在 Weebly 中使顶级导航菜单不可点击
Weebly 提供了简单的站点构建器平台,它可能对大多数用户没有用。 例如,在 Weebly 中按要求的顺序排列页面是一件痛苦的事情,并且默认情况下无法使顶级导航菜单不可点击。 只要 Weebly 允许修改源 CSS,我们就可以通过将简单的 CSS 代码添加到主 CSS 文件“main_style.css”中来实现。 在本文中,我们将讨论如何在 Weebly 网站中使顶级导航菜单不可点击。
顶级导航结构
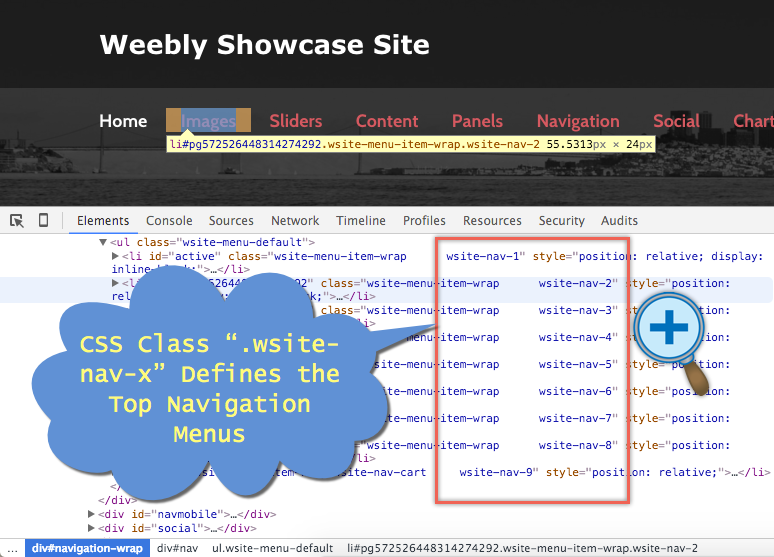
在继续之前,有必要了解 Weebly 导航菜单的基本结构。 右键单击已发布站点上的菜单,然后选择“检查”或“检查元素”选项以在浏览器中打开开发人员控制台。 当您将鼠标移到每个顶级导航菜单上时,您可以看到相应的 CSS 类。 每个顶级导航菜单都由一个 CSS 类标识,如“.wsite-nav-1”、“.wsite-nav-2”、“.wsite-nav-3”等,其中 1 通常是“锄头”页面.

数字可能会根据您的主题而变化,并记下您希望使其不可点击的导航菜单的 CSS 类。 假设您想让第二个导航菜单不可点击,并且相应的 CSS 类是“.wsite-nav-2”。
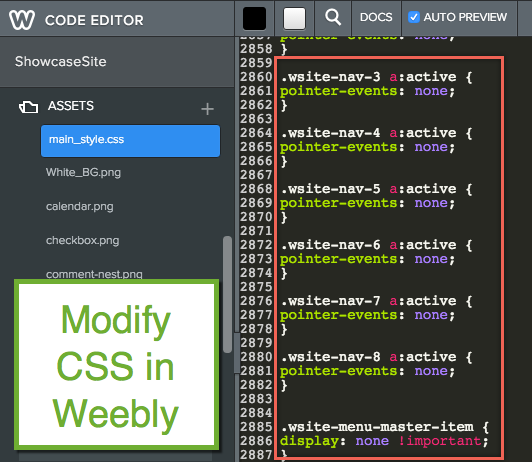
现在导航到“主题 > 编辑 HTML / CSS > 资产 > main_style.css”下的 Weebly 代码编辑器,并添加以下 CSS 代码。
.wsite-nav-2 {
pointer-events: none;
}
保存更改并发布您的站点,以查看第二个顶部导航菜单不可点击,并且光标在悬停时不会变为手形。 如果您想将光标移到手上,但菜单仍然不可点击,请更改上面的代码,如下所示:
.wsite-nav-2 a:active {
pointer-events: none;
}
同样,您可以通过添加相应的 CSS 类来使所有顶级导航菜单不可点击。
Weebly 在移动网站上有不同的导航结构,单击顶部菜单将再次显示菜单项列表,包括顶部菜单。 如果它有内容,这可以打开顶部菜单链接,但在我们的例子中,我们应该从列表中删除这个链接。 因此,将以下 CSS 添加到您的“main.less”文件中:
.wsite-menu-master-item {
display: none !important;
}
添加所有 CSS 代码后,它可能如下所示:

保存更改并发布您的站点。
隐藏搜索引擎和用户的热门导航页面
- 对搜索引擎隐藏顶部导航页面,这将阻止搜索引擎抓取空白页面。 您可以通过选中每个顶级页面的“高级”设置下的“从搜索引擎中隐藏此页面”选项来执行此操作。
- 请记住,用户仍然可以通过直接在浏览器的地址栏上输入 URL 来访问这些页面。 理想情况下,设置 301 重定向应该可以解决这个问题,不幸的是 Weebly 不允许为实时页面设置重定向。 因此,您无法阻止用户通过地址栏访问页面。