如何在Weebly中添加高级数据表小部件
您可以使用 HTML标签创建简单的表格。 但是一个简单的表格可能并不总是足以展示您的数据,并且可能需要具有多种功能的复杂数据表格。 Weebly建站提供官方 Simple Table 应用程序,您还有其他选项可以在 Weebly 网站中插入表格。 但是,与具有专用插件来插入复杂表格的 WordPress 不同,Weebly 没有内置选项。
推荐:WordPress深色模式插件Darklup
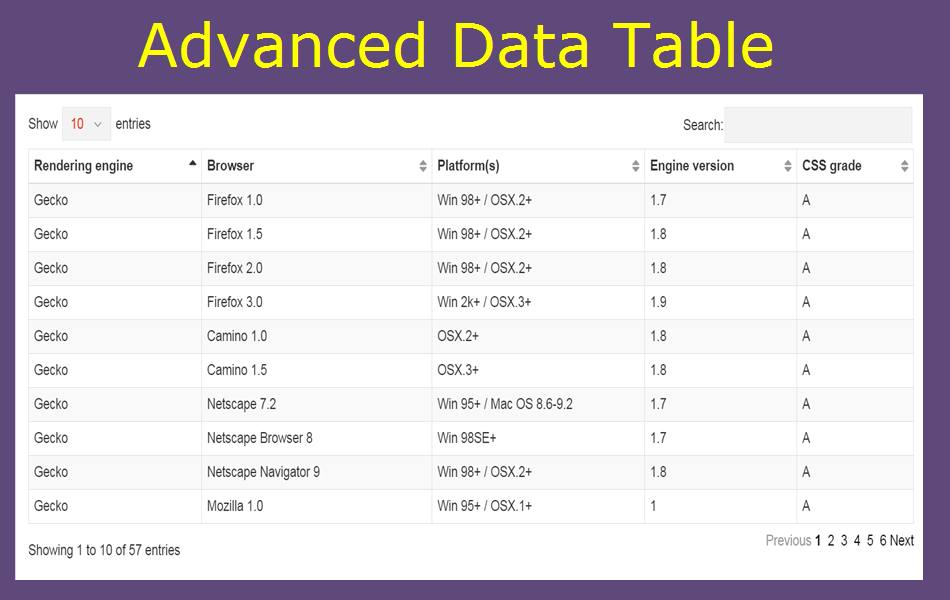
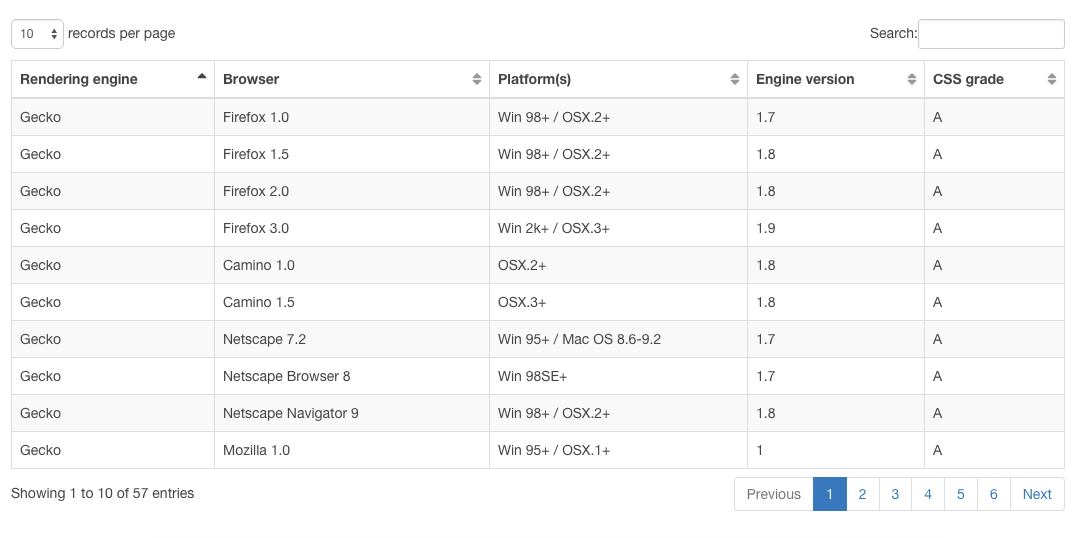
如果您想在 Weebly 中添加大数据表,这里我们将解释如何使用来自 datatables.net 的 jQuery 插件添加高级数据表小部件。 该表将如下所示。 此代码基于流行的 Bootstrap 框架,我们还将解释如何在您的 Weebly 网站上添加此小部件。

数据表的特点
高级数据表小部件将具有以下功能:
- 可基于任何单列排序。
- 使用 Bootstrap 制作的完全响应式。
- 使用每页 10、25、50 和 100 条记录过滤内容。
- 搜索框搜索任何表格单元格中的内容。
- 使用上一页和下一页选项导航到表格的任何页面的时尚分页。
- 显示显示的条目数以及表中存在的条目总数。
下载完整代码
下载高级数据表小部件的完整代码。 存档文件包含以下文件:
- 高级表.html
- 数据表.bootstrap.css
- bootstrap.min.css
- jquery.min.js
- bootstrap.min.js
- dataTables.bootstrap.js
- jquery.dataTables.js
CSS 和 JS 文件存储在“CSS”和“JS”文件夹中以获得适当的结构,而 HTML 文件位于这些资产之外。 您可以使用任何结构来存储 CSS / JS 文件,但您应该根据结构正确添加链接以将它们链接到 HTML 文件中。 如果这对您来说是一项艰巨的任务,请考虑使用像 Mobirise 这样的 Bootstrap 网站构建器。 他们提供现成的块以插入您的网站并快速发布。
添加数据表小部件分为三个步骤:
1. 在 Weebly 中添加 CSS
将以下 CSS 添加到页面的标题代码部分:
<link rel="stylesheet" href="https://www.webnots.com/bootstrap-advanced-data-table-widget/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<link rel="stylesheet" href="css/dataTables.bootstrap.css"/>
<style>
.table-responsive {
overflow-x: hidden;
}
@media (max-width: 800px) {
.table-responsive {
overflow-x: auto;
}
</style>在这里,我们使用 CDN 链接来连接字体真棒图标,如果您在您的网站上托管字体真棒图标,那么您不需要单独添加此链接。 确保将“bootstrap.min.css”和“dataTables.bootstrap.css”链接替换为您网站上的正确链接。
2.添加脚本
将以下脚本添加到页面的页脚代码部分:
<script src="https://www.webnots.com/bootstrap-advanced-data-table-widget/js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.dataTables.js"></script>
<script src="js/dataTables.bootstrap.js"></script>
<script>
$(document).ready(function () {
$('#dataTables-example').dataTable();
});
</script>我们已经使用带有“jquery.min.js”的 Google jQuery 库,请记住,如果没有这个 jQuery 脚本,小部件将无法工作。 如果您的网站默认使用 jQuery,那么您可能不需要根据版本单独提及此链接。
3.添加HTML
在嵌入代码元素中添加以下 HTML 代码。 在此示例中,我们正在创建一个包含 5 列的表,代码包含标题和一行的数据。 您可以复制/粘贴行数据以向表中添加尽可能多的行。 确保添加所有单元格值以及标题和行具有相同数量的列,以使表格正常工作。 您可以使用连字符 (-) 来表示空白数据。
<div class="panel-body">
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover" id="dataTables-example">
<!-- This is the header section of the table -->
<thead>
<tr>
<th>Rendering engine</th>
<th>Browser</th>
<th>Platform(s)</th>
<th>Engine version</th>
<th>CSS grade</th>
</tr>
</thead>
<!-- End of table header -->
<tbody>
<!-- This is the start of first row of the table -->
<tr>
<td>Trident</td>
<td>Internet Explorer 4.0</td>
<td>Win 95+</td>
<td>4</td>
<td>X</td>
</tr>
<!-- End of first row (copy and paste this block to append additional rows -->
<!-- Paste additional rows here -->
</tbody>
</table>
</div>
</div>详细了解如何在Weebly建站网站的页眉和页脚部分插入代码。