如何在 Weebly 站点中添加视差部分
视差部分为页面增添了美感,并吸引用户点击该部分上的按钮或链接。 视差元素非常适合 100% 宽度的主题,而 Weebly 使用“Section”元素使这成为可能。 section 元素可用于 Weebly 提供的所有响应式主题。 在本文中,我们将讨论如何在 Weebly 网站中添加视差部分的分步教程。 通过按顺序添加多个视差部分,您还可以轻松创建全宽视差页面布局。
注意 请记住,默认情况下节元素仅适用于响应式主题,但您可以使用这个小技巧在非响应式主题上启用节元素。
如何在 Weebly 中添加视差部分?
您可以在两个地方启用视差部分:
- 在页眉区域使用页眉布局
- 在内容区域使用 section 元素
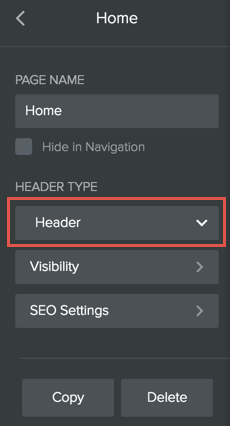
转到页面选项卡并选择要添加视差标题部分的页面。 在“标题类型”部分下,从第一个下拉列表中选择“标题”选项。

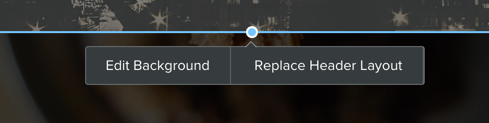
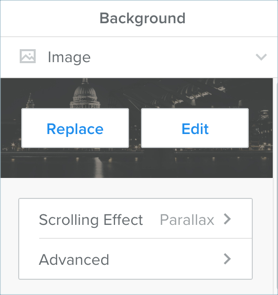
这将启用所选页面上主题的默认标题图像。 您可以在标题部分拖放任何元素,还可以调整标题的高度。 了解有关 Weebly 灵活标题布局的更多信息。 单击标题部分以查看弹出的两个选项 – 编辑背景和替换标题布局。

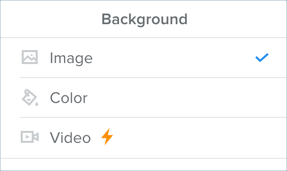
单击“编辑背景”选项。 您将有以下三个选项可供选择:
- 图片 – 适用于所有用户
- 颜色 – 适用于所有用户
- 视频 – 仅适用于高级用户

如果您是免费用户,请选择标题背景的图像或颜色。 标题视频背景仅适用于拥有 Weebly pro 或更高级别计划的用户。 基本上所有这三个选项都允许您拥有视差标题部分。 让我们在示例中选择图像。

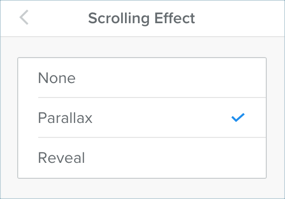
单击“滚动效果”选项,您将看到三种效果——无、视差和显示。

选择“视差”效果,保存您的标题布局更改并发布您的网站以查看具有视差效果的漂亮标题布局。
在内容区域添加视差部分
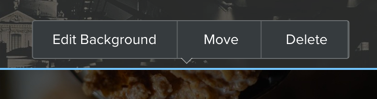
将部分元素拖放到内容区域的任何位置。 这将在您的页面上创建一个全宽部分,您可以在该部分元素中添加任何元素。 单击部分元素以查看以下选项弹出窗口。

单击“编辑背景”,然后按照上一节中针对标题图像说明的类似步骤进行操作。 您可以将多个部分元素一个在另一个之下,以创建具有漂亮滚动效果的整页视差布局。
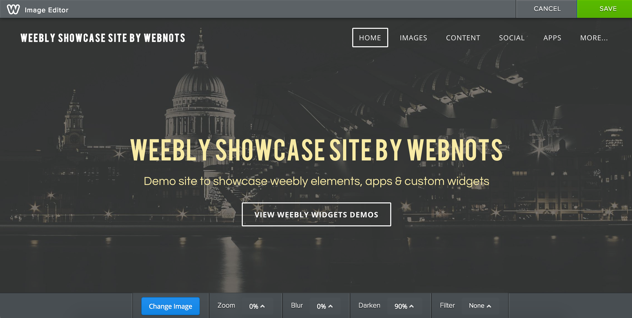
调整图像背景
标题和部分元素的背景图像可以使用 Weebly 图像编辑器进行编辑。 该编辑器允许您为背景图像添加缩放、变暗、模糊和过滤效果。