如何在Weebly中创建投资组合页面
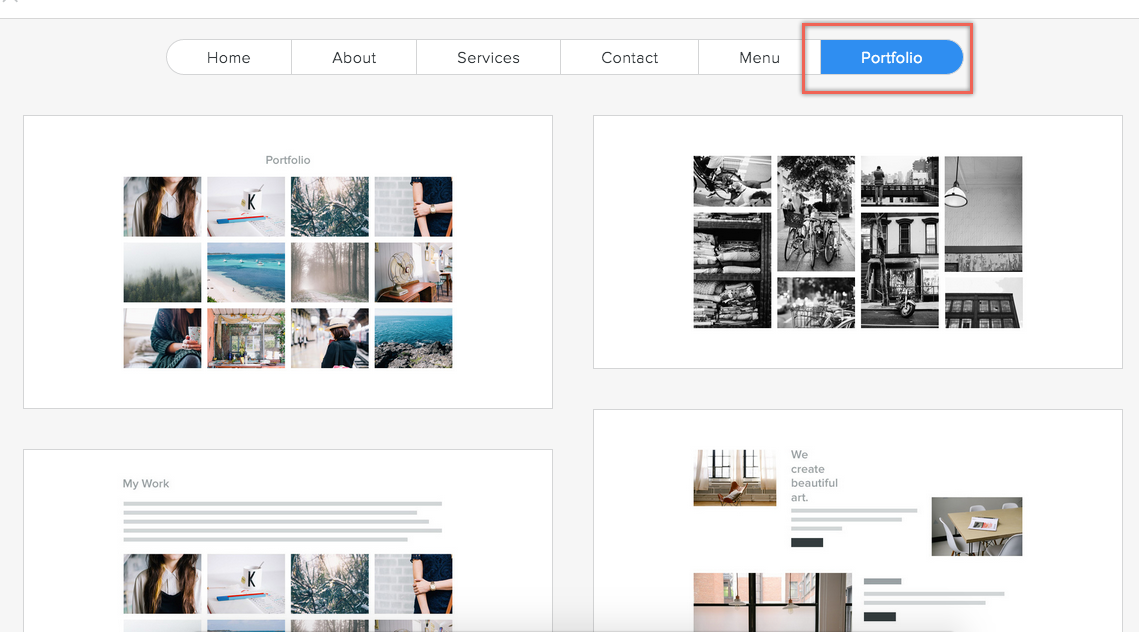
作品集页面用于展示您的项目的特色图片或您希望向用户展示的任何其他重要作品。 例如,如果您是网页设计师,那么您可以展示您在投资组合页面上创建的所有网站。 作品集页面上的每个单独的图像都可以链接到一个单独的页面,您可以在其中解释更多关于单个项目的信息。 在 Weebly 中使用默认的“Gallery”元素创建这样一个投资组合页面非常容易,无需任何额外的自定义。 在本文中,我们将详细讨论如何在您的 Weebly 网站上创建漂亮的投资组合页面。
推荐:打开Windows Internet信息服务IIS管理器的方法
Weebly 画廊元素
Weebly 画廊元素是大多数一般网站所有者使用最少的选项之一。 这通常被摄影师用来展示他们的杰作。 但是你可以使用这个画廊元素来创建一个精彩的投资组合页面。

第 1 步 – 创建图像
创建作品集页面的第一步是确定要展示的项目数量,并为每个项目准备单独的图像。 在为您的作品集准备图片时,请记住以下几点:
- 准备所有相同大小的图像,这将有助于轻松对齐。
- 居中并突出显示图像上的可读文本,以便用户轻松阅读文本。
- 确定列数和每列成像。 例如,如果要创建 3 列,每列 3 张图像,则创建 9 张图像。 如果您有 10 或 11 张图像,那么最后一行将仅显示 1 或 2 张可能看起来不专业的图像。
注意 Weebly 允许选择列数,但会自动决定每列的图像数量。 这就是我们建议创建相同大小的图像的原因。
Step2 – 上传图片
创建一个新页面并将其命名为“投资组合”。 在作品集页面上拖放一个图库元素并上传在步骤 1 中准备的所有图像。您可以在以后随时添加更多图像或从图库中删除上传的图像。
推荐:WordPress内链插件Interlinks Manager插件
第三步——定制你的投资组合
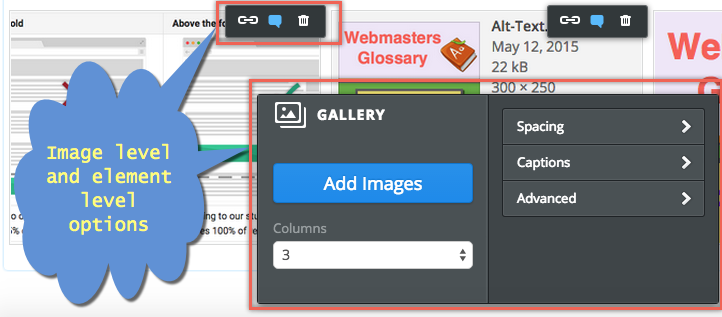
现在,上传的图像可能已被自动排列以呈现投资组合外观。 单击任何图像以查看两个选项:
- 单个图像的弹出窗口
- 整个画廊元素的弹出窗口

通过单个图像弹出窗口,您可以添加标题、将图像链接到另一个页面或从图库中删除图像。 图库选项弹出窗口提供了许多自定义选项:
- 选择列数,Weebly 将自动对齐每列的图像。
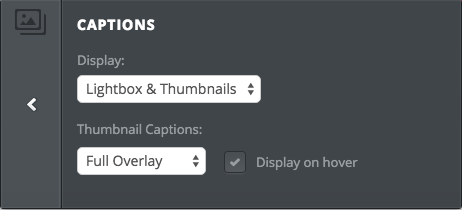
- 字幕允许您决定在鼠标悬停时如何在每个图像上显示字幕文本。 我们建议为显示选择“灯箱和缩略图”,为缩略图标题选择“完全叠加”。 还要确保选中“悬停时显示”框。

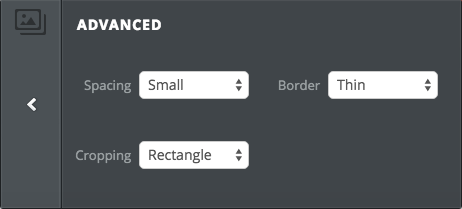
- 高级选项允许您调整图像之间的间距、裁剪大小和边框宽度。 选择小间距和细边框以获得更好的外观。 如果您有特定尺寸的图像或选择矩形选项,请选择无裁剪。

您还可以选择投资组合页面布局以从不同类型的投资组合布局创建页面,而无需排列多个元素。