Weebly响应式与非响应式主题
整个世界都在向 iPhone、iPad 等移动和手持设备发展。对于使用 Weebly 构建网站的网站管理员来说,了解 Weebly 在这种情况下提供的服务非常重要。 在本文中,我们将讨论响应式网站的基础知识以及在 Weebly 中选择响应式主题时将获得的功能。
推荐:Weebly网站创建并提交站点地图
Weebly 中的响应式与非响应式主题
术语响应式或流式布局表示站点的灵活性,以适应查看它的设备的宽度。 Weebly 提供两种类型的主题 – 响应式和非响应式基于移动网站所需的调整。 不幸的是,我们没有看到 Weebly 提到特定主题是响应式或非响应式的,除非您自己选择和测试。
基本上所有新主题本质上都是响应式的,而大多数旧主题都是非响应式的。 您可以调整浏览器窗口的大小并查看元素是否自动对齐以确认主题是响应式的。
您将通过响应式主题获得/错过的功能
响应式主题在所有设备上提供统一的网站外观,并提供更好的用户体验。 同时,当您使用响应式主题时,Weebly 编辑器中的功能也会发生很多变化。
1. 手机编辑器
由于响应式主题不需要单独的移动编辑功能,因此您不会在 Weebly 编辑器中看到移动编辑器选项。

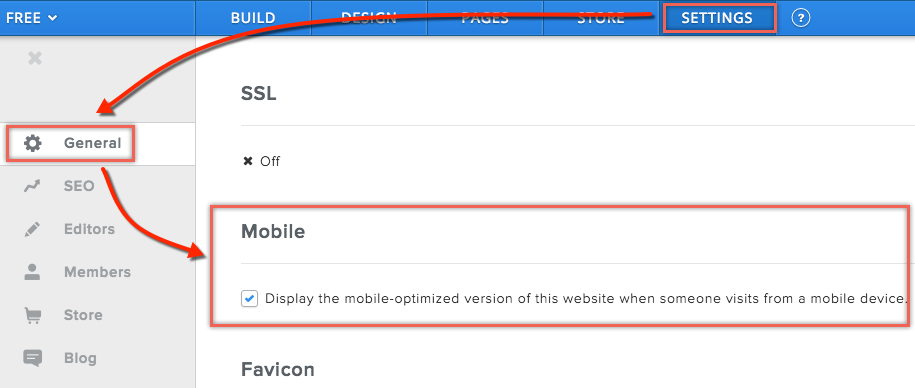
2. 移动网站选项
同样,您也不会在“设置 > 常规 > 移动”下看到启用移动网站的选项。 以下是非响应主题的示例:

3. 标题部分的功能
大多数响应式 Weebly 主题的问题之一是标题部分没有在“设计”选项卡下添加社交图标电话文本和搜索框的功能。 在此处了解如何将这些功能重新添加到您的标题中,但我们希望 Weebly 将这些功能统一添加到所有主题中。
4.添加附加功能
使用移动响应主题,可以通过修改 CSS / HTML 轻松添加附加功能。 例如,如果您隐藏免费页脚,它也会在移动设备上自动隐藏,而在非响应主题上则很难实现这一点,因为您将无法访问移动网站的源文件。
推荐:如何在Windows 11中将本地组策略设置重置为默认值
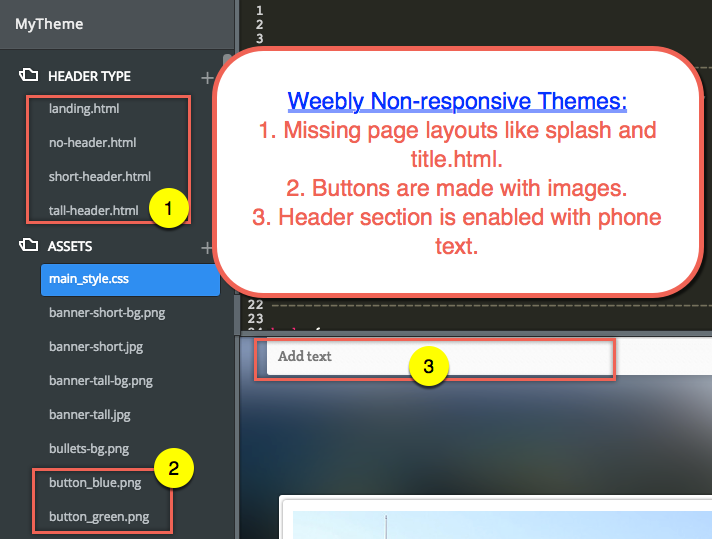
5. 页面布局
大多数非响应式主题没有像 splash.html 和 title.html 这样的额外页面布局。

6. 按钮
响应式主题具有在所有设备上完全响应的完整 CSS 按钮,而非响应式主题具有由图像组成的按钮。
7.元素样式
像块引用这样的元素在最新的响应式主题中将具有现代外观,而在旧主题中它们看起来很传统。
总结
随着谷歌决定将网站的移动友好性纳入移动搜索算法,我们没有看到网站管理员除了拥有移动友好网站之外的第二个选择。 响应式主题不仅提供了跨设备的统一用户体验,而且还节省了构建单独的移动网站所花费的金钱和精力。 我们强烈建议网站管理员使用那些旧的非响应式主题来转移到最新的响应式主题。