在Weebly网站中添加自定义社交图标
社交媒体平台是 Weebly 网站所有者为他们的网站带来流量的简便方法之一。 Weebly 提供“社交图标”元素,可让您在网站上的任何位置启用社交资料。 这将帮助访问者轻松地在 Facebook、Twitter 或 YouTube 上关注您的社交内容。 在本文中,我们将解释如何在 Weebly 中添加社交图标并根据您的需要自定义外观。 请记住,此元素只允许添加关注链接而不是分享链接。
推荐:Weebly定价计划和功能比较
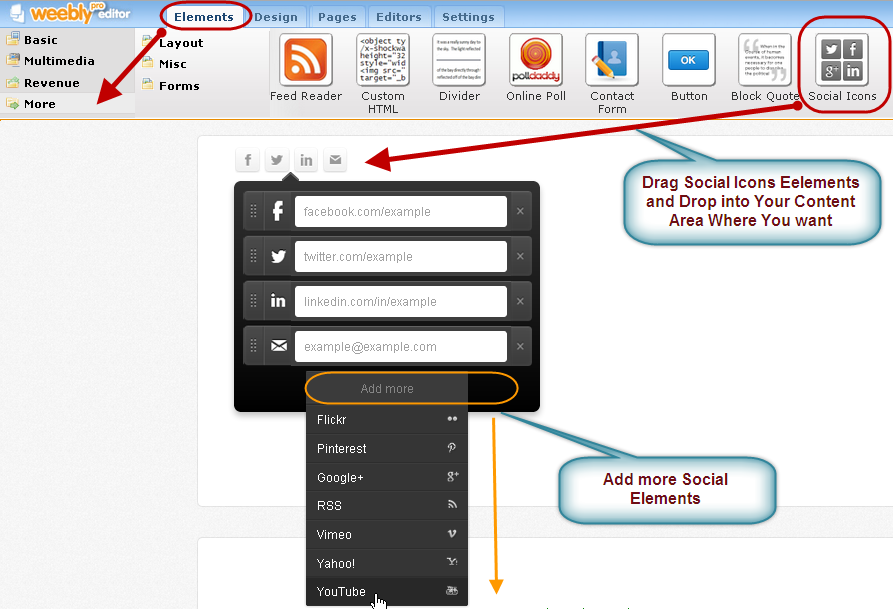
在 Weebly 网站中添加社交图标
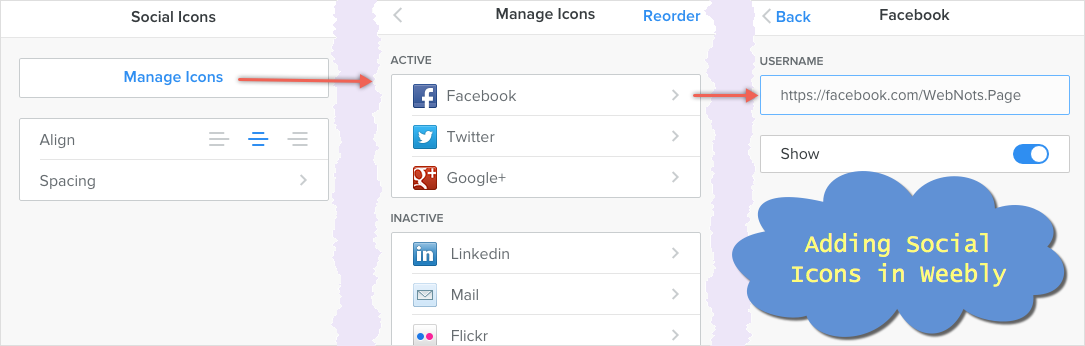
将元素拖放到内容区域后,单击“管理图标”选项以启用或禁用其中一个可用的社交链接。 Weebly 提供以下社交图标:
- 推特
- YouTube
- 领英
- 弗里克
- 维密欧
- 雅虎!
- RSS
- 邮件

在 Weebly 中添加社交图标的不同方法
您有许多选项可以使用默认社交元素或嵌入代码元素在 Weebly 网站中添加社交图标:
- 在网站标题中
- 在网站内容区
- 在博客侧边栏中
- 使用嵌入代码元素
除此之外,Weebly Pro 用户还可以在站点页脚中添加社交图标元素。 下面是 Weebly 自定义旋转社交图标的示例,请继续阅读以获取代码。







在 Weebly 网站标题中启用社交元素
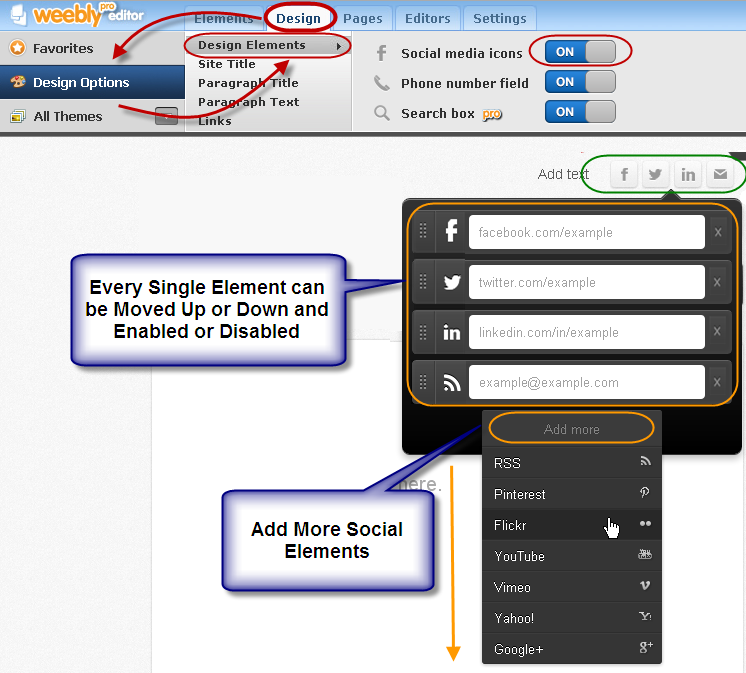
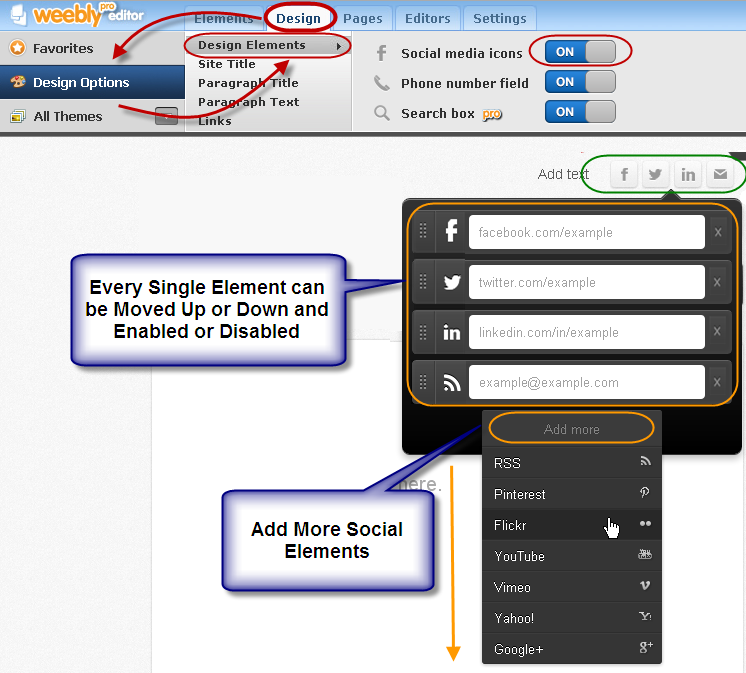
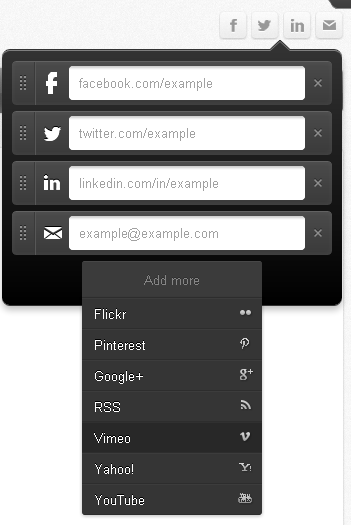
在您的 Weebly 帐户中,选择您要编辑的网站。 在“设计”选项卡下,您可以看到“设计元素”以启用或禁用社交媒体图标。 启用该选项后,您可以在站点标题中看到四个默认图标。 通过向上或向下移动来对齐您的社交图标,或者如果您不想要它,请将其删除。 单击“添加更多”选项以从下拉列表中启用更多图标。


在 Weebly 标题中启用社交元素
如果您使用的是响应式主题,您只需将社交图标拖放到标题区域即可。 但是,如果您的主题在主导航中支持它们,则只能添加图标。 查看我们关于如何在 Weebly 导航部分添加社交图标和电话文本的文章。
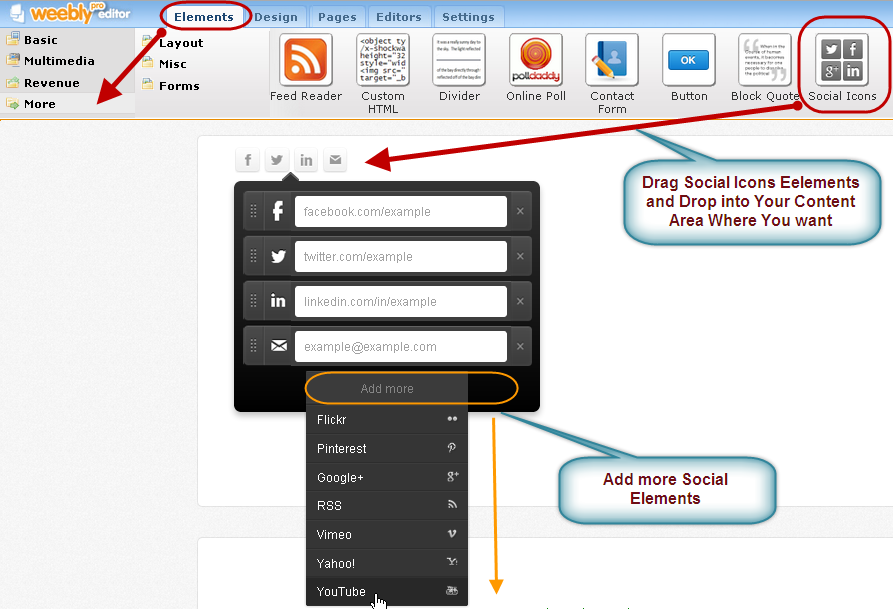
在 Weebly 网站内容中启用社交元素
您还可以选择将社交图标元素拖放到您网站的内容区域中。 社交图标元素在更多元素选项卡下可用。


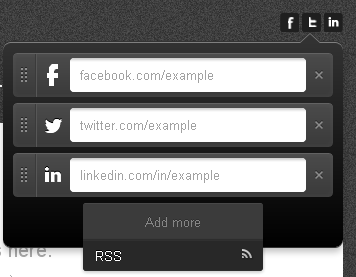
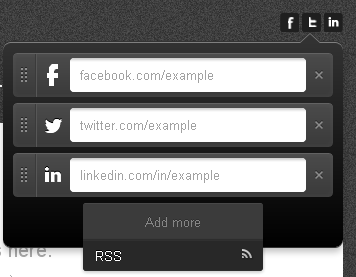
一些 Weebly 主题仅支持四个基本社交按钮,如 Facebook、Twitter、LinkedIn 和 RSS 提要,如下所示。


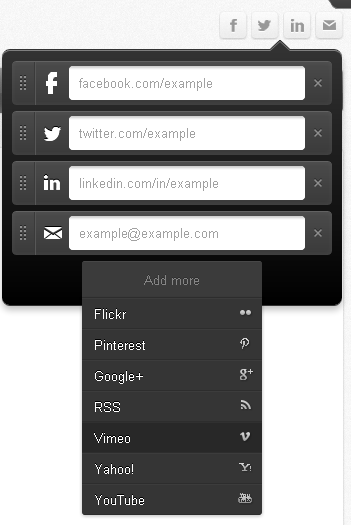
将您网站的主题更改为最新主题,以启用包括 Flickr、Pinterest、YouTube 等在内的社交按钮的完整列表。 您可以只添加您想要的图标并根据需要对图标重新排序。


博客侧边栏元素
如果您添加博客页面,则您可以在博客侧边栏中使用闪烁徽章和 LinkedIn 按钮的附加选项。 旧界面中可用的 Twitter 徽章和 Delicious linkroll 元素已在 新界面.


Weebly 网站的自定义旋转社交图标
尽管您可以添加和删除社交元素,但无法根据需要设置元素的样式,从而使默认的 Weebly 社交图标设置不那么吸引人。 下面是在鼠标悬停时旋转社交图标的示例。










为了添加自定义社交图标集,您需要为社交链接准备大约 60 x 60 像素大小的图像。 将图片上传到“设计 > 编辑 HTML / CSS > 资产 > 上传文件“。 上传图片的 URL 如下所示:
https://<Your Site Name>.weebly.com/files/theme/<Image Name>如果要在多个页面上添加图标集,请在“设计 > 编辑 HTML / CSS > 资产 > main.less“。 如果您只想在特定页面上添加它,请在“页面 > 选择页面 > 高级设置 > 标题代码“。
<style type="text/css">
p#socialicons img{
-moz-transition: all 0.8s ease-in-out;
-webkit-transition: all 0.8s ease-in-out;
-o-transition: all 0.8s ease-in-out;
-ms-transition: all 0.8s ease-in-out;
transition: all 0.8s ease-in-out;
}
p#socialicons img:hover{
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
</style>然后拖放一个“嵌入代码” 元素并通过将图像 URL 替换为您自己的 URL 来添加以下 HTML 代码。
<p id="socialicons">
<a href="https://facebook.com/WebNots">
<img border="0" src="https://www.infoxiao.com/wp-content/uploads/2022/08/1661130604_489_在-Weebly-网.png" /></a>
<
<img border="0" src="https://www.infoxiao.com/wp-content/uploads/2022/08/1661130605_749_在-Weebly-网.png" /></a>
<a href="https://pinterest.com/WebNots">
<img border="0" src="https://www.infoxiao.com/wp-content/uploads/2022/08/1661130605_688_在-Weebly-网.png" /></a>
<a href="https://youtube.com/user/webnots">
<img border="0" src="https://www.infoxiao.com/wp-content/uploads/2022/08/1661130605_868_在-Weebly-网.png" /></a>
<a href="https://google.com/+WebNots">
<img border="0" src="https://www.infoxiao.com/wp-content/uploads/2022/08/1661130605_229_在-Weebly-网.png" /></a>
</p>注意 除了社交图标元素,Weebly 还允许在博客文章中添加 Facebook 和 Twitter 的社交分享图标。

