如何在Weebly中添加手风琴内容滑块
Bootstrap 框架有很多用户元素,也可以通过添加一段代码在您的 Weebly 网站上独立添加。 手风琴或扰流样式元素中的内容滑块是称为折叠的 Bootstrap 元素之一,有助于在有限的空间内添加更大的内容。 尽管我们已经解释了 CSS 和 Weebly App Center 手风琴,但 Bootstrap 样式提供了另一种在您的Weebly建站网站上添加手风琴内容滑块的方法。
推荐:如何在Weebly站点中添加多个编辑器
Weebly 的手风琴内容滑块
手风琴具有以下特点:
- 移动响应自动对齐到设备的查看端口。
- 单击标题将以下推式打开内容,同时以上推式关闭打开的内容。
- 默认情况下,第一张幻灯片在页面加载时打开。
- 您可以在手风琴中添加尽可能多的幻灯片。
- 任何 HTML 元素都可以添加为小部件的一部分。
- 使用 Bootstrap 网格结构可以将内容区域分为 12 列。

脚本:
在页面的页脚代码部分下添加以下脚本:
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js" integrity="sha384-A7FZj7v+d/sdmMqp/nOQwliLvUsJfDHW+k9Omg/a/EheAdgtzNs3hpfag6Ed950n" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js" integrity="sha384-DztdAPBWPRXSA/3eYEEUWrWCy7G5KFbe8fFjk5JAIxUYHKkDx6Qin1DkWx51bBrb" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js" integrity="sha384-vBWWzlZJ8ea9aCX4pEW3rVHjgjt7zpkNpZk+02D9phzyeVkE+jo0ieGizqPLForn" crossorigin="anonymous"></script>CSS:
在页面的标题代码部分下链接以下 Bootstrap CSS:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">HTML:
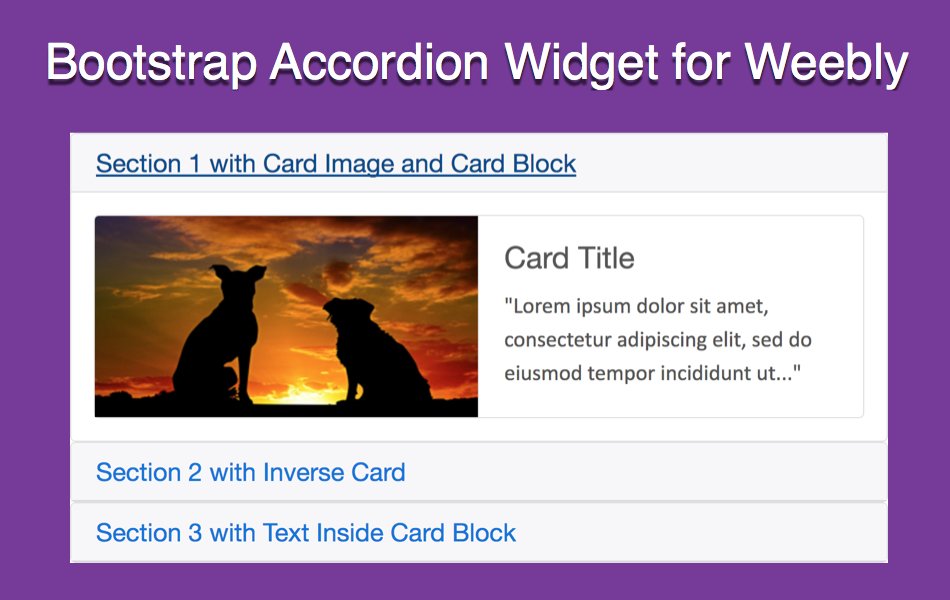
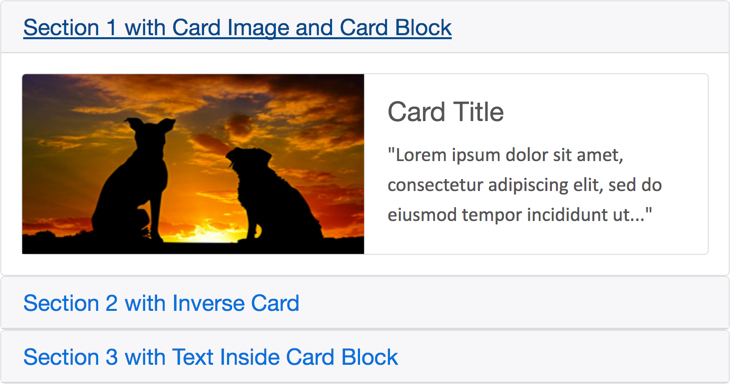
在此示例中,我们使用了三个具有以下详细信息的滑块:
- 第一张幻灯片有两列。 一个带有卡片图像,另一个带有卡片块。 此部分是使用卡片组布局创建的。
- 第二张幻灯片有一张反向卡片。
- 第三张幻灯片,卡片块内有文本元素。
确保用您自己的替换图像 URL 和虚拟文本内容。
<div id="accordion" role="tablist" aria-multiselectable="true">
<!-- First Section -->
<div class="card">
<div class="card-header" role="tab" id="Firstheading">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse1" aria-expanded="true" aria-controls="collapse1">
Section 1 with Card Image and Card Block
</a>
</h5>
</div>
<div id="collapse1" class="collapse show" role="tabpanel" aria-labelledby="Firstheading">
<div class="card-group" style="margin:20px;">
<div class="card">
<img class="card-img-top" src="https://img.webnots.com/2017/04/Bootstrap-Card-Image.png" alt="Flex Card Image 1">
</div>
<div class="card">
<div class="card-block">
<h4 class="card-title">Card Title</h4>
<p class="card-text">"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut..."</p>
</div>
</div>
</div>
</div>
</div>
<!-- Second Section -->
<div class="card">
<div class="card-header" role="tab" id="secondheading">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapse2" aria-expanded="false" aria-controls="collapse2">
Section 2 with Inverse Card
</a>
</h5>
</div>
<div id="collapse2" class="collapse" role="tabpanel" aria-labelledby="secondheading">
<div class="card card-inverse" style="background-color: #333; margin:20px;">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">This is a card with inverse color and background is set as black.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
</div>
</div>
<!-- Third Section -->
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapse3" aria-expanded="false" aria-controls="collapse3">
Section 3 with Text Inside Card Block
</a>
</h5>
</div>
<div id="collapse3" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p>
</div>
</div>
</div>
<!-- Add More Sections Here -->
</div>为了便于理解,三个滑块部分用注释突出显示,您可以通过添加代码块并相应地更改 id 和 href 属性来添加更多部分。 请记住,Bootstrap 是一个可能会影响 Weebly 上其他元素的框架。 您可能需要根据您的 Weebly建站主题调整 CSS。