免费用户的10个Weebly网站调整
Weebly 声称有超过 3000 万用户使用他们的拖放平台来构建网站。 Weebly 成功的重要因素之一是允许免费用户修改源代码。 最近几天,Weebly 在后端为免费用户加入了限制。 您仍然可以调整您的免费网站以使其达到专业水平。 这里有 10 项针对免费用户的 Weebly 调整,可让您的网站更专业且对 SEO 友好。
推荐:Weebly灵活的拖放页脚
删除免费的 Weebly 页脚
免费 Weebly 网站的第一个标识是您网站底部的免费页脚。 所有免费用户都负担不起每月订阅,只是为了删除页脚。 您可以使用简单的 CSS 或脚本来禁用页脚并为您的免费 Weebly 网站添加自定义页脚。

查看有关如何删除免费 Weebly 页脚和添加自定义链接的文章。
2.添加滚动到顶部按钮
滚动到顶部或返回到顶部按钮是用户到达页面顶部的一种简单方法。 这是一个有用的功能,尤其是当您有冗长的内容时。 您可以简单地使用带有 href 属性的 HTML 文本链接作为“#top”来到达页面顶部。
如果您想要平滑的滚动效果,请查看有关如何在 Weebly 网站上添加滚动到顶部按钮的文章。
3. 在免费 Weebly 网站中添加 Favicon
favicon 是浏览器选项卡上显示的小图标。 这通常用于品牌推广,以便用户在浏览器中打开多个选项卡时会记住您的网站。
您可以按照本文中的指南为您的免费网站使用自定义网站图标。 尝试使用 PNG 或 JPG 图像作为您的图标,而不是 ICO 扩展,因为 Weebly 会覆盖 ICO 图标。
4.修改源代码
“编辑 HTML / CSS”选项允许您访问源代码编辑器。 您可以轻松上传文件并修改主题的布局。 也可以完全上传自定义第三方主题以用于您的网站。 详细了解如何编辑您的 Weebly 网站的源代码。
推荐:流媒体电视电影WordPress主题MovieWP
5. 添加自定义 CSS / 脚本
CSS 使您的网站美观。 您可能出于多种原因对将自定义 CSS 添加到您的免费 Weebly 网站感兴趣。 您可以通过以下三种方式做到这一点:
- 使用嵌入代码元素添加 CSS 内联
- 在页面级别内部添加
- 在站点级别从外部添加
查看文章以获取有关如何在 Weebly 网站中添加 CSS 的完整详细信息。 与 CSS 类似,可以将自定义 JavaScript 添加到您的免费 Weebly 网站。
6. 使用 Google Search Console 和网站管理员工具验证网站
SEO 的第一步是将您的网站提交给 Google 搜索引擎。 执行此操作的唯一方法是将您的网站添加到 Google Search Console 帐户中,并在您的 Weebly 网站上插入跟踪代码以验证所有权。 Weebly 通过提供专用的标头代码部分来插入验证码,使验证过程变得简单。 在您的 Weebly 网站上导航到“设置 > SEO > 标头代码”,粘贴验证码并发布您的网站。
同样,添加 Bing 和任何其他搜索引擎验证码来验证您的 Weebly 网站的所有权。
7. 整合谷歌分析
Google Analytics(分析)将帮助您跟踪网站流量的不同维度。 现在很难看到没有 Google Analytics 集成的网站。 Weebly 提供了一种在站点级别粘贴分析代码的简单方法。 只需在“设置 > SEO > 标头代码”部分复制并粘贴分析代码即可验证所有权。 详细了解如何在您的 Weebly 网站上添加 Google Analytics(分析)代码。
警告: 请记住将分析代码粘贴到页眉部分,而不是 Weebly 建议的页脚代码部分。 如果您粘贴在页脚代码部分下,那么 Google 会显示一条错误消息,将代码粘贴到页面的页眉部分下。
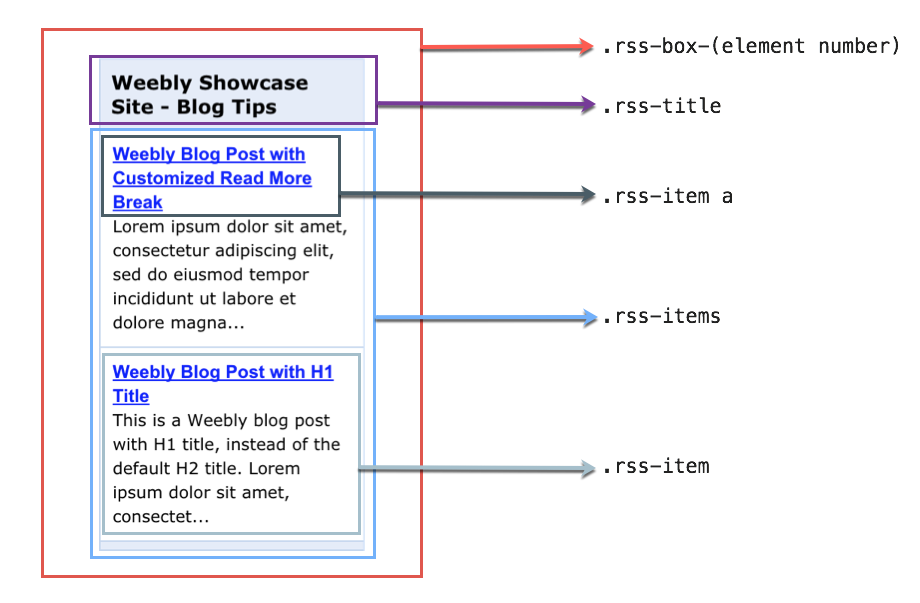
8. 使用博客提要添加最近的帖子
大多数用户不使用 Weebly 提供的提要阅读器元素。 此元素可以放置在您博客侧边栏页面的任何位置,以展示您博客提要中的最新帖子。 您还可以使用简单的 CSS 轻松自定义提要阅读器元素。

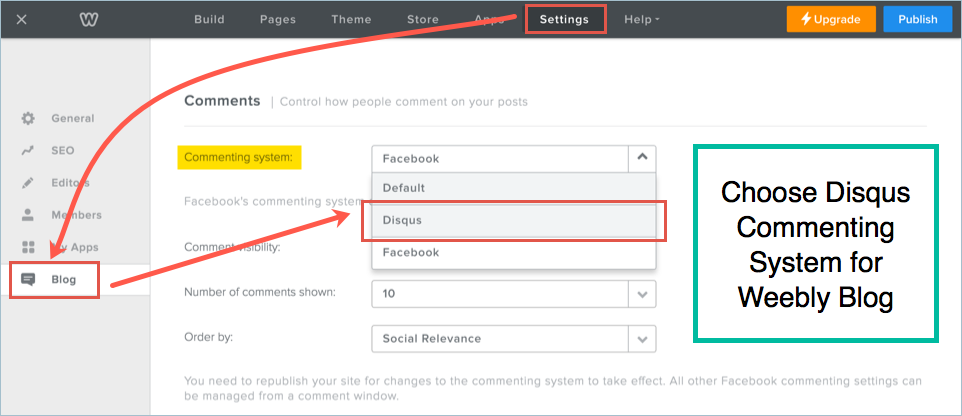
默认的 Weebly 评论系统没有很多功能,例如电子邮件审核和使用社交登录进行评论。 幸运的是,Weebly 提供了 Facebook 和 Disqus 评论等替代选项。 我们建议使用 Disqus,它可以帮助您轻松地从外部管理所有评论。

10.添加字体图标
有两种简单的方法可以在您的免费 Weebly 网站上使用字体图标。 一种是关闭字体和 CSS 文件并托管在您的网站上。 二是添加CSS的CDN链接以连接外部库。 了解如何在 Weebly 网站上使用字体真棒图标,您可以以类似的方式使用任何其他图标。 您可以结合字体图标、嵌入代码和部分元素创建漂亮的全宽部分。