Weebly的CSS浮动滑出小部件
您需要在Weebly建站网站上放置号召性用语按钮的原因有很多。 例如,您可能有兴趣收集用于发送时事通讯的电子邮件。 这里的挑战是为按钮找到一个有吸引力的位置,以便用户点击并采取行动。 浮动按钮是这个放置问题的简单解决方案,当用户向下滚动页面时,它会浮动在固定位置。 这将有助于提高按钮的可见性和点击率。 在这篇文章中,让我们讨论如何创建一个 CSS 浮动滑出小部件,当用户将鼠标悬停在浮动按钮图像上时它会滑出。
推荐:如何在Weebly站点中添加多个编辑器
在继续之前,下面是小部件的外观。 您可以将浮动订阅按钮图像放置在左侧,将简报元素代码放在幻灯片内。 时事通讯表格将在悬停时滑出,用户可以轻松订阅。

您可以在幻灯片中放置任何自定义代码,下面是一些用例示例:
- 浮动联系我们按钮,联系表格嵌入滑出。 您还可以通过链接到页面将用户发送到单独的联系页面。
- 嵌入任何第三方联系表单的反馈按钮。
- 任何类型的小部件,如时钟、天气、日历等,作为滑出。
如何使用号召性用语按钮创建 CSS 浮动滑出?
小部件由三个组件组成:
- 一个图像
- CSS 代码
- HTML 代码
#1 – 准备图像
下面是我们在演示小部件上使用的图像。 您可以准备近似大小为 50 x 200 像素的类似图像。

您可以使用任何图像处理工具(例如 Snagit 或 Photoshop)来创建高质量的图像。 否则,您可以使用所有 Microsoft PC 上免费提供的 Paint 等工具。 您也可以从互联网上下载可以在您的网站上自由使用的创意共享按钮。
图像准备好后,导航到“主题 > 编辑 HTML/CSS > 资产”您的 Weebly 编辑器上的部分。 将图片上传到您的网站,访问图片的 URL 应类似于“http://yoursite.com/files/theme/image-name.jpg“。

#2 – CSS 代码
Weebly建站有两种使用小部件的方法 – 一种是在站点范围内放置小部件,以便小部件将出现在您网站的所有页面上,第二种是将小部件仅放置在您的 Weebly 网站的某些页面上。
对于站点范围,复制以下代码,将其粘贴到“设置 > SEO > 标头代码”部分并保存您的更改。 对于页面级别,将 CSS 代码粘贴到“页面 > 选择页面 > SEO 设置 > 标题代码“ 部分。
<style type="text/css">
/* Slideout outer button */
#slideout {
position: fixed;
z-index: 1;
top: 80px;
left: 0;
padding: 25px 0;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-border-radius: 0 5px 5px 0;
-moz-border-radius: 0 5px 5px 0;
border-radius: 0 5px 5px 0;
}
/* Slideout inner widget area */
#slideout_inner {
position: fixed;
top: 80px;
left: -305px;
background: #ffeb3b;
width: 250px;
padding: 25px;
height: 200px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-border-radius: 0 10px 10px 0;
-moz-border-radius: 0 10px 10px 0;
border-radius: 0 10px 10px 0;
}
/* Hover alignment */
#slideout:hover {
left: 300px;
}
#slideout:hover #slideout_inner {
left: 0;
}
</style>#3 – HTML 代码
拖放一个“嵌入代码” 元素在网站的任何位置并插入以下 HTML 代码:
<div id="slideout"> /* Insert Weebly Image */ <img src="https://www.webnots.com/css-floating-slideout-widget-for-weebly/Your Weebly Image URL" alt="Subscribe" /> <div id="slideout_inner"> <div> /* Insert Code for Content Shown in Slideout */ </div> </div> </div>
如果您的 CSS 在站点级别有效,则 HTML 代码可以嵌入到您站点的任何页面中。 如果您的 CSS 代码仅在特定页面上有效,则在该特定页面上插入 HTML 代码。
HTML 代码有两部分:
- 图片 – 从第 1 步添加您自己的 Weebly建站网站的图片 URL。
- 要在幻灯片上显示的小部件代码。 您可以在此处按原样添加任何第三方嵌入代码。 如果您想使用 Weebly 的默认元素,例如时事通讯或联系表格,请继续阅读。
推荐:快速加载和高点击率的AdSense主题Superfast
获取默认 Weebly 元素的 HTML 代码
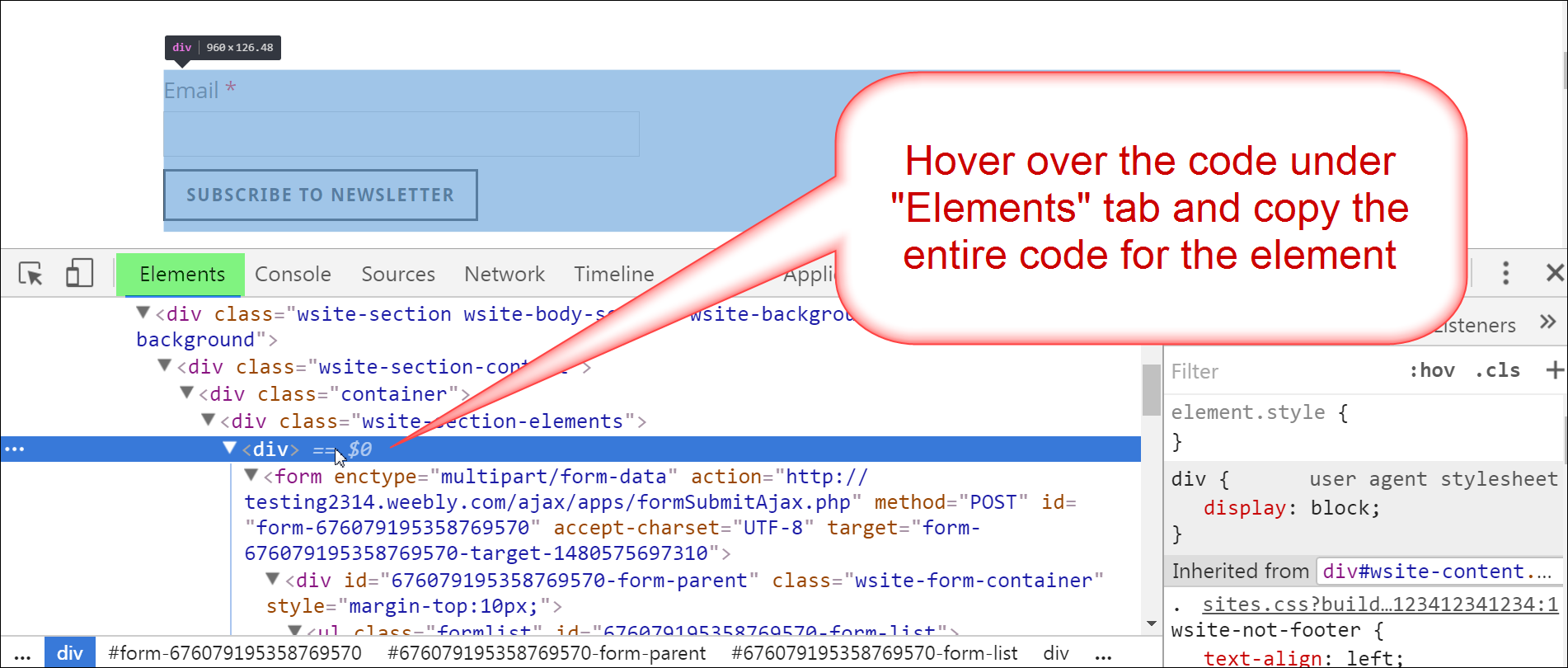
在这里,我们使用时事通讯元素进行解释,其他元素(如联系人和 RSVP 表格)的过程保持不变。 在页面上插入时事通讯元素并发布您的网站。 如果您已经有一个现有的时事通讯元素,那么您可以重复使用相同的元素。 现在在浏览器上打开带有时事通讯的页面,通过右键单击并选择检查元素选项进入开发人员视图。

将鼠标悬停在代码上并复制与时事通讯元素相关的整个代码块。 在 Chrome 等浏览器上,您只需单击第一个 div 标签并按“control + v”或“command + v”即可。 这将复制所选时事通讯元素的整个代码块。 详细了解如何在 Google Chrome 中查看源代码。 在滑出小部件的 HTML 代码中使用此代码,完整的 HTML 代码如下所示:
<div id="slideout">
<img src="https://www.infoxiao.com/wp-content/uploads/2022/08/1659590440_922_Weebly-的-C.png" alt="Subscribe" />
<div id="slideout_inner">
/* START OF NEWSLETTER ELEMENT CODE */
<div>
<form enctype="multipart/form-data" action="https://widgetcode.weebly.com/ajax/apps/formSubmitAjax.php" method="POST" id="form-100440182464484169" accept-charset="UTF-8" target="form-100440182464484169-target-1480443240994">
<div id="100440182464484169-form-parent" class="wsite-form-container" style="margin-top:10px;">
<ul class="formlist" id="100440182464484169-form-list">
<div><div class="wsite-form-field" style="margin:5px 0px 5px 0px;">
<label class="wsite-form-label" for="input-885026583907653749">Email <span class="form-required">*</span></label>
<div class="wsite-form-input-container">
<input id="input-885026583907653749" class="wsite-form-input wsite-input wsite-input-width-370px" type="text" name="_u885026583907653749">
</div>
<div id="instructions-885026583907653749" class="wsite-form-instructions" style="display:none;"></div>
</div></div>
</ul>
</div>
<div style="display:none; visibility:hidden;">
<input type="text" name="wsite_subject">
</div>
<div style="text-align:center; margin-top:10px; margin-bottom:10px;">
<input type="hidden" name="form_version" value="2">
<input type="hidden" name="wsite_approved" id="wsite-approved" value="approved">
<input type="hidden" name="ucfid" value="100440182464484169">
<input type="submit" style="position:absolute;top:0;left:-9999px;width:1px;height:1px"><a class="wsite-button" onclick="document.getElementById('form-100440182464484169').submit()"><span class="wsite-button-inner">Subscribe to Newsletter</span></a>
</div>
</form><iframe name="form-100440182464484169-target-1480443240994" id="form-100440182464484169-target-1480443240994" style="display: none;"></iframe>
</div>
/* END OF NEWSLETTER ELEMENT CODE */
</div>
</div>您可以使用与上述类似的方式使用联系人和 RSVP 表格。 确保不要从您的站点中删除原始时事通讯或联系表单元素,如果原始表单被删除,则小部件内的嵌入代码将不起作用。 对于站点范围的实施,您可以在站点的页脚布局中添加 HTML 代码,这样您就不需要在每个页面上嵌入代码。
自定义小部件
小部件代码非常灵活,您可以根据需要通过更改参数进行自定义。 以下是您可能需要在您的网站上安装小部件的一些选项:
- 固定高度——浮动按钮的固定高度为 80px,定义为“最佳“ 在里面 #滑出 和 #slideout_inner CSS 类。 您可以根据需要更改为任何所需的高度。
- 滑出的宽度——滑出的宽度总共定义为 300px。 您可以通过修改“剩下” 参数 #滑出, #slideout_inner 和 滑出:悬停 CSS 类。
- 颜色 – 通过更改“背景“ 在 #slideout_inner 班级。
- 滑出图像和小部件 – 您可以使用自己的任何图像并嵌入任何第三方小部件代码,而不是如上所述的时事通讯元素。

