如何在Weebly网站中添加徽章或标签文本
文本突出显示是吸引用户注意力和展示您的重点的有用方式。 当您有一个很大的段落并希望用户带走一个重要点时,这很有用。 像 WordPress 这样的平台有一个默认选项,可以使用内联 CSS 样式突出显示文本。 甚至您可以在 Bootstrap 中使用徽章组件来添加文本标签。 如果您想在 Weebly 网站的文本中添加此类标签或徽章,那么这里有一个包含完整代码的教程。
推荐:对齐图像网格插件Justified Image Grid
文字标签或徽章
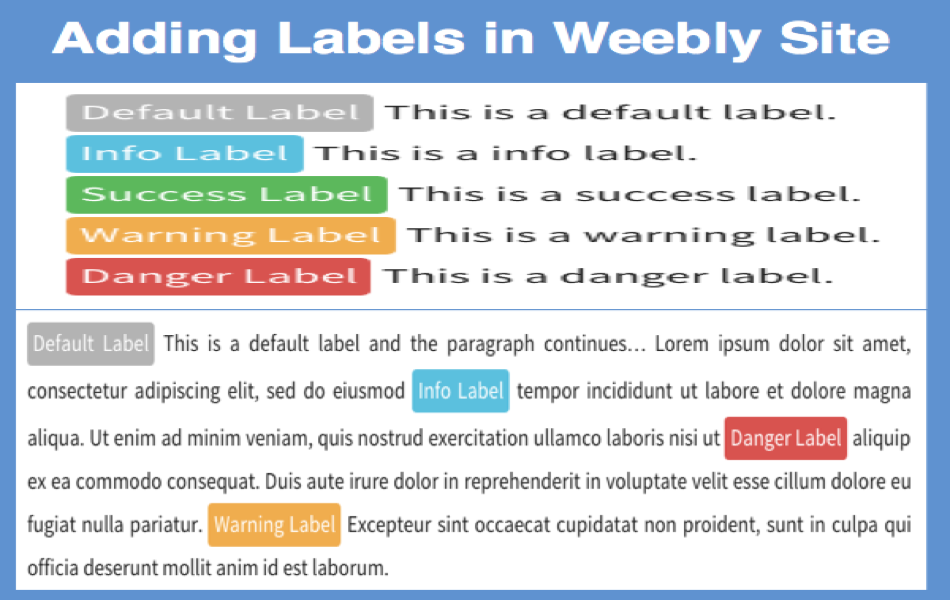
您可以使用标签以不同颜色突出显示文本的背景,以吸引用户的注意力。 例如,您可以在整个站点中以红色突出显示警告文本,以指示警告消息的重要性,而无需添加额外的通知。 借助“嵌入代码”元素和 CSS 代码,在 Weebly 中使用这样的文本标签非常容易。 我们将使用五种不同的颜色标签进行说明,您可以使用单一颜色,也可以根据您的网站需要添加任意数量的颜色。 在进入下面的代码之前是我们正在谈论的文本表的示例:

标签可以在列出的项目中使用,也可以在段落文本中的任何位置使用。
在 Weebly 中添加标签
使用简单的 CSS 添加文本标签,此过程分为三个步骤:
- 创建 CSS 代码
- 插入 CSS 代码
- 嵌入 HTML
1. 标签的 CSS 代码
我们将为基本标签定义 CSS 代码,如下所示,不附加任何颜色。 这有助于与基本标签代码一起单独创建尽可能多的颜色。
.label {
padding: 5px;
line-height: 2;
color: #ffffff;
border-radius: 4px;
}在这个例子中,我们将定义以下五个颜色标签——默认、信息、成功、警告和危险。
.label-default {background-color: #b3b3b3;}
.label-info {background-color: #5bc0de;}
.label-success {background-color: #5cb85c;}
.label-warning {background-color: #f0ad4e;}
.label-danger {background-color: #d9534f;}为您的标签添加完整的 CSS 代码应如下所示。
<style>
.label {padding: 5px;line-height: 2;color: #ffffff;border-radius: 4px;}
.label-default {background-color: #b3b3b3;}
.label-info {background-color: #5bc0de;}
.label-success {background-color: #5cb85c;}
.label-warning {background-color: #f0ad4e;}
.label-danger {background-color: #d9534f;}
</style>2. 在 Weebly建站中插入 CSS 代码
根据您的需要,插入 CSS 代码有三种可能性。
- 您可以在 main.less 中添加上述代码以在站点级别添加文本标签(或者在站点标题部分下)。 这意味着,您可以将 HTML 嵌入站点中的任何位置,并且已发布的站点将显示标签。
- 在页面的标题代码部分下插入代码。 在这种情况下,您应该只在插入 CSS 的页面中嵌入 HTML。
- 使用嵌入代码元素将 CSS 和 HTML 结合在一起。 这样,您可以在任何地方使用文本标签,而无需在页面或站点标题中添加 CSS。
如果您正在寻找如何在您的 Weebly 站点中添加 CSS 代码,请查看本文中的可能性。 请记住,如果您在主样式表 main.less 文件中添加 CSS 代码,则不需要包含标记。
3. 使用嵌入代码元素插入 HTML
现在您已经有了 CSS 代码,下一步是拖放一个嵌入代码元素并添加您的文本内容。 您可以使用 HTML span 标签插入标签并以定义的颜色之一突出显示文本,如下所示:
<span class="label label-default">Default Label</span> This is a default label.
<span class="label label-info">Info Label</span> This is a info label.
<span class="label label-success">Success Label</span> This is a success label.
<span class="label label-warning">Warning Label</span> This is a warning label.
<span class="label label-danger">Danger Label</span> This is a danger label.下面是它在浏览器上的外观。 请记住,您需要发布站点以检查结果,并且您不会在 Weebly 编辑器中看到结果。

中的“line-height=2” .label 当标签用于连续段落时,CSS 类用于在行之间提供足够的空间。 你可以减少 font-size 或使用任何其他 CSS 属性来使您的 Weebly 网站上的显示效果更好。
下面是一个示例,说明带有突出显示的文本标签的连续段落的外观:

注意事项
- 如果您不想使用多个颜色标签,则只需添加
background-color属性到基本标签代码来定义背景的颜色。 - 我们建议在嵌入代码元素中使用 CSS 和 HTML 组合。 这样,如果您更改主题,您可以保留代码。
- 您还可以添加带有标签的字体真棒图标。