如何在Weebly网站中添加手风琴图像滑块
Weebly 提供了一个传统的图像幻灯片元素来为您的网站添加滑块。 不幸的是,这与第三方提供商或插件提供的现代幻灯片相去甚远。 您可以创建纯粹使用 CSS 制作的漂亮的自定义手风琴样式滑块。 在本文中,我们将解释如何在 Weebly建站网站中创建和 CSS 手风琴图像滑块
推荐:如何在Windows 10/11 开始菜单中隐藏电源按钮
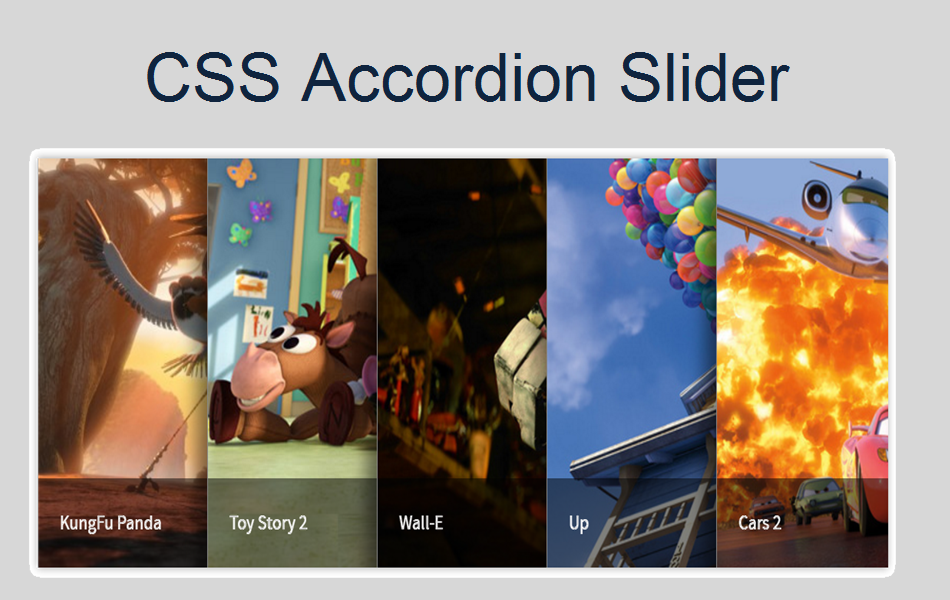
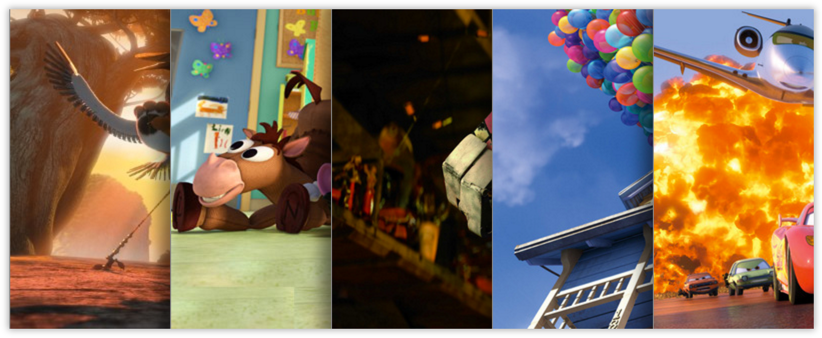
Weebly 手风琴图像滑块
下面是时尚滑块在您的 Weebly 网站上的外观。

如何在 Weebly 中添加手风琴图像滑块?
现在您已经看到了滑块,如果看起来不错,下面是在您的网站上添加滑块的分步说明。 该过程包括三个简单的步骤:
- 为滑块上传图像
- 在页面或站点级别添加 CSS 代码
- 使用嵌入代码元素添加 HTML 代码
第 1 步 – 为 Accordion Slider 上传图像
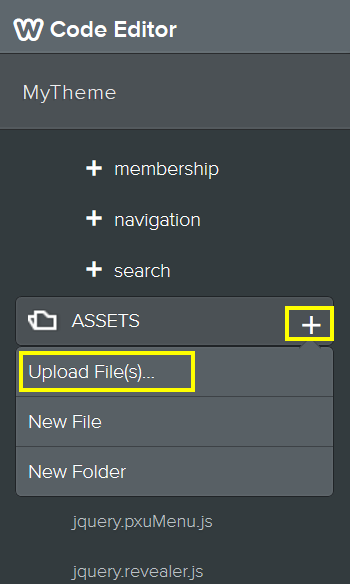
准备所有所需尺寸的图像。 在此示例中,我们使用宽度 = 640 像素的图像。 在“主题 > 编辑 HTML / CSS > 资产 > 上传文件…”下上传您网站上的所有图片。

您必须保留需要在步骤 3 中使用的上传图像的 URL。上传图像的 URL 将类似于:
https://your-site-name.com/files/theme/image-name.jpg
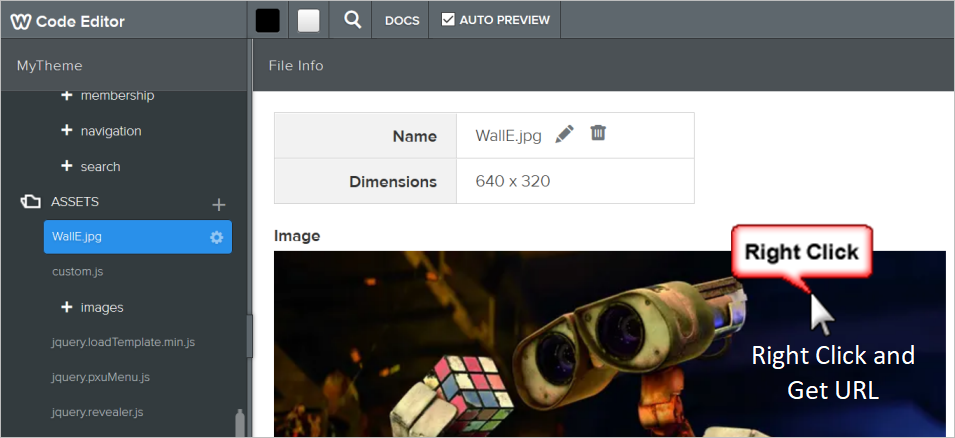
或者,您可以右键单击图像并获取如下所示的 URL:
https://www.weebly.com/editor/uploads/4/8/5/3/4853992/custom_themes/926370416842107469/files/image-name.png
上传所有图像后,单击“保存”按钮并为您的主题提供自定义名称。
第 2 步 – 添加 CSS 代码
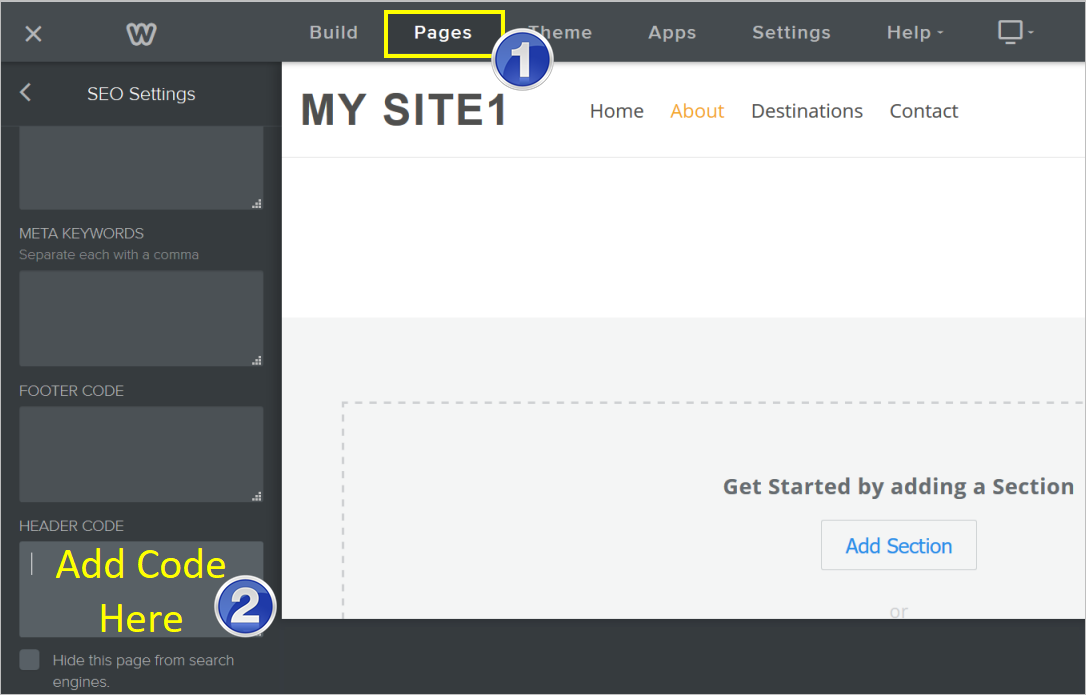
如果您只想在特定页面上添加滑块,请在所需页面的“页面 > 选择页面 > SEO 设置 > 标题代码”部分下添加以下 CSS 代码。

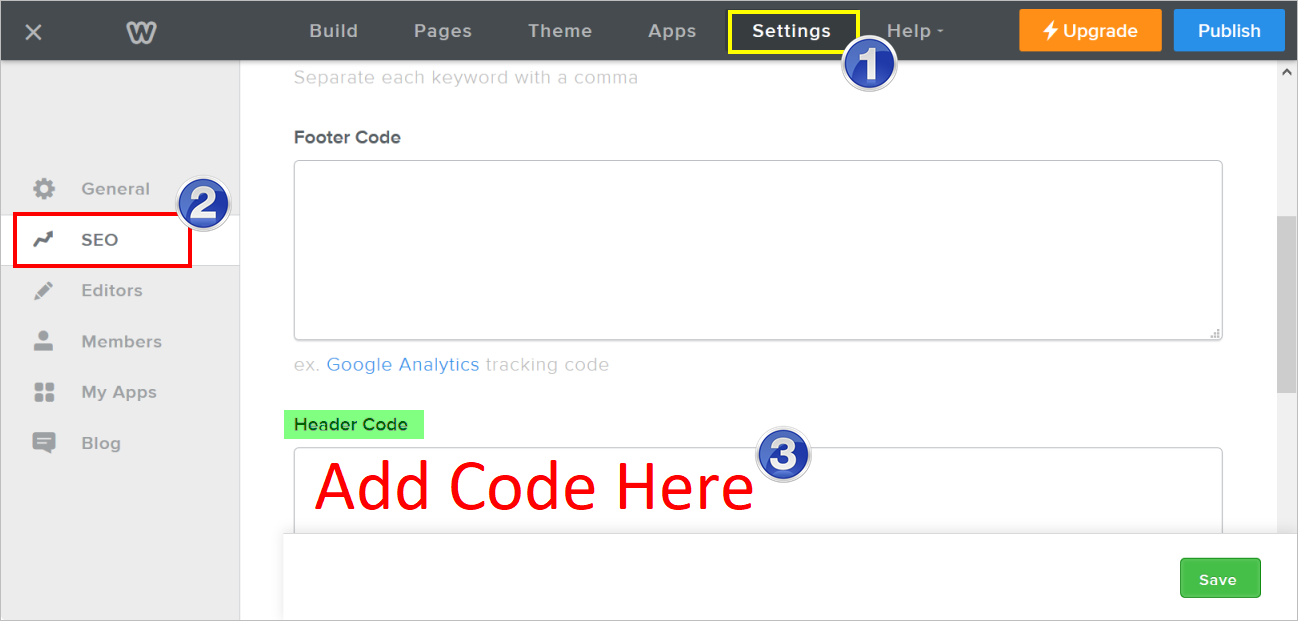
如果您想在多个页面上添加滑块,那么我们建议您在“主题 > 编辑 HTML / CSS > 样式 > main.less”下的主 CSS 中添加它。 您还可以在“设置 > SEO > 标头代码”部分下添加代码。

<style type="text/css">
.accordion_slider {
width: 805px; height: 320px;
overflow: hidden;
box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-moz-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
}
.accordion_slider ul {
width: 2000px;
}
.accordion_slider li {
position: relative;
display: block;
width: 160px;
float: left;
border-left: 1px solid #888;
box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.accordion_slider ul:hover li {width: 40px;}
.accordion_slider ul li:hover {width: 640px;}
.accordion_slider li img {
display: block;
max-width: 640px !important;
}
.image_box {
background: rgba(0, 0, 0, 0.5);
position: absolute;
left: 0; bottom: 0;
width: 640px;
}
.image_box a {
display: block;
color: #fff !important;
text-decoration: none;
text-align: left;
padding: 20px;
font-size: 16px;
}
</style>
您可以根据需要自定义任何样式。
第 3 步 – 添加 HTML 代码
最后一步是通过将嵌入代码元素拖放到所需页面的内容区域来添加滑块的以下 HTML 代码。 不要忘记将图片链接替换为步骤 1 中您自己的链接。
<div class="accordion_slider"> <ul> <li> <div class="image_box"> <a href="https://www.webnots.com/how-to-add-accordion-slider-in-free-weebly-site//">KungFu Panda</a> </div> <img src="https://img.webnots.com/2015/07/Image-1.jpg"/> </li> <li> <div class="image_box"> <a href="https://www.webnots.com/how-to-add-accordion-slider-in-free-weebly-site/">Toy Story 2</a> </div> <img src="https://img.webnots.com/2015/07/Image-2.jpg"/> </li> <li> <div class="image_box"> <a href="https://www.webnots.com/how-to-add-accordion-slider-in-free-weebly-site/">Wall-E</a> </div> <img src="https://img.webnots.com/2015/07/Image-3.jpg"/> </li> <li> <div class="image_box"> <a href="https://www.webnots.com/how-to-add-accordion-slider-in-free-weebly-site/">Up</a> </div> <img src="https://img.webnots.com/2015/07/Image-4.jpg"/> </li> <li> <div class="image_box"> <a href="https://www.webnots.com/how-to-add-accordion-slider-in-free-weebly-site/">Cars 2</a> </div> <img src="https://img.webnots.com/2015/07/Image-5.jpg"/> </li> </ul> </div>
注意 添加 HTML 代码后,您可能会在Weebly建站编辑器中看到图像在一张下方列出。 这很好,因为页面中没有应用 CSS 效果,发布页面以查看实际的滑块。