如何在Weebly中添加相关帖子
每当您为博客撰写内容时,都很难记住所有以前的帖子并进行相应的链接。 在一段时间内,这将导致大多数帖子被隔离,没有任何流量,因为它们没有链接到网站上的任何其他内容。 这里的解决方案是添加相关帖子小部件,以便相关帖子自动链接到相关文章。 不幸的是,Weebly 的博客功能非常有限,并且没有添加相关帖子小部件的默认方式。 在本文中,让我们讨论在 Weebly 博客中添加相关帖子的可能性。
推荐:WordPress页面生成器免费Cornerstone Page Builder
基础第一
有两点你应该明白:
- 如果您羡慕 WordPress 网站上提供的相关帖子,那么您应该首先改变主意。 WordPress 的大多数相关帖子插件都被 WPEngine 等流行的托管公司阻止。 因为这会导致消耗大量服务器资源。
- Weebly 没有特色图片和标签。 Weebly 也无法使用服务器端脚本。
将这两点结合在一起,就不需要使用 Weebly 无法实现的消耗大量服务器资源的相关帖子小部件。 这里的解决方案是寻找第三方内容推荐包,这将是展示相关帖子的未来。
将相关帖子与社交分享相结合
第一个选项是寻找将相关帖子小部件与社交分享选项相结合的方式。 这是个好主意,因为除了 Facebook 和 Twitter,Weebly 没有提供太多社交分享图标。 因此,拥有不同风格的社交分享图标以及内容推荐是一个有吸引力的解决方案。
在众多社交分享选项中,AddThis 以三种不同的方式提供了不错的相关帖子。
如何在 Weebly 中添加 AddThis 相关帖子?
转到 AddThis 网站并创建您的帐户。 单击右上角下方的“添加新工具”按钮。 选择“相关帖子”选项。

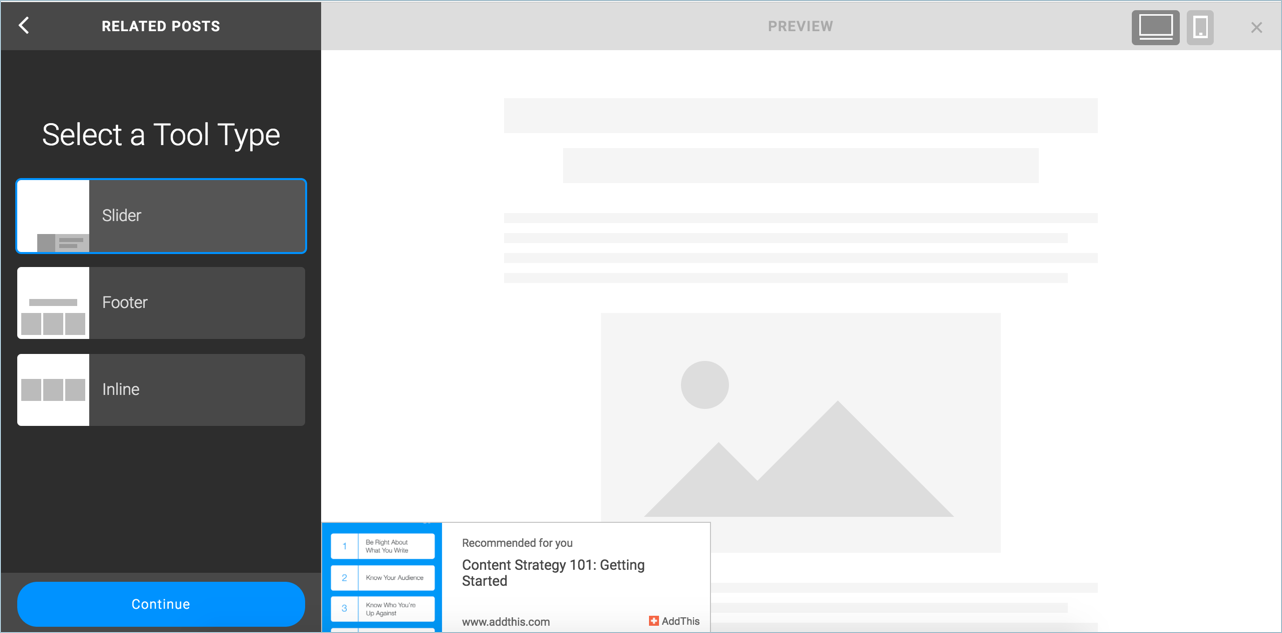
为您的 Weebly 网站选择您想要的相关帖子小部件的类型。 Weebly 网站推荐使用滑块方法,因为它会将一两个相关帖子显示为滑出内容。 不建议在页脚显示相关帖子。 内联方法效果很好,但您的博客上应该有更多帖子。 让我们选择滑块选项,然后单击“继续”按钮。

推荐:WordPress内容保护WP Content Copy Protection Pro插件
在编辑器屏幕上,您可以安排相关帖子滑块的位置、主题和样式。 在“高级选项”下,您还可以选择要隐藏或显示的任何特定页面。 保存更改以获取代码。

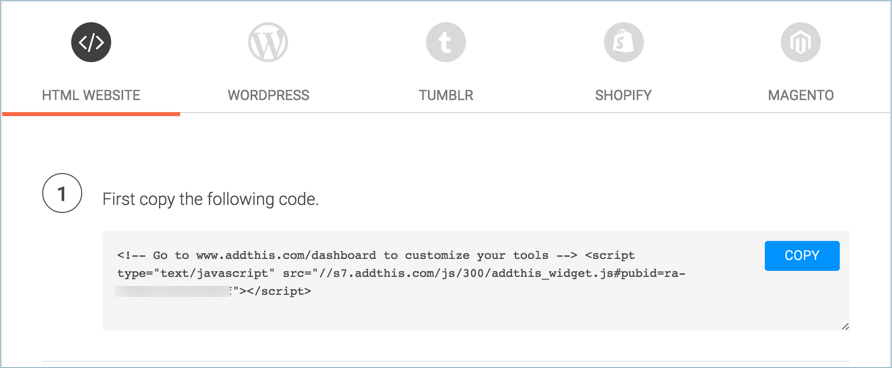
将代码粘贴到 Weebly 网站的“设置”选项卡下的“标题代码”部分。 如果您只想要博客文章上的相关文章滑块,请将代码粘贴到博客“设置 > 博客 > 文章标题代码”下的“标题代码”部分下。 相关帖子可能需要一些时间才能显示在您发布的网站上。 记住 Weebly 对博客文章中的所有图像都使用开放图元标记。 所以很难判断哪张图片会出现在相关帖子中(Facebook分享也存在类似问题)。
如果您使用 AddThis 社交分享图标,则无需为滑块相关帖子粘贴额外代码。 激活 AddThis 帐户中的小部件后,相同的社交共享代码将起作用。
Weebly 允许为博客文章启用 Disqus 评论系统。 您可以配置您的 Disqus 帐户以在您的 Weebly 博客上启用内容发现。 推荐的内容将显示在评论下方。
其他选项
如果您有更大的博客(我们不建议在 Weebly 上拥有更大的博客),那么还有其他流行的选项可用。 如果您的博客获得了不错的流量并且您拥有符合条件的 AdSense 帐户,那么 Google 匹配内容广告是最佳选择之一。 否则,对于非常大的博客,有 Outbrain 和 Taboola 等公司提供内容推荐。

