将Facebook评论插件添加到Weebly网站
Weebly 提供了一个功能非常有限的评论系统,这是博主不选择 Weebly 写博客的一大缺点。 由于 Weebly 允许修改源 HTML/CSS,因此通过禁用现有的评论系统向页面和博客文章添加评论很容易。 Facebook 提供了一个评论框插件,可以轻松集成到您的 Weebly 网站。 Facebook 插件的优势在于,活动源可以直接发布在评论者的个人新闻源或 Facebook 页面的时间线上。 在这里,我们将逐步讨论如何将 Facebook 评论插件添加到 Weebly 网站或博客页面。
推荐:WordPress古腾堡页面构建器插件GreenShift Pro+ Addons
获取 Facebook 评论框代码
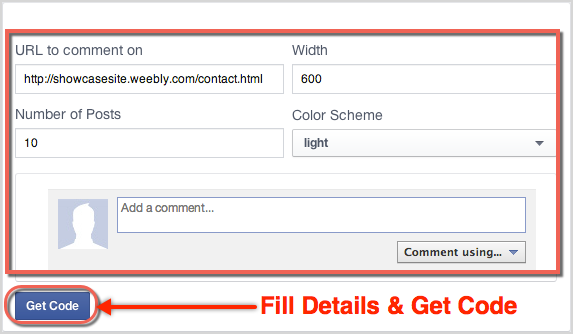
登录您的 Facebook 帐户,然后单击此处转到 Facebook 评论插件页面。 您将看到如下所示的表格并填写所需的详细信息。

Facebook 评论插件表单
-
- 要评论的网址 – 在此处输入您的 Weebly 页面或博客文章 URL。 注意 Facebook 只允许您生成特定于特定 URL 的代码。 如果您想在多个页面上添加评论框,请分别为每个单独的 URL 生成代码。
- 宽度 – 选择评论框的宽度。 这应该等于 Weebly 布局的主容器框,以便更好地对齐。
- 帖子数 – 这是加载页面时默认显示的评论数量。 最小值为 1。
- 配色方案 – 根据您的 Weebly 主题的颜色选择浅色或深色。
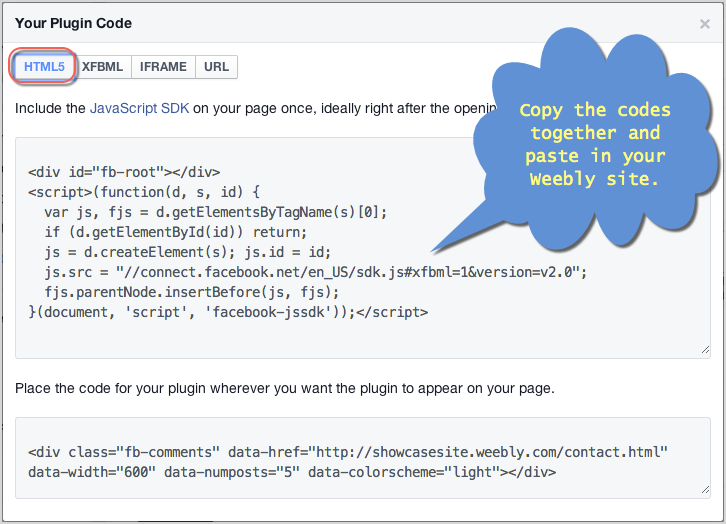
填写表格后,单击“获取代码”按钮以生成要添加到您的 Weebly 网站的评论框代码。 代码将分为两部分,复制代码的两部分并将其粘贴到记事本或便笺等文本编辑器中。

生成 Facebook 评论框代码
在 Weebly 页面中添加 Facebook 评论框
登录到您的 Weebly 网站并选择您生成 Facebook 评论框代码的页面。 确保选择与您在上述步骤中使用的页面相同的页面,否则将不会显示评论框。
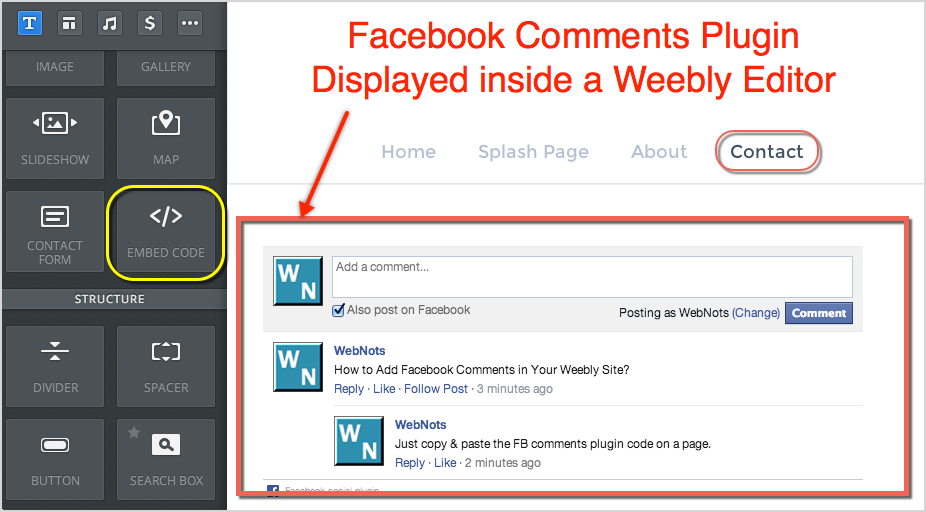
拖放一个“嵌入”元素并通过 Facebook 生成的代码。 您可以直接在 Weebly 编辑器中查看 Facebook 评论框的外观,并发布您的网站以使评论框对公共用户可见。

在 Weebly 编辑器中显示的 Facebook 评论插件
在 Weebly 博客文章中添加 Facebook 评论框
移除现有的评论系统并启用 Facebook 评论插件是一项棘手的任务。 下面的分步说明将帮助您做到这一点:
添加管理员或版主
您可以添加一名或多名管理员来审核用户输入的评论。 管理员可以在实时显示评论之前定义阻止列出的单词并启用评论批准。 在“页面 > 高级设置 > 标题代码”下的页面标题部分添加以下代码。
<meta property="fb:admins" content="Your Facebook User ID}"/>
可以使用此 URL 找到 Facebook 用户 ID – https://graph.facebook.com/username(将用户名替换为您的 Facebook 登录 ID)。 如果要添加多个管理员,请添加以逗号分隔的每个 id,如下所示:
<meta property="fb:admins" content="ID1,ID2,ID3"/>
如果您使用应用程序 ID 而不是 Facebook ID,管理员可以直接在评论框中使用或使用单独的仪表板来审核评论。
