如何在Weebly中插入原始HTML、CSS 和 JS
Weebly 的拖放编辑器是我们在网站建设领域见过的最简单、最生动的编辑器之一。 对于普通用户而言,真正的优势是无需查看预览即可在编辑器中查看更改。 在很多情况下,您可能需要在 Weebly 网站上插入原始代码。 特别是当你在运行一个教程网站或者你是一个开发者时,你需要在网站上展示 HTML、CSS 和 JavaScript 代码。 如果您处于这种情况,请查看这篇文章,了解如何使用多个选项在 Weebly 编辑器中插入原始代码。
推荐:如何在 Weebly 中自定义主题
让我们举个例子
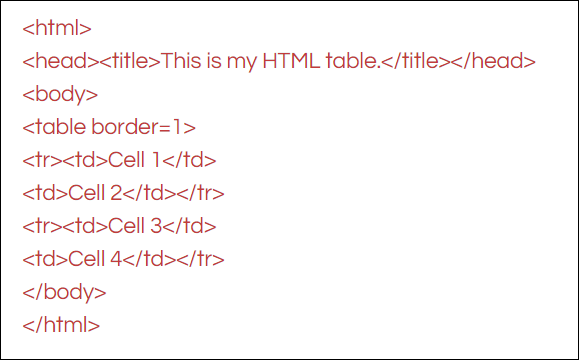
有四种方法可以在您的网站上插入原始小部件代码。 在进一步讨论之前,让我们以示例代码为例。 下面是用于创建表格的简单 HTML 代码:
<html> <head><title>This is my HTML table.</title></head> <body> <table border=1> <tr><td>Cell 1</td> <td>Cell 2</td></tr> <tr><td>Cell 3</td> <td>Cell 4</td></tr> </table> </body> </html>
当您将此代码粘贴到嵌入代码元素中时,它将被转换为如下表:
1. 粘贴为文本元素
最简单的方法是将代码复制并粘贴到文本元素中。 Weebly 文本元素会将代码也视为文本并按原样显示。

但是问题很明显,它看起来不像代码,您应该使用字体颜色或背景将代码与常规文本区分开来。
注意 在 Weebly 中嵌入代码元素对于插入自定义 HTML 小部件很有用。 它转换代码并显示代码的结果而不是原始代码。 这是预览在编辑器中可能无法正常工作的例外情况之一。
2.使用色块应用程序
颜色块应用程序可帮助您为任何 Weebly 元素添加背景颜色。 转到“应用程序”选项卡,搜索并将您的网站连接到色块应用程序。

您可以在颜色块元素中插入带有代码的文本元素。 可以调整背景颜色、边距和填充,以使您的代码看起来更好。

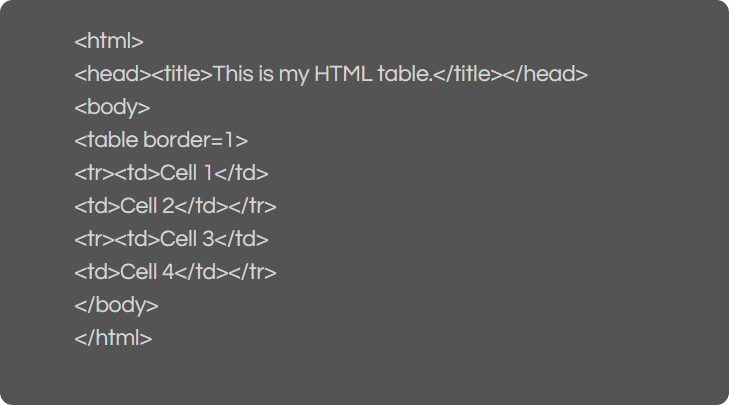
3. 使用 Weebly 代码块应用程序
Weebly 通过他们的应用中心提供了一个代码块元素。 转到“应用程序”选项卡,然后单击“由 Weebly 制造”块。 将代码块应用程序连接到您的站点。

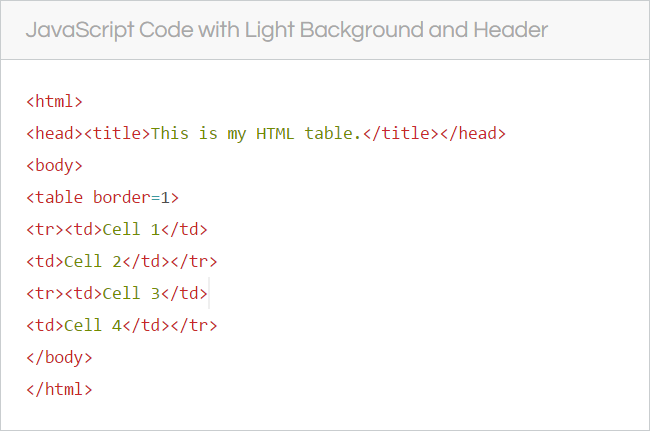
这个应用程序将允许您以正式的方式添加代码并支持 120 多种语言。 您可以添加带有或不带有标题的代码,以及深色或浅色样式。 它将以不同的颜色突出显示代码语法,使其美观和专业。

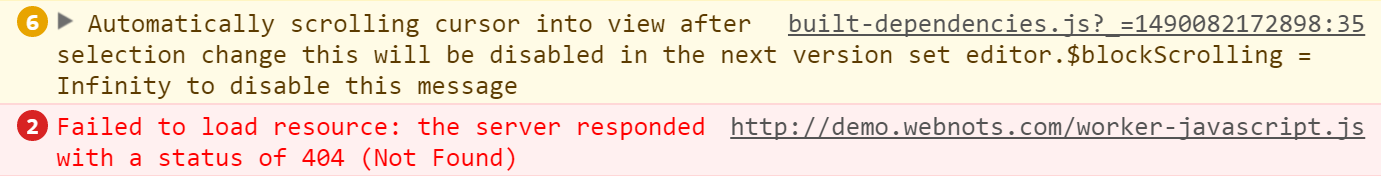
这是一个默认的 Weebly 应用程序,由 Weebly 开发。 话虽如此 – 它有自己的错误尚未解决。 尽管您可能在已发布的页面上看不到任何问题,但您可以在开发人员控制台中看到如下错误。

看起来 Weebly 的家伙没有时间调查此类问题,因为您可以在应用程序评论部分看到客户的反馈。
4. 使用第三方嵌入
有许多第三方网站允许您在页面上嵌入完整的项目代码以及结果。 我们喜欢 codepen.io,因为它很简单。 这里的优点是您可以使用代码和结果嵌入任何您喜欢的小部件。 代码部分有助于独立展示 HTML、CSS 和 JS,有助于用户轻松理解代码。
概括
如您所见,在 Weebly 中插入原始代码就像添加文本内容一样简单,并且您有多种选择。 但是,选择取决于您希望在站点上使用原始代码的规模。 在少数情况下,我们建议使用 Weebly Code Block 应用程序,尽管它存在控制台错误。 如果您想在多个页面上显示代码,则可以使用 Codepen 或 JSFiddle 等第三方解决方案。