如何在Weebly中添加MailChimp通讯订阅
MailChimp 是流行的电子邮件营销服务提供商之一,可以轻松地与 Weebly 网站集成以获取感兴趣的用户的电子邮件。 收集的电子邮件可用于从 MailChimp 发送时事通讯,从而增加为您的网站带来更多流量的机会。
推荐:16个最适合发布商的AdSense细分市场
如何获取 MailChimp 嵌入代码?
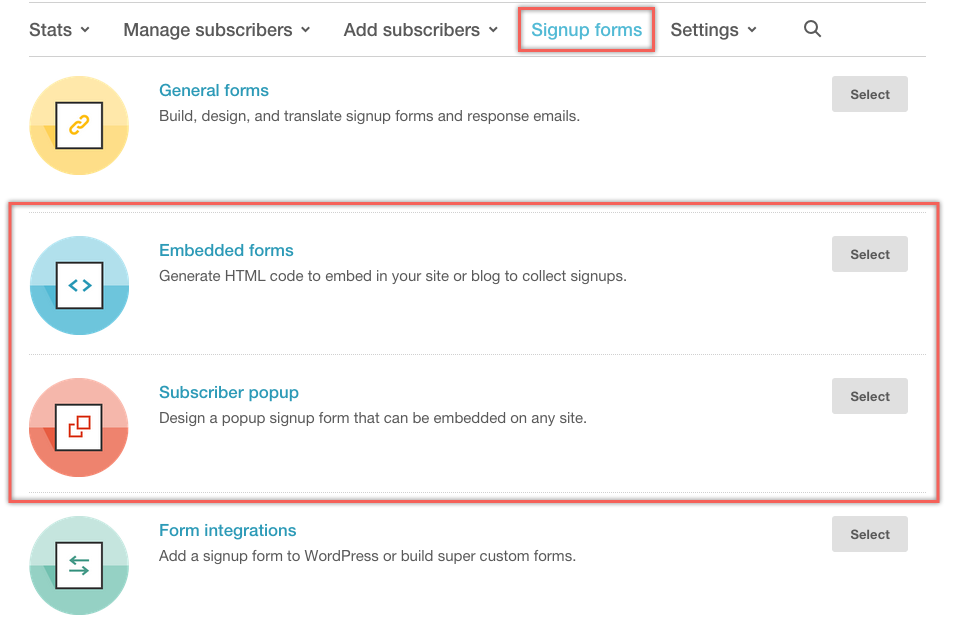
登录到您的 MailChimp 帐户并创建一个列表作为电子邮件营销的第一步。 创建列表后,在查看列表时单击“注册表单”链接。 您有两个简单的选项可以将注册表单添加到您的 Weebly 网站。
- 嵌入内联订阅表格
- 嵌入弹出订阅表单

推荐:WordPress加速器Seraphinite Accelerator插件
嵌入订阅表格
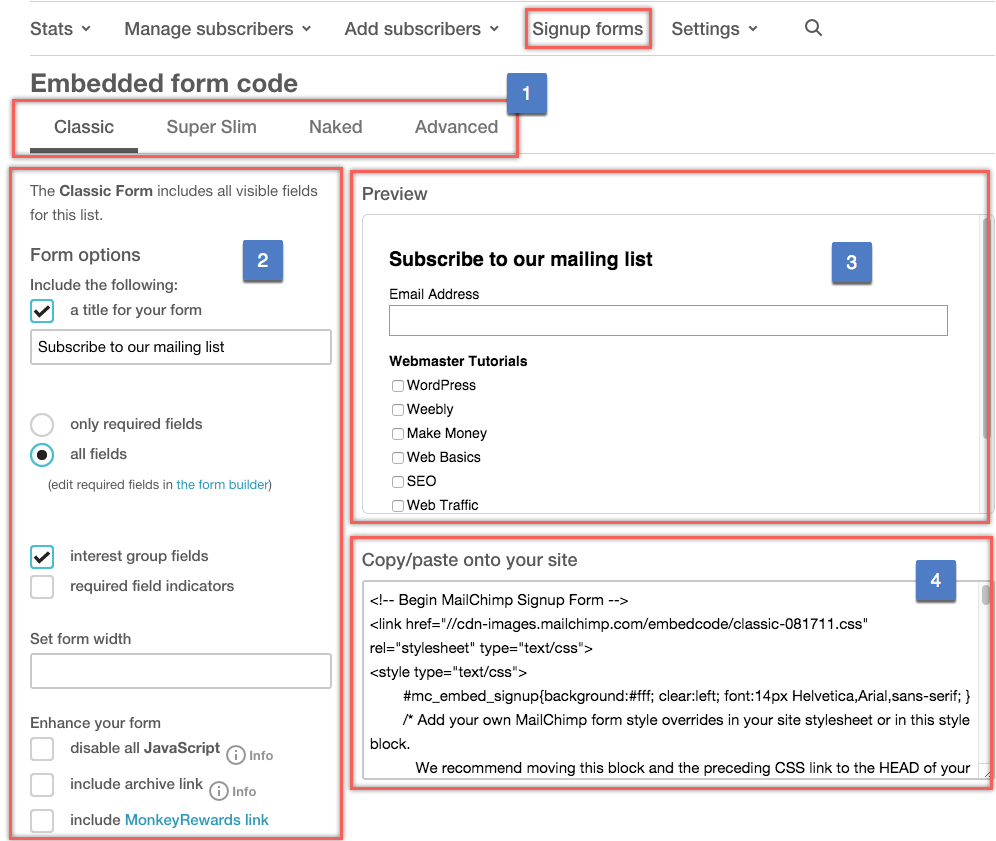
单击“嵌入式表单”链接并自定义表单字段和显示选项。

- 选择表格类型
- 自定义字段和外观
- 预览您的注册表单
- 复制您的 MailChimp 注册表单的代码。
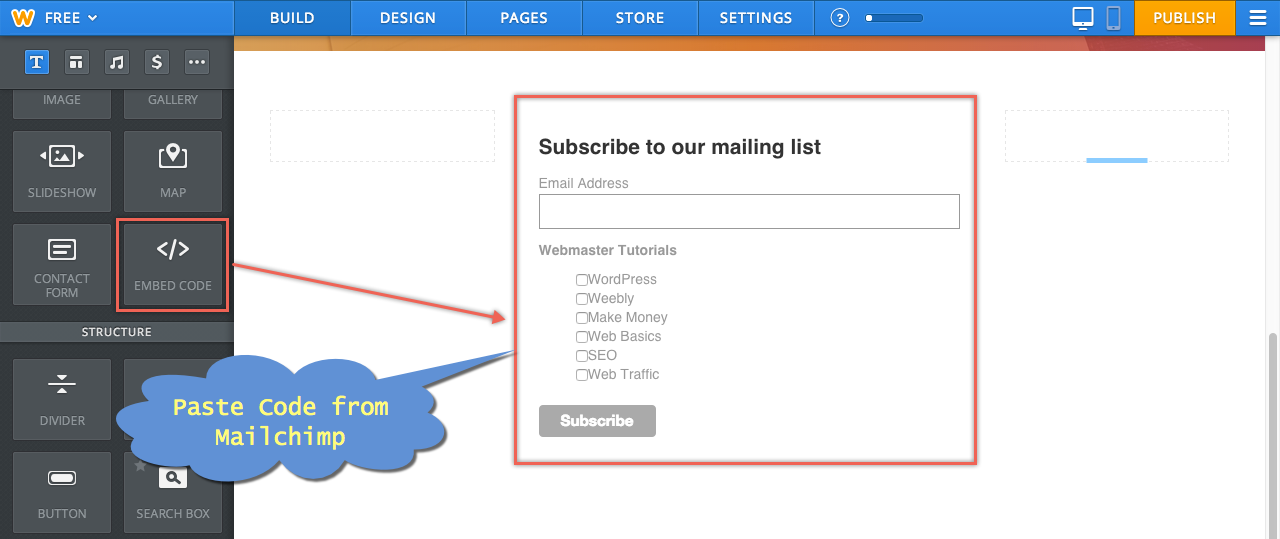
转到 Weebly 站点编辑器并通过拖放“嵌入代码”元素粘贴您的 MailChimp 代码。

注意 您可以将整个代码粘贴到嵌入代码元素中,或者按照代码中的指示将样式/CSS 部分粘贴到站点的标题代码部分。
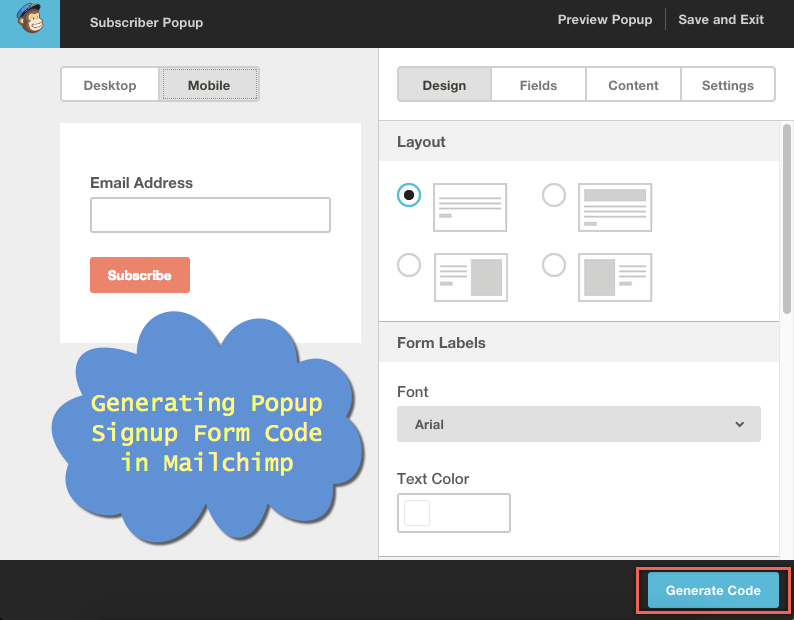
如果您想要弹出式注册表单,请单击“注册表单”链接下的“订阅者弹出式窗口”选项。 自定义您的选项,然后单击“生成代码”按钮。

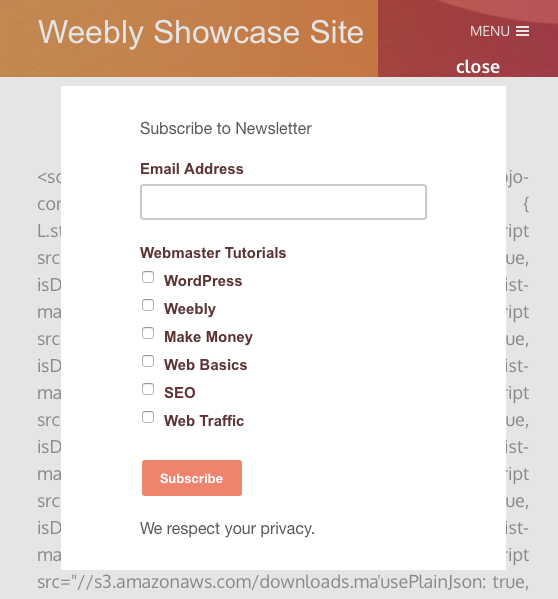
复制为您的弹出式 MailChimp 订阅表单生成的代码,然后使用“嵌入代码”元素将其粘贴到内容区域中,或者粘贴到“页面 > 高级设置”下页面的页眉/页脚代码部分。 在您发布的 Weebly 网站中,弹出式注册表单将如下所示:

当我们使用多个 Weebly 主题进行测试时,弹出式订阅电子邮件表单不会正确弹出,因此请在发布网站后查看您的表单。

