如何在Weebly网站中添加CSS
CSS代表 C上升 小号风格 小号heets 用于定义元素的样式。 Weebly 主题上的每个 HTML 元素都通过定义的参数控制它在已发布站点上的外观,所有这些参数都存储在“main_style.css”文件下,可以通过路径“设计 > 编辑 HTML / CSS >资产”。 始终不需要修改主样式表,您还可以在页面级别或单个元素级别控制元素的样式。 在我们之前的文章中,我们已经解释了如何在 Weebly 网站上使用脚本,在本文中,我们将详细讨论在 Weebly 网站中添加 CSS 的各种方法。
推荐:如何在Weebly站点中添加多个编辑器
可以通过以下三种方式将 CSS 添加到站点:
- 内联样式
- 内部风格
- 外部样式表
在 Weebly 中使用内联样式
内联样式在元素级别使用,不会影响同一页面上的其他元素。 例如,如果您想将特定段落更改为红色,字体大小为 18px,而其他段落保持默认颜色,则将以下代码粘贴到“嵌入代码”元素中。
<p style="font-size:18px; color:green;"> Here is the paragraph content…. </p>
在 Weebly 中使用内部样式
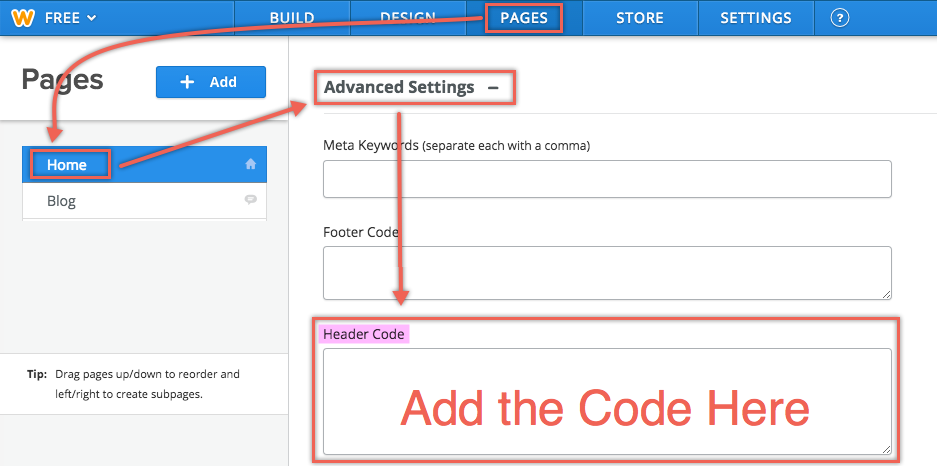
嵌入式样式通常应用于页面级别,影响页面中的所有相似元素。 例如,您可以在“页面 > 选择页面 > 高级设置 > 标题代码”下粘贴以下代码,将页面上的所有段落文本设置为红色。
<style type="text/css">
p {color: red;}
</style>
在 Weebly 页面标题中添加代码
在 Weebly 中使用外部样式表
这是使用 CSS 的高效且推荐的方式,因为样式与 HTML 分离,易于维护和修改。 以下是在 Weebly 中使用默认外部样式表的一些基本要点:
- 每个 Weebly 主题仅使用一个外部样式表,该样式表可在“设计 > 编辑 HTML / CSS > 资产”下使用,名称为“main_style.css”。
- 对此主样式表的任何更改都将在整个站点中生效。
- 修改样式表需要您另存为不同名称的主题,修改后的主题将在“设计>更改主题>自定义主题”下可用。
- 更改主题时,主样式表内的所有更改都将丢失,因为新主题将使用该主题的默认样式表。
例如,如果你想改变整个站点的块引用元素的样式,那么修改“main_style.css”文件中块引用{……}中的代码。 这将更改所有现有块引用以及任何新块引用的样式。

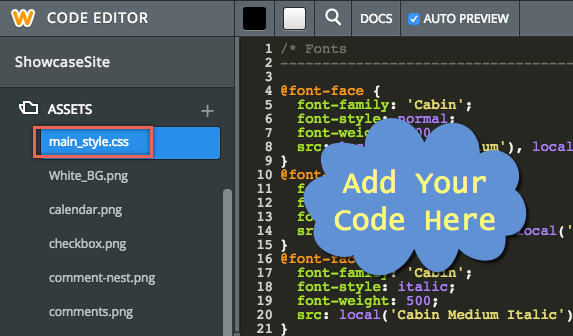
在 Weebly 中修改主要样式 CSS
如果您有新的样式表,请单击“资产”旁边的 + 图标上传,然后选择“上传文件…”选项。 确保文件具有 .css 扩展名,并使用以下代码将样式表链接到“页面 > 选择页面 > 高级设置 > 标题代码”部分下的所需页面:

