如何在Weebly图像上添加Pinterest Pin It按钮
Pinterest 是将您的图片分享给更广泛的受众并使其受欢迎的最简单方法之一。 这也将有助于吸引更多感兴趣的用户访问您的 Weebly 网站。 你有没有想过人们如何在鼠标悬停在页面上的所有图像上时添加可见的 Pinterest 共享按钮? 实际上,只需添加几行代码即可实现这一点,我们将在本文中举例说明。
有关的: 如何在 Weebly 中设置 AddThis 和 ShareThis 社交分享?
将鼠标悬停在下图上以查看 Pinterest 分享按钮。

如何在 Weebly 图像上添加 Pinterest 固定按钮?
在您的 Weebly 页面的页脚代码部分下添加以下脚本以启用 Pinterest 图像共享按钮:
<script async defer data-pin-hover="true" data-pin-tall="true" src="https://assets.pinterest.com/js/pinit.js"></script>
而已!!! 是的,真的是这样!!!
现在,在该页面上添加的任何图像都会在悬停时显示一个 Pinterest 按钮。 这包括使用图像、幻灯片和图库元素上传的图像。
自定义 Pinterest 分享按钮
Pinterest 提供了一个小部件构建器工具来为网站和应用程序创建不同类型的共享按钮。

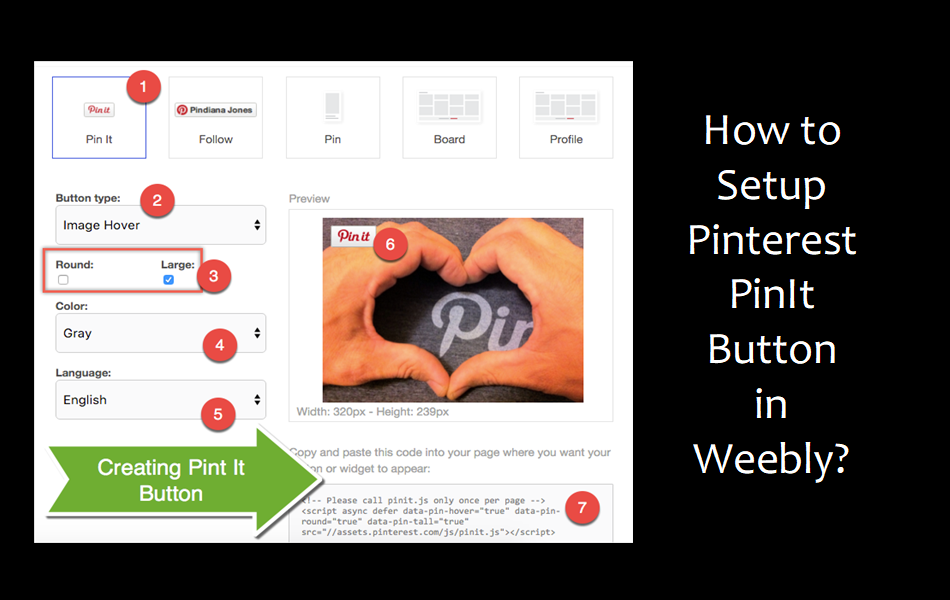
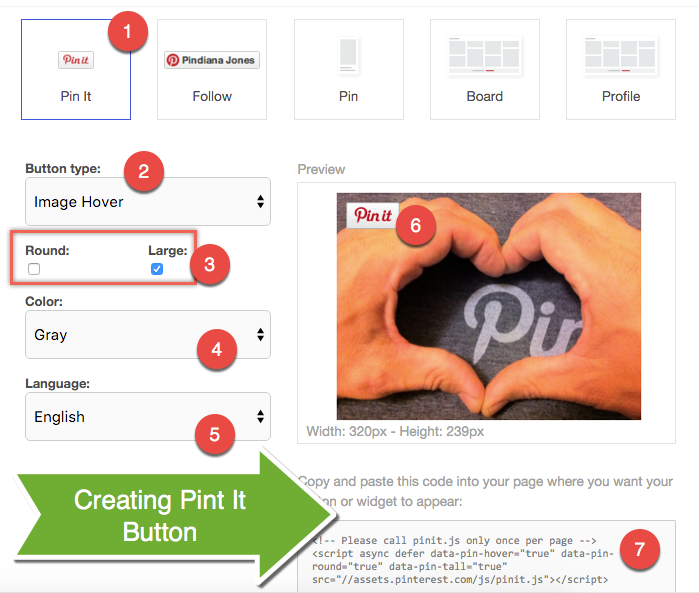
- 转到小部件构建器并选择要添加的按钮类型。 除了 Pin It 按钮之外,您还可以在您的网站上添加其他选项,例如关注按钮、pin、板和配置文件。
- 单击“固定”选项,然后从按钮类型下拉列表中选择“图像悬停”选项。
- 您可以创建两种类型的按钮——一种是带有红色背景的圆形按钮,另一种是带有红色/白色/灰色背景的矩形。 圆形按钮仅适用于红色背景,圆形按钮将没有进一步的自定义选项。 在此示例中,我们将创建一个矩形按钮,因此取消选中圆形选项并选择大按钮大小。
- 为您的按钮选择灰色。
- 选择按钮文本的语言为英语或日语。
- 通过将鼠标悬停在预览图像上来检查按钮的预览。
- 复制生成的代码并将其粘贴到 Weebly 页面的页脚部分。
在单个页面上,您将只能添加一种类型的按钮,因为多个脚本无法在单个页面上运行。 但是您可以在网站的不同页面上粘贴不同样式按钮的脚本,这意味着在一个页面上您可以显示圆形按钮,而在另一页面上您可以显示白色背景的矩形按钮。 您还可以将脚本粘贴到“设置 > SEO > 页脚代码”部分下,以在站点级别生效,并且您站点上的所有图像都将具有 Pinterest Pin It 按钮