如何在Weebly中修改导入和导出主题
早些时候,使用 Weebly 网站的停止点之一是提供的过时主题。 后来 Weebly 努力更新主题以适应现代网站建设。 cento、paris、aroma 等超响应主题是网站管理员开始构建令人惊叹的网站的绝佳选择,即使使用免费计划也是如此。 但并非总是如此,当然在大多数情况下,您会喜欢单个主题的所有功能。 您可能喜欢一个主题的布局以及其他主题的一些元素,如按钮、块引用等。 或者您可能喜欢拖放编辑器,但不喜欢 Weebly 提供的主题。 在这种情况下,需要修改默认主题,或者您可以从第三方公司开发或购买自定义主题并在您的 Weebly 网站上使用。
在本文中,我们将讨论网站管理员如何在 Weebly 中修改、导入和导出主题。
推薦:Woocommerce自定义产品插件Woocommerce Custom Product Addons v5.0.15
编辑 Weebly 主题
Weebly 允许免费和高级用户修改主题文件以添加其他功能。 登录到您的 Weebly 帐户后,选择您要编辑的站点。 然后导航到“设计 > 编辑 HTML/CSS”以查看主题的核心文件。 每个主题基本上都有两组文件:
- Header Types – 在这里您可以查看不同类型的 HTML 页面布局。
- 资产——在这里您可以查看网站的主要样式表、图像和脚本文件。
虽然您可以在“资产”部分上传不同类型的文件,但所有文件类型可能无法按预期工作。 例如,尽管可以上传 .php 文件,但我们看不到它们有效。 但是您可以使用图像或嵌入代码元素上传图像文件并将 URL 插入到任何您想要的位置。
导出 Weebly 主题
Weebly 代码编辑器下提供“导出主题”选项,如下图所示:

Weebly 主题导出选项
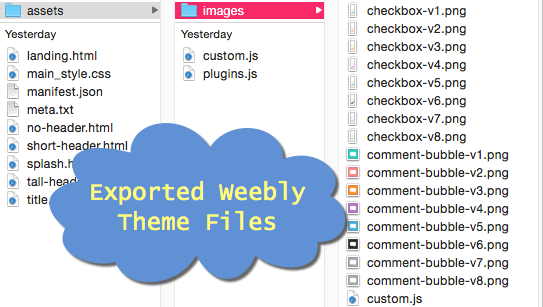
导出的主题将是 .zip 格式,解压 .zip 文件将具有如下图所示的文件:

导出的 Weebly 主题文件
基本上 HTML 页面布局和主要 CSS 将作为单独的文件提供,所有其他文件,如脚本、图像和其他自定义上传将在“assets”文件夹下提供。
导出主题在 Weebly 中的用处非常少,除非您想要对修改后的主题进行本地备份。 问题是导出的主题不能按原样再次导入,需要以适当的结构更改文件排列。
导入 Weebly 主题
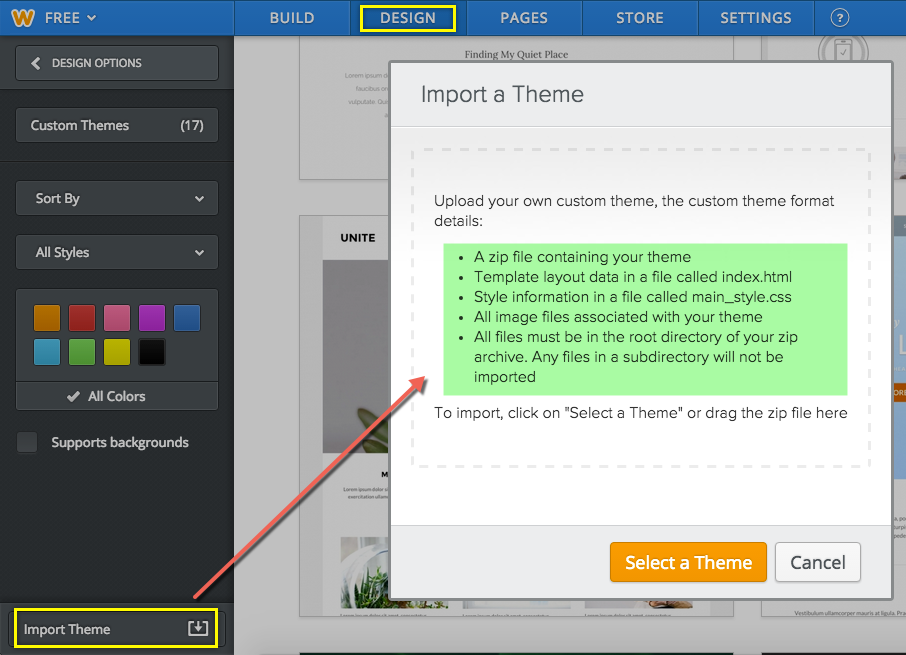
当您从第三方购买主题时,最需要导入 Weebly 主题。 导入选项在“设计 > 更改主题 > 导入主题”下可用。
Weebly 仅允许在以下条件下导入主题:
- 主题文件应为 .zip 存档,不接受其他文件格式。
- 应该有一个 index.html 和 main_style.css 作为导入的一部分,没有它们导入将失败。
- 所有文件都应该在根目录中可用,并且子目录中的文件不会被上传。 这意味着所有文件都应作为单个文件位于单个文件夹中,并以 zip 格式存档,没有任何子文件夹。

Weebly 主题导入条件
导入文件后,Weebly 将自动添加一个带有 zip 文件名称的自定义主题。 您可以搜索并选择您网站的主题。
