如何删除免费的Weebly页脚并使用自定义
使用 Weebly建站创建的免费网站会在每个页面中显示页脚消息“使用 Weebly 创建免费网站”或“自豪地由 Weebly 提供支持”。 虽然 Weebly 说免费帐户上没有强制广告,但此页脚消息是他们自己的广告,您只能通过升级到入门、专业帐户或商业计划来删除此页脚。 对于只需要很少的带有博客的在线页面的用户来说,升级到付费计划的成本很高。 好的部分是,即使免费用户也可以编辑源 HTML,仍然可以在您的站点中隐藏此页脚并在页脚区域添加您自己的内容和链接。

按照以下分步说明从您的网站隐藏或删除免费的 Weebly 页脚。 如果您正在寻找将多列拖放页脚添加到您的免费 Weebly 网站,那么 查看我们的单独文章.
推荐:WordPress速度优化插件JoomUnited WP Speed of Light
如果您因为此页脚而升级 Weebly,请考虑将您的 Weebly 网站迁移到 WordPress 以获得完全控制。 为了删除页脚广告,您需要拥有每月 8 美元的 Weebly Starter 计划。 取而代之的是,您可以每月花费大约 12 美元并为新站点购买便宜的托管计划。 所有流行的托管公司,如 Bluehost、SiteGround 和 HostGator,都提供 Weebly 云上的站点构建器。 例如,您可以购买每月 3.95 美元的 SiteGround Startup 计划或低于 3 美元的 Bluehost 计划,然后升级 Weebly Starter 计划以删除页脚广告。 这里的优势是您可以将 WordPress、Drupal、PHP、Joomla 或任何其他类型的网站与您的 Weebly 网站一起使用。 此外,您将获得免费的域名和电子邮件托管计划,您需要在 Weebly 上单独付费。
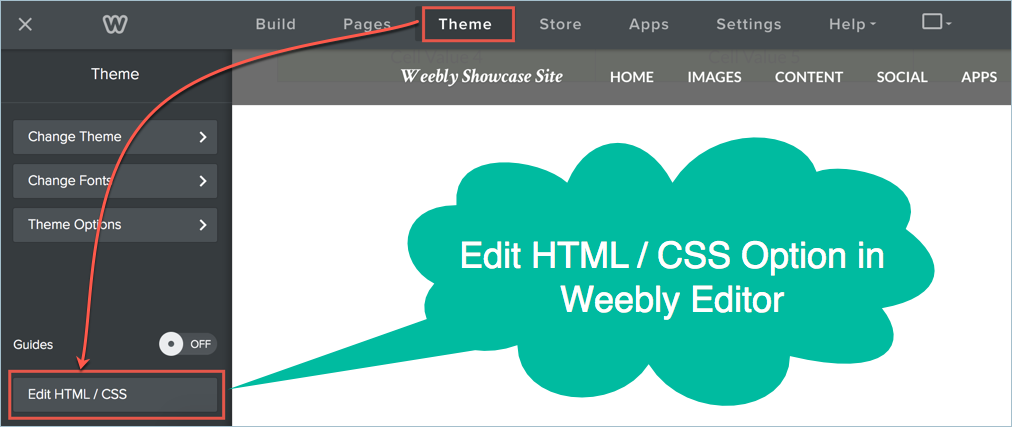
登录您的 Weebly 帐户并选择“编辑” 您要删除页脚的网站上的按钮。 在 Weebly 编辑器中选择“编辑 HTML/CSS” 在下面 ”主题“ 标签。

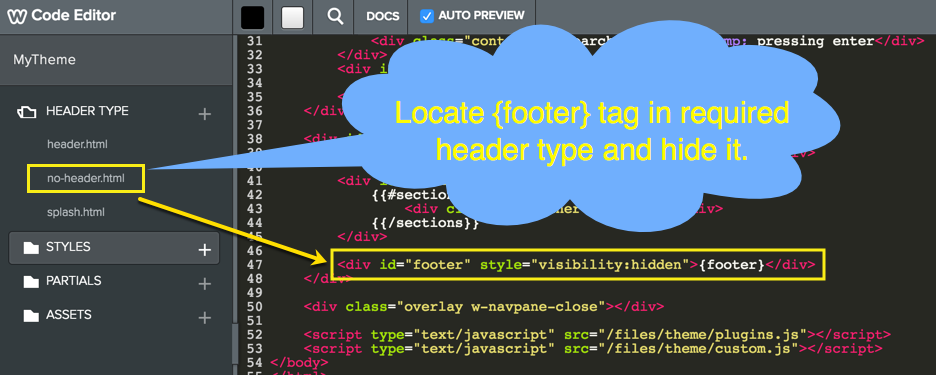
选择一种页眉类型(在本例中,我们修改“no-header.html”)并搜索页脚部分。 由于页脚代码可能会根据您用于网站的主题而有所不同,因此请查找类似以下代码的内容。 所有 Weebly 页面布局中都应该有一个 {footer} 标签并找到该标签。
<!-- footer-wrap -->
<div id="footer-wrap" class="content-wrap">{footer}</div>
<!-- end footer-wrap -->或者
<div id="footer-wrap">
<div id="footer">
{footer}
<div></div>或者
<div id="footer">{footer}</div>注意 标题类型根据您在“页面“ 标签。 在我们的例子中,页面被定制为标准页面(没有标题图像),因此上面的页脚代码需要位于页面布局中“no-header.html”. 对选择哪种布局感到困惑? 这很简单,在一个页面布局中进行更改并将其复制粘贴到所有页面布局中。 如果您的站点具有不同标题类型的页面,例如 header.html、no-header.html 和 splash.html,则需要执行此操作。 否则,有些页面会显示 Weebly 页脚,有些则不会,在切换页面布局时也会再次显示Weebly建站页脚。
现在第一步是通过在
style="visibility:hidden"
完成后它应该如下所示:
<div id="footer" style="visibility:hidden">{footer}</div>
如果您启用了“自动预览” 然后您可以查看页脚在预览部分下消失了。
对于 2017 年 10 月最近的 Weebly 更新
简单地隐藏页脚不再起作用,因为 Weebly 更新了后端以动态获取页脚样式以使其再次可见。 按照以下步骤隐藏自由页脚:
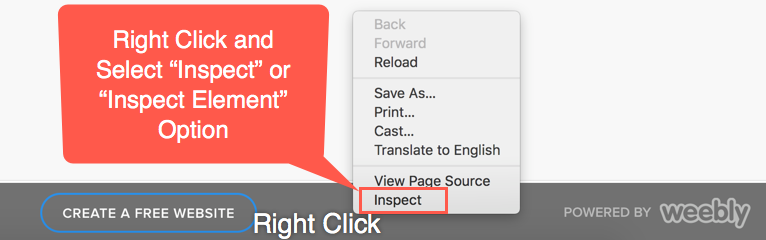
- 右键单击“Powered by Weebly”页脚,然后单击“检查元素”或“检查”选项。

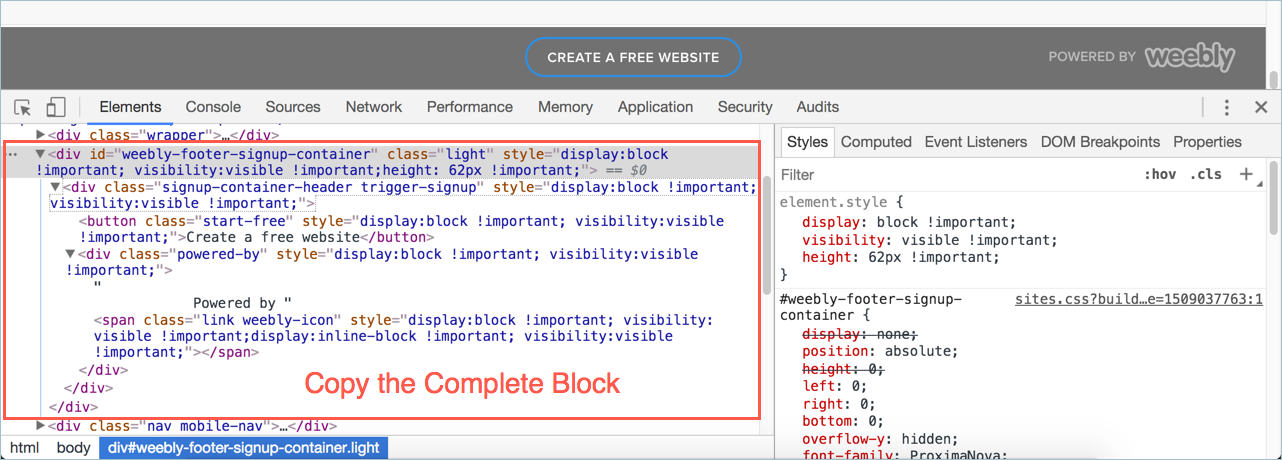
- 这将显示您网站页脚元素的 CSS 代码,如下所示。 如果您需要更多详细信息,请查看这些关于如何在 Chrome、Safari 和 Firefox 上查看源 CSS 的文章。

- 您可以看到页脚广告来自 id “weebly-footer-signup-container”。 请记住,此名称可能会根据您的主题而有所不同,但基本上它应该是一个页脚注册容器。 如您所见,“可见性”被设置为“可见!重要;” 在页脚注册容器块下的每个元素中。 这就是即使您在源 HTML 中隐藏页脚或页脚包装器,页脚也不会隐藏的原因。
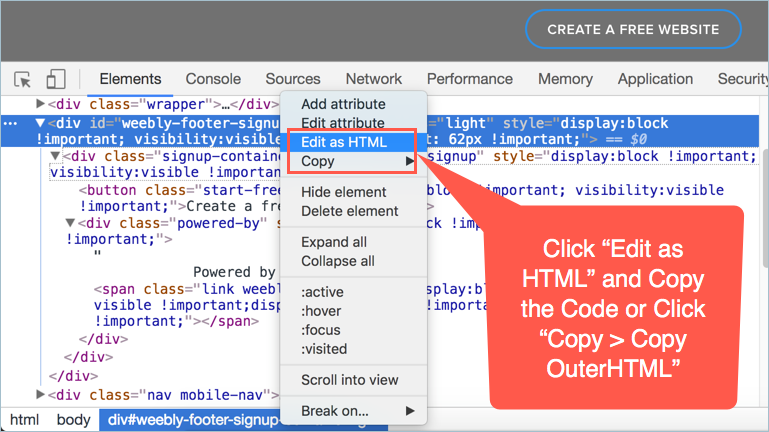
- 现在有很多方法可以复制 Weebly 页脚注册容器的完整代码块。 右键单击元素并单击“编辑为 HTML”,然后复制代码块。 或者右键单击并转到“复制 > 复制 OuterHTML”以复制代码。

- 将复制的代码粘贴到 Notepad++ 或括号等文本编辑器中。 代码应如下所示:
<div id="weebly-footer-signup-container" class="light" style="display:block !important; visibility:visible !important;height: 62px !important;"> <div class="signup-container-header trigger-signup" style="display:block !important; visibility:visible !important;"> <button class="start-free" style="display:block !important; visibility:visible !important;">Create a free website</button> <div class="powered-by" style="display:block !important; visibility:visible !important;"> Powered by <span class="link weebly-icon" style="display:block !important; visibility:visible !important;display:inline-block !important; visibility:visible !important;"></span> </div> </div> </div>
- 替换所有出现的“visibility:visible !important;” 到“可见性:隐 !重要的;”。 基本上,您可以找到“可见”一词并将其替换为“隐藏”。 最后修改后的代码应该如下所示:
<div id="weebly-footer-signup-container" class="light" style="display:block !important; visibility:hidden !important;height: 62px !important;"> <div class="signup-container-header trigger-signup" style="display:block !important; visibility:hidden !important;"> <button class="start-free" style="display:block !important; visibility:hidden !important;">Create a free website</button> <div class="powered-by" style="display:block !important; visibility:hidden !important;"> Powered by <span class="link weebly-icon" style="display:block !important; visibility:hidden !important;display:inline-block !important; visibility:hidden !important;"></span> </div> </div> </div>
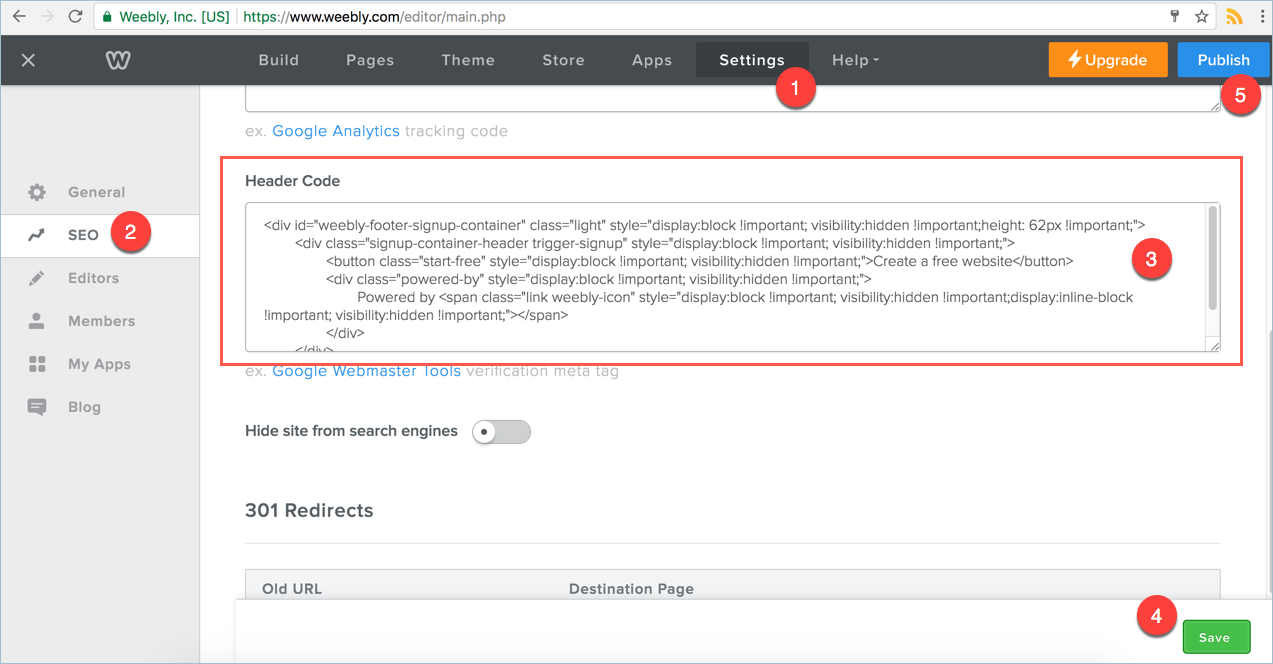
- 将此代码粘贴到 Weebly 编辑器中您网站的“设置 > SEO > 标题代码”部分下。

- 保存您的更改并发布站点并检查页脚是否应该已被删除。
基本上,修改后的代码将覆盖默认的 Weebly 页脚代码以隐藏页脚横幅。 您仍然可以按照以下步骤添加自定义链接,但需要调整高度、颜色以适合您的主题布局。
如果在标头代码部分中粘贴代码对您不起作用,请尝试以不同的方式粘贴它。
- 将代码粘贴到站点级别的“设置 > SEO > 页脚代码”部分下。
- 尝试在“页面 > 选择页面 > SEO 设置 > 页眉/页脚代码”下将代码粘贴到网站每个页面的页脚/页眉代码部分。
- 使用嵌入代码元素并在每个页面的内容区域内插入代码。
- 在代码编辑器的“main.less”文件中插入代码。 主 CSS 文件可以在“主题 > 编辑 HTML / CSS > 样式”部分访问。
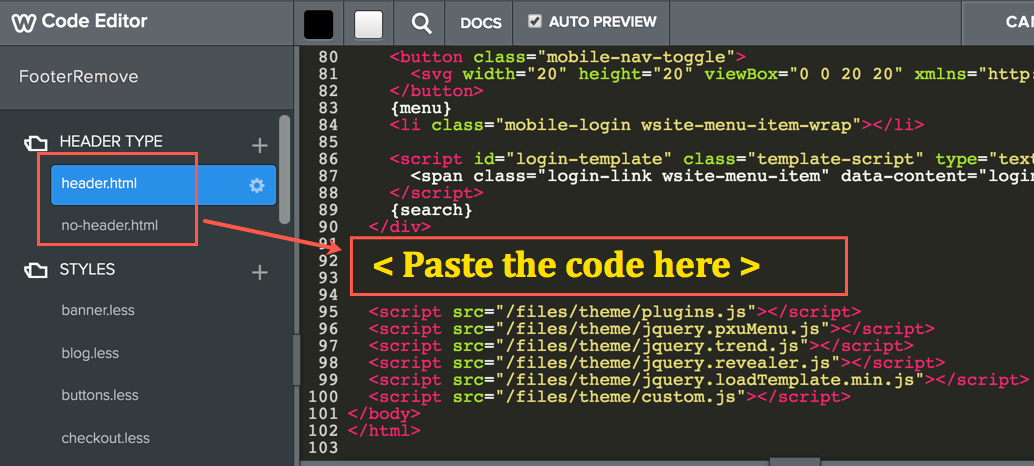
- 在代码编辑器中将代码粘贴到源 HTML 文件中。 可以在“主题 > 编辑 HTML / CSS > 头部类型”下访问源 HTML 文件。 通常,三种类型的 HTML 文件将成为您的 Weebly 主题的一部分——header.html、no-header.html 和 splash.html。 将代码粘贴到所有文件中的脚本上方,如下所示。

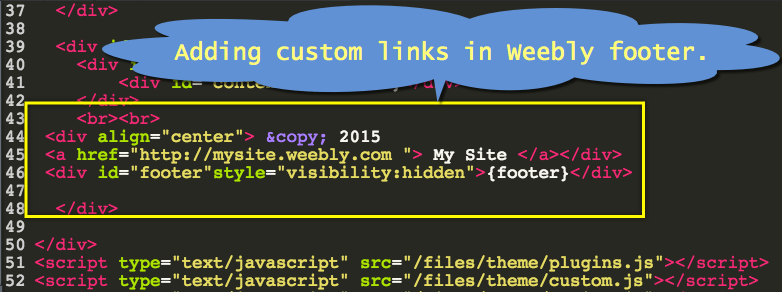
现在您已经隐藏了页脚,下一步是开始构建您自己的页脚链接。 为了做到这一点,用以下代码替换现有的页脚代码:
<div align="center"> © 2015 "My Site"</div>
<div id="footer" style="visibility:hidden">{footer}</div>确保用您的站点名称替换“我的站点”。 现在默认页脚被隐藏,您的自定义文本将显示在页脚区域。
如果您想添加指向“我的网站”的链接,请插入下面的代码而不是上面的代码,并将“URL 链接”替换为您自己的链接。
<br><br>
<div align="center"> © 2015 <a href="http://mysite.weebly.com "> My Site </a></div>
<div id="footer"style="visibility:hidden">{footer}</div>换行
和 align=”center” 属性用于将链接定位在页脚的中间。

您可以插入多个链接以显示指向联系人、隐私、站点地图等页面的链接。完成所有操作后,完整的代码应如下所示:
<br><br>
<div align="center"> © 2015
<a href="http://mysite.weebly.com "> My Site </a> |
<a href="http://mysite.weebly.com/contact.html"> Contact </a> |
<a href="http://mysite.weebly.com/privacy.html"> Privacy </a> |
<a href="http://mysite.weebly.com/sitemap.html"> Sitemap </a>
</div>
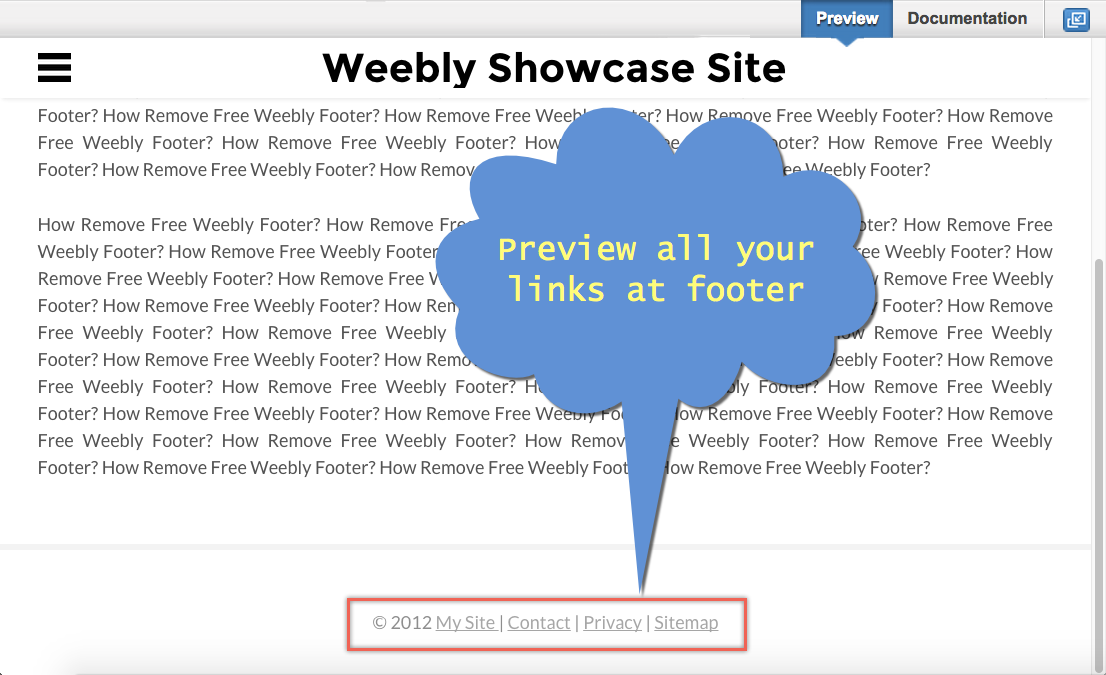
<div id="footer" style="visibility:hidden">{footer} </div>您的预览将显示如下图所示。 您可以根据需要链接自己网站或外部 URL 中的页面。

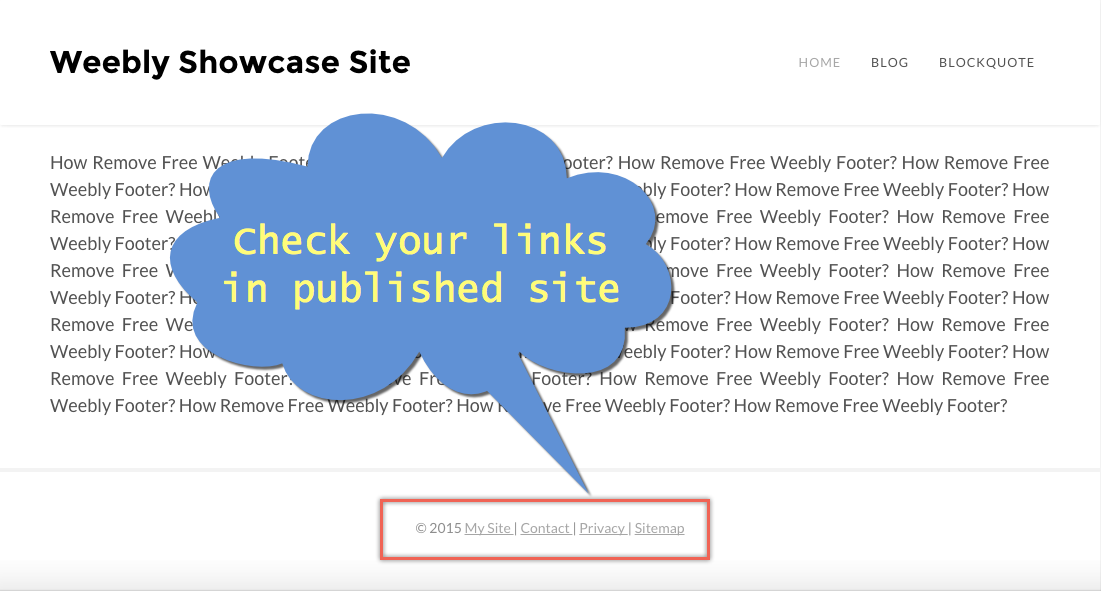
保存更改并发布您的站点。 您的网站现在看起来像一个使用好看的页脚链接创建的 Pro 网站。

对于 2019 年 3 月的 Weebly 更新
Weebly 继续更新后端以使用不同的方法显示由 Weebly 页脚消息提供支持。 在 2019 年 3 月的最近更新后,一些用户向我们发送了以下用于删除页脚的代码。
您可以在 Weebly 网站的“设置 > SEO > 页脚代码”部分添加其中一个代码。
$(document).ready(function() {
document.getElementsByClassName("footer-published-ab-powered-by")[0].remove();
});document.addEventListener('DOMContentLoaded', function() {
var element = document.getElementById("weebly-footer-signup-container-v3");
element.parentNode.removeChild(element);
}, false);替代方法
隐藏页脚有时会导致页脚区域出现无法删除的额外空白空间。 为了克服页脚的高度问题,您可以使用“而不是隐藏它来删除它”显示:无”样式如下图:
<br><br>
<div align="center"> © 2015
<a href="http://mysite.weebly.com "> My Site </a> |
<a href="http://mysite.weebly.com/contact.html"> Contact </a> |
<a href="http://mysite.weebly.com/privacy.html"> Privacy </a> |
<a href="http://mysite.weebly.com/sitemap.html"> Sitemap </a>
</div><br><br>
<div id="footer" style="display:none">{footer}</div>您还可以观看此 YouTube 视频中的分步演示。
注意 对于所有响应式主题,还应使用上述方法在移动设备上隐藏免费页脚。 否则,您可能需要使用单独的 CSS 将其隐藏或将您的主题更改为最新的响应式主题之一。
结论
Weebly建站 的主要重点转向在线商店,尤其是在 Square 收购 Weebly 之后。 如果您专注于内容网站,那么使用 Weebly 构建网站是没有意义的。 即使上面解释的方法有效,Weebly 总是更改后端以填充页脚上的广告。 在所有情况下,我们强烈建议使用 Bluehost、SiteGround 或 HostGator 进行高级托管。 您将 WordPress 和 Weebly 的强大功能与免费域和电子邮件解决方案结合在一个地方。