如何在Weebly中创建项目符号列表项
项目符号列表项是逐点讲述故事摘要的最简单方法。 虽然可以创建三种类型的列表——有序(或编号)、无序和定义列表——但有序和无序列表最常被网站管理员使用。 Weebly建站默认提供这两种类型的列表,项目符号没有太大变化。 在本文中,我们探讨了在 Weebly 网站中创建项目符号列表的所有可能方法。
推薦:修复Windows Cannot Find Gpedit.msc错误的方法
列表基础
列表是使用 HTML 标签创建的,其中
-
- 表示它是一个无序列表并且
-
-
- 表示它是一个有序列表。 两种情况的列表项都包含在
-
- …
标签。 项目符号样式通常由浏览器的默认样式决定,即 光盘 对于无序和 十进制 对于有序列表。 阅读 HTML 列表教程以了解有关创建列表的更多信息。
以下是在 Weebly 网站中创建列表的可能方法:
-
-
-
- 使用可用于文本元素的默认列表选项。 这与使用 HTML 列表相同
- 为项目符号使用字体真棒图标
- 带有图像项目符号的 CSS 列表
- 具有不同项目符号类型的 CSS 列表,如圆形、圆盘、罗马字母、小写字母、大写字母等。
-
-
使用默认 Weebly 列表
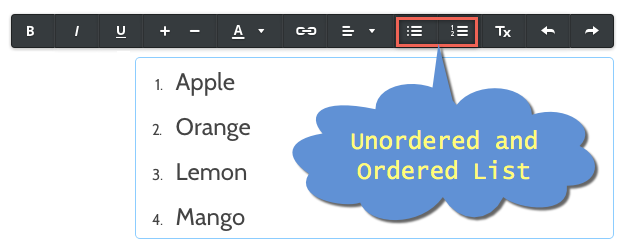
当您单击文本元素内的内容时,将弹出一个包含许多排版选项的弹出窗口,如下所示:

Weebly 默认提供有序和无序列表,类似于使用 HTML 创建的列表
-
-
-
- 和
-
-
-
-
-
-
- 标签。 无序列表使用
-
-
-
光盘
-
-
-
-
- 作为列表样式和有序列表使用
-
-
-
十进制
-
-
-
-
- 子弹的样式。 Weebly 中没有其他选项可以更改这些默认值,除非您在主样式表中更改它。
-
-
-
更改 CSS 中的默认列表样式
如果要更改默认列表样式,请在“main.less”(旧主题将具有“main_style.css”)文件中添加以下代码。 我们用了 圆圈 和 低阿尔法 分别用于无序列表和有序列表。
div.paragraph ul, div.paragraph ul li {
list-style: circle outside !important;
}
div.paragraph ol, div.paragraph ol li {
list-style: lower-alpha outside !important;
}
对列表项目符号使用 Font Awesome 图标
尽管更改主样式表很容易,但它会将使用限制为特定的项目符号类型。 简单且推荐的替代方法是使用字体真棒图标(或任何其他图标)作为列表中的项目符号。 这使您有机会将无限类型的图标添加到您的列表中。 此外,您可以为相同的无序或有序列表项使用不同的项目符号图标。

为了使用字体真棒图标作为列表添加下面的代码 “标题代码” 您的 Weebly 页面的部分:
.fa-ul {
line-height: 28px;
font-size: 22px;
}
行高和字体大小属性用于确保图标和文本正确对齐。 下面是要添加到的 HTML 内容 “嵌入代码” 元素。
- Check Square
- Book
- Announcement
- Settings
- Home
- Phone
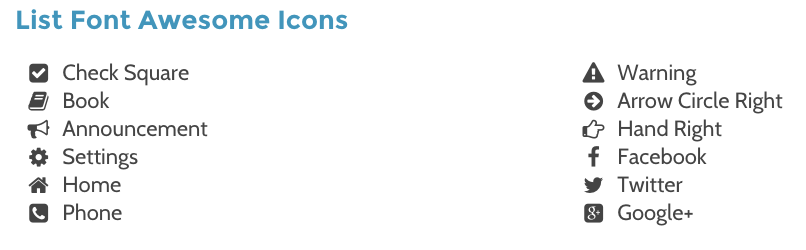
这是字体真棒图标列表供您参考,选择您要使用的字体并将突出显示的图标类替换为您自己的。 例如,将“fa-book”替换为“fa-home”以将书籍图标替换为主页图标。
Book 也用你自己的替换文本。
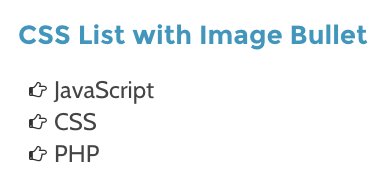
带有图像项目符号的 CSS 列表
您可以使用 CSS 将图像定义为列表项的项目符号。

首先选择要用作项目符号的图像并将其上传到您的 Weebly 网站。 然后在下面添加下面的代码 “标题代码” 您页面的部分:
.bul {
list-style-image: url("/files/theme/Hand.png");
font-size: 24px;
line-height: 32px;
margin-left: 36px;
}
这里 “手.png” 是用于项目符号的图像,其余样式用于确保内容与项目符号图像对齐。 添加下面的 HTML 代码并发布站点以查看项目符号的运行情况。
- JavaScript
- CSS
- PHP
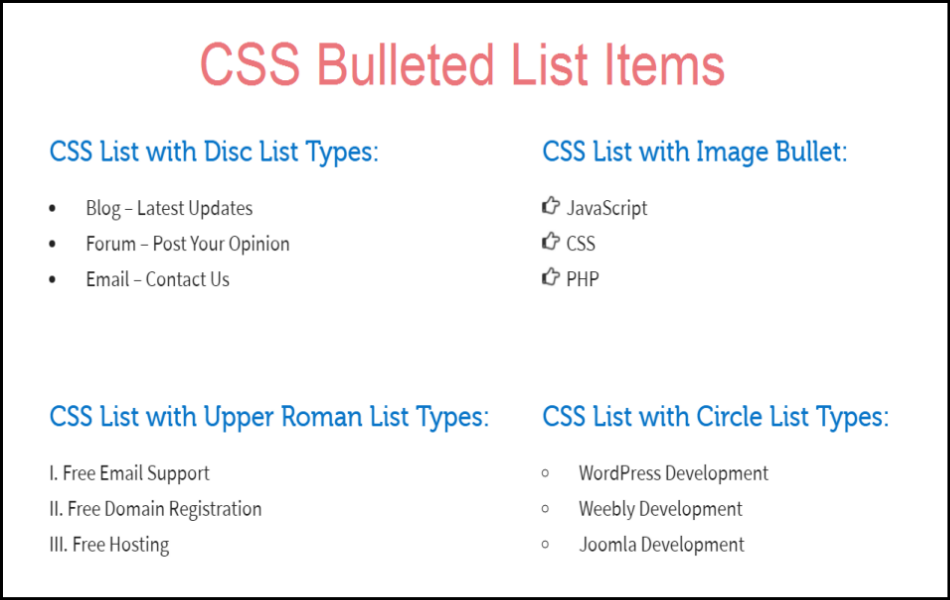
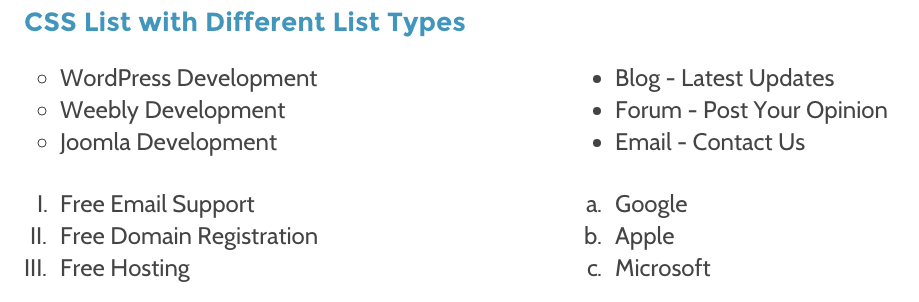
具有不同子弹类型的 CSS 列表
您还可以使用 CSS 为无序列表和有序列表创建不同类型的项目符号。

在下面添加下面的 CSS 代码 “标题代码” Weebly 页面的部分。
.css-list1 {
list-style-type: circle;
}
.css-list2 {
list-style-type: disc;
}
.css-list3 {
list-style-type: upper-roman;
}
.css-list4 {
list-style-type: lower-alpha;
}
.common {
margin-left: 36px;
font-size: 24px;
line-height: 32px;
}
在这个例子中,我们创建了四种不同的项目符号样式——两种用于无序,两种用于带有“常见的” 边距、字体大小和行高的类属性,以确保内容对齐。 使用添加以下 HTML 代码 “嵌入代码” 元素来创建具有不同项目符号样式的列表。
- WordPress Development
- Weebly Development
- Joomla Development
- Blog - Latest Updates
- Forum - Post Your Opinion
- Email - Contact Us
- Free Email Support
- Free Domain Registration
- Free Hosting
- Apple
- Microsoft
注意 CSS “列表样式类型” 属性可用于定义有序列表和无序列表的项目符号样式。
列表样式类型的值
下面是您可以为 CSS 中的 list-style-type 提供的值列表。
Below is a list of values you can provide for list-style-type in CSS.
| armenian | hiragana | lower-latin |
| circle | hiragana-iroha | lower-roman |
| cjk-ideographic | inherit | none |
| decimal | initial | square |
| decimal-leading-zero | katakana | upper-alpha |
| disc | katakana-iroha | upper-latin |
| georgian | lower-alpha | upper-roman |
| hebrew | lower-greek |