如何在Weebly中自定义页眉
您的 Weebly 网站标题区域为用户提供了网站的第一印象。 因此,它需要适当地设计以吸引和留住您网站上的用户。 为了满足各种需求,Weebly 在标题区域提供了不同的元素以及自定义选项。 Weebly 在 2016 年 10 月推出的 Weebly 4 中完全重新设计了标题区域。让我们看看如何在非响应主题和最新响应主题上自定义 Weebly 标题。
如何在 Weebly 中自定义页面标题 – 非响应式主题?
Weebly 网站的标题区域包含以下元素:
- 网站标志
- 电话号码
- 社会元素
- 搜索框(仅适用于 Weebly Pro 用户)
- 水平布局的导航菜单
- 标题图片
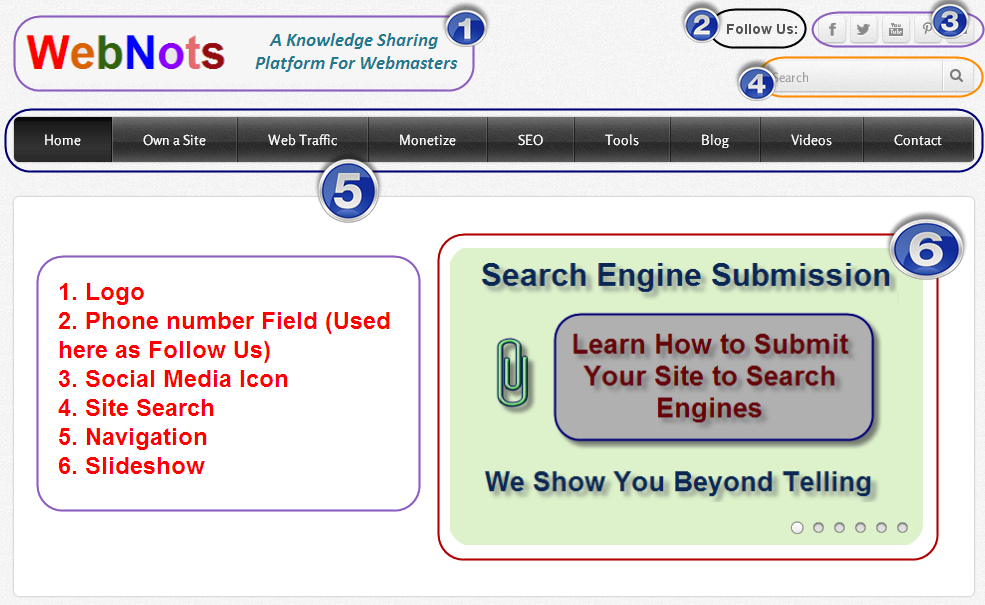
下图解释了 Weebly 网站标题中的每个元素。

Weebly – 标题自定义选项
自定义 Weebly 网站徽标
您的网站徽标应为图像或简单文本,您可以随时在图像和文本之间切换。

Weebly 徽标图像

Weebly 徽标文本
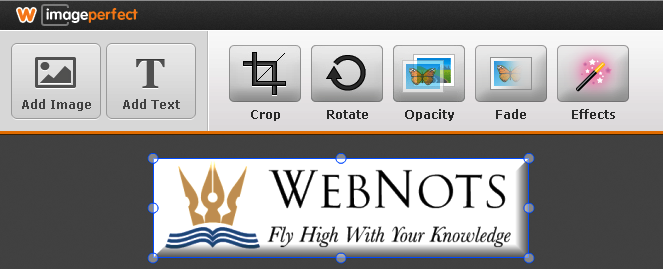
可以使用名为 imageperfect 的 Weebly 图像编辑器上传和修改徽标。 您可以为您的徽标添加标题、裁剪、旋转和其他图像处理选项,如下图所示。

Weebly 徽标图像编辑器
导航菜单
导航菜单是水平布局主题的 Weebly 标题的一部分。 导航菜单中的页面分组由设置选项卡和主题选择控制。 一个简单的导航菜单如下所示:

Weebly 导航菜单
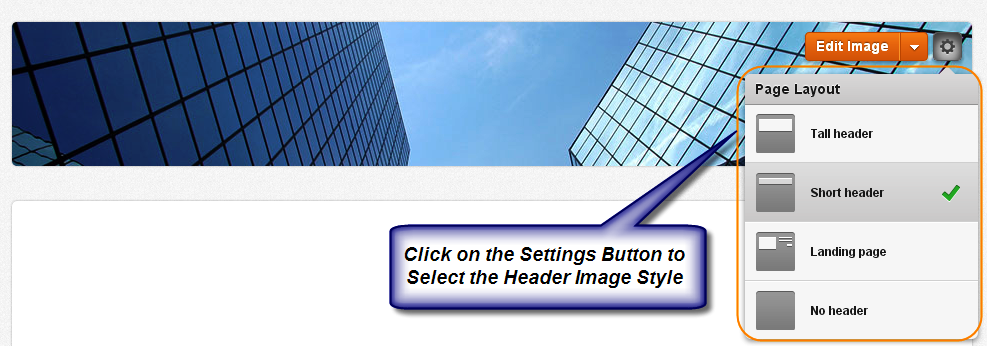
标题图像自定义
标题图像由所选的页面布局类型控制。 标题图像独立于页面,您可以随时更改任何页面布局以及标题图像,而不会影响站点中的其他页面。 标题图像可以使用 Weebly 图像编辑器进行编辑,Weebly Pro 用户还可以选择为登录页面设置自定义幻灯片。

自定义 Weebly 标题图像
推荐:WordPress轻量级社交共享插件Novashare
社交元素、电话号码和搜索框
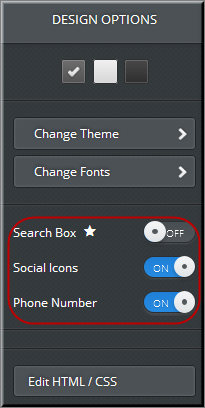
Weebly 编辑器中的设计选项卡除了提供各种其他自定义选项外,还提供三个标题选项,如下图所示。
- 专业用户的搜索框
- 社会图标
- 电话号码
您可以在站点标题中单独启用或禁用每个选项。 电话号码字段也可用于输入任何其他文本,例如“关注我们”。

Weebly 设计选项卡选项
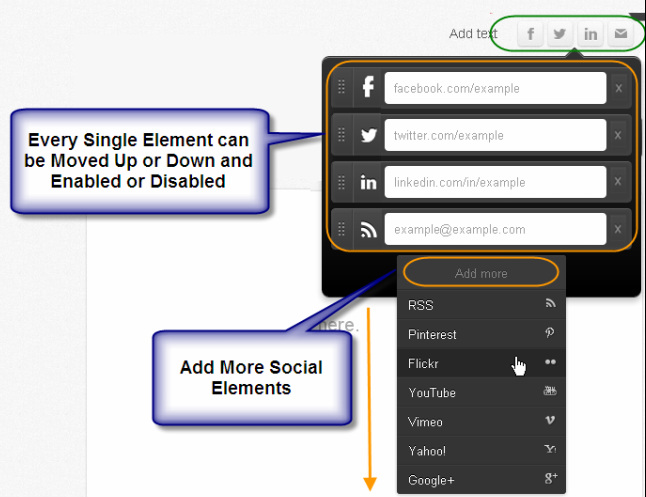
每个社交元素都可以使用您的 URL 链接进行自定义,并且可以从列表中添加或删除。 元素也可以通过向上或向下移动来排序。 除了站点标题选项之外,社交图标也可作为单独的元素使用。

Weebly – 社交图标、电话号码和搜索框
在最新的响应主题上自定义 Weebly 标题
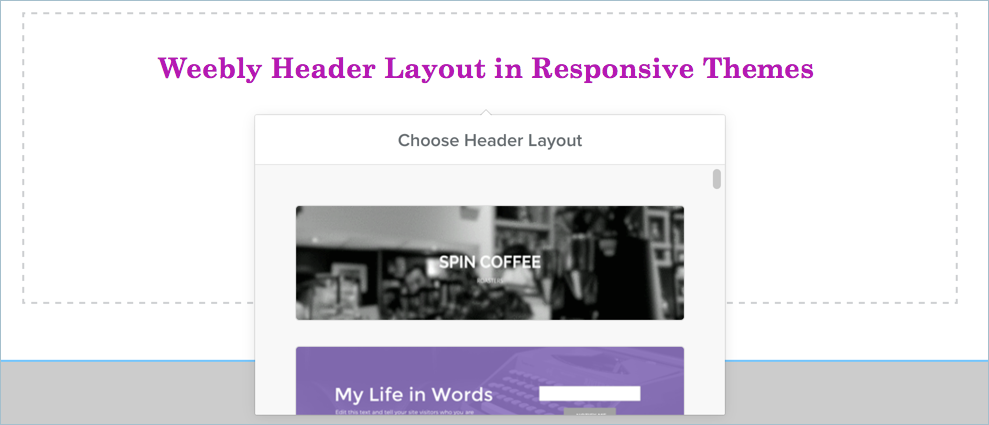
新的 Weebly 响应式主题为添加不同类型的标题布局提供了很大空间。 您可以简单地从现有布局中进行选择,以使您的网站美观。

响应式主题中的 Weebly 标题布局
- 可以在标题区域拖放元素以添加多个按钮、社交图标、时事通讯或您想要的任何其他元素。
- 动态拖动和调整头部图像大小。
- Pro 计划以上的高级用户可以在标题区域添加炫酷的视频背景。
- 轻松编辑背景图像或更改完整布局。
- 为标题图像背景添加视差滚动效果。
此外,您可以自定义徽标、导航和搜索框,类似于非响应式标题区域。

