如何在Weebly中添加Google Analytics
作为 Weebly 网站的所有者,您需要知道有多少人从哪个地理区域访问您的网站。 此外,您还应该了解在您的网站上获得更多流量的页面。 这将帮助您制作更多与用户在您的网站上喜欢的主题相关的内容。 互联网上用于监控网站流量数据的工具很少。 谷歌分析是搜索引擎巨头谷歌流行的网络分析工具之一。
有关的: 如何备份您的 Weebly 网站?
在 Weebly 网站中添加 Google Analytics?
Google Analytics 有助于监控您网站上用户活动的各个方面。 您可以跟踪流量来源和国家/地区页面浏览量等参数。 为了使用 Analytics,您需要在您的 Weebly 网站上安装跟踪代码,以通知 Google 您是该网站的所有者。

幸运的是,Weebly 提供了一种非常简单的方法来使用 Analytics 添加和验证您的网站。 免费和高级用户都可以在他们的 Weebly 网站上添加分析跟踪代码。
获取分析跟踪代码
首先,您应该在 Google Analytics 帐户中添加您的 Weebly 网站并获取跟踪代码。
- 转到 Google Analytics 页面并使用您的 Google 帐户登录。
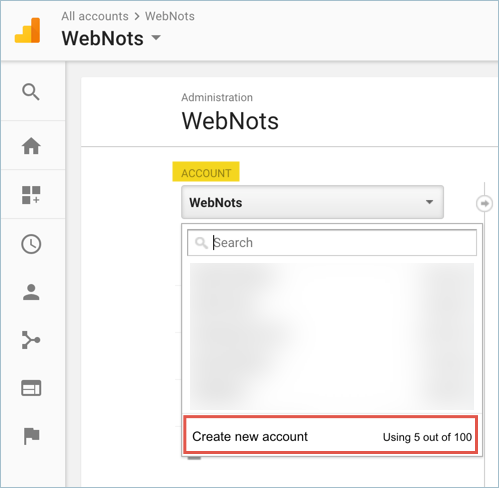
- 导航到“管理员”部分,然后单击“帐户”部分下的下拉菜单,然后单击“创建新帐户”选项。

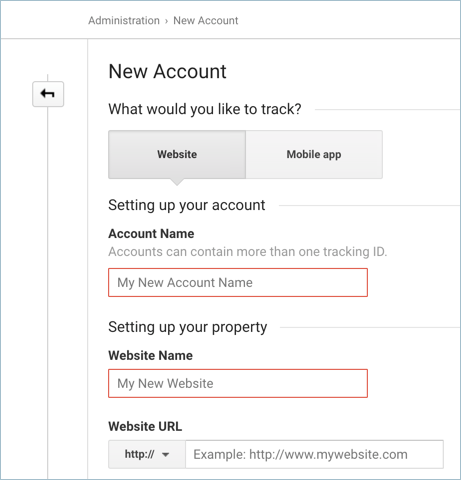
- 在下一个屏幕上,输入您的网站详细信息以创建跟踪代码。

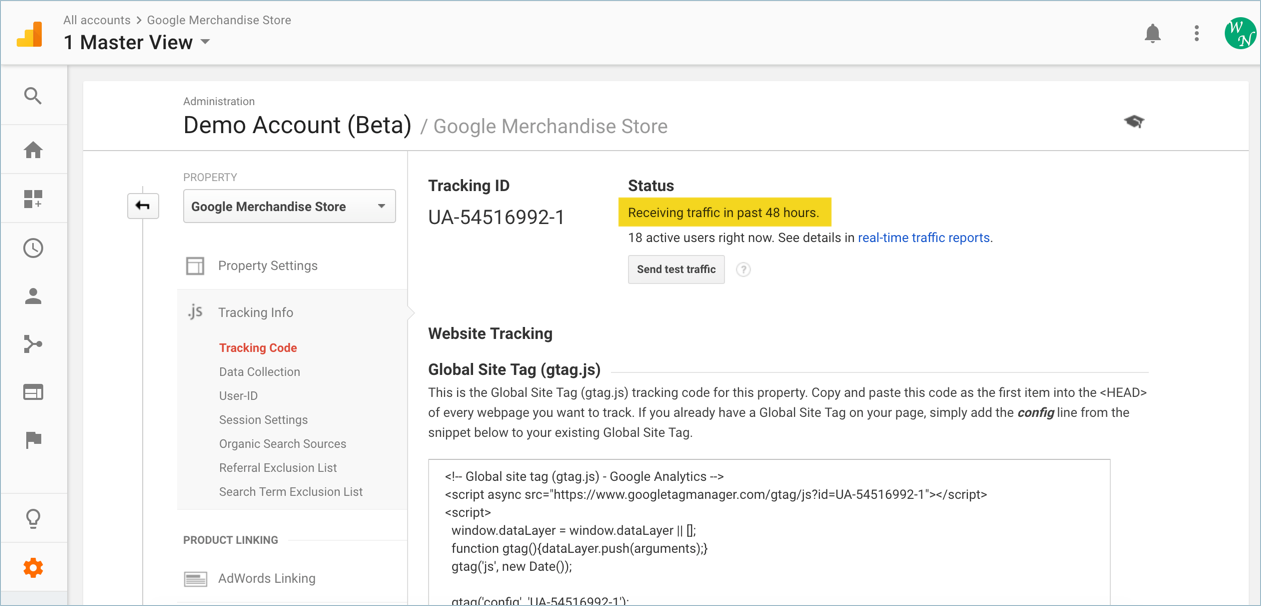
创建帐户后,Google 会自动创建一个属性并查看该帐户,您可以转到属性并获取您网站的跟踪代码。

在您的 Weebly 网站上添加代码后,您可以返回到 Analytics 跟踪代码部分,点击“发送测试流量”按钮。 这将确认您的网站是否正在接收流量并确认跟踪代码的正确插入。
在 Weebly 中添加 Google Analytics 代码
- 登录到您的 Weebly 帐户并编辑您添加为帐户的站点 谷歌分析.
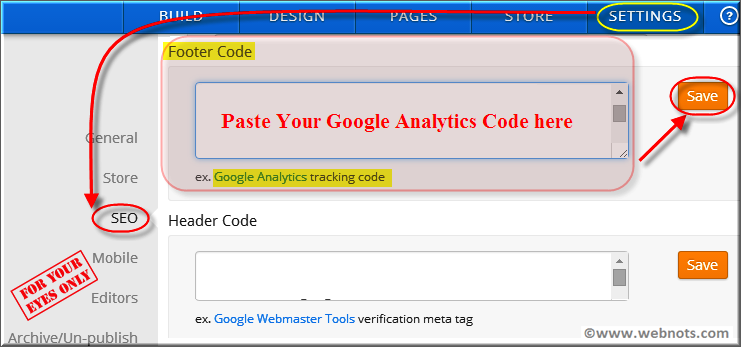
- 导航到站点“设置”选项卡下的“SEO”部分。
- 将您的 Google Analytics(分析)代码粘贴到“页脚代码”文本框中,如下图所示。

- 保存您的更改并发布您的网站。
- Google 可能需要一些时间来跟踪您的网站。 跟踪成功后,您可以看到跟踪状态为“正在接收数据”。
将跟踪代码添加到 Weebly 页面
上述在“设置”中添加分析代码的方式会自动在您的 Weebly 网站的所有页面上插入代码。 但是,在某些情况下,您可能只想跟踪几个页面或使用不同的代码跟踪不同的页面。 在这种情况下,您应该为每个页面添加跟踪代码,而不是在站点级别的“设置”中添加。
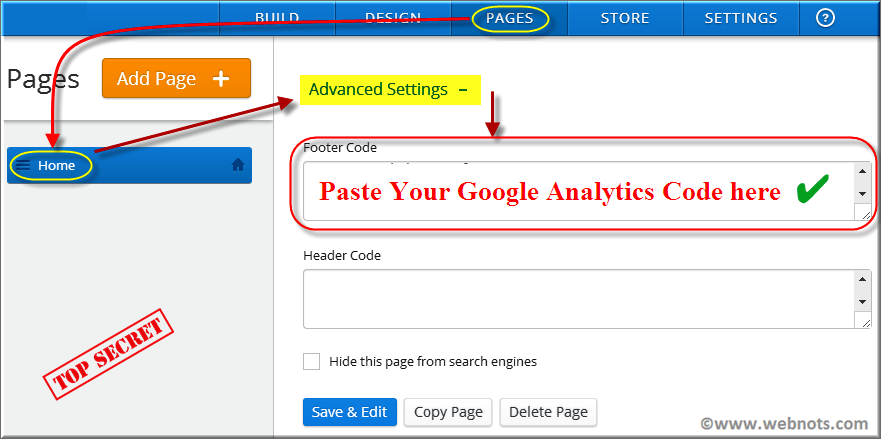
- 转到页面选项卡并选择要添加跟踪代码的页面。
- 单击“高级设置”按钮并将您的 Analytics 跟踪代码粘贴到下图所示的“页脚代码”文本框中。

- 保存您的更改并发布您的网站。
- 现在您已经在 Weebly 网站中添加了跟踪代码,您可以在 Google Analytics 中监控您的网页的性能。
请注意,您可以使用 Analytics 代码插入在 Google Search Console 中验证您的域。
Weebly 将编号为 UA-7870337-1 的 Google Analytics 代码添加到其平台上托管的每个站点。 因此,如果您添加自己的跟踪代码,那么页面源将显示两个代码 – 一个是 Weebly 的,另一个是您的。 这可能会与某些类型的 GA 代码(例如“演示和兴趣报告”)产生冲突。