在Weebly中复制删除和移动多个元素
如果您使用 Weebly 很长一段时间,您可能会错过旧的“列”元素。 早些时候,Weebly 提供了一个名为“两列布局”的元素,后来改为“多列”,然后改为“列”。 这对于通过几次点击复制或移动多个 Weebly 元素非常有用。 使用“Columns”元素还可以更轻松地创建列布局。 Weebly 删除了所有这些功能,并引入了“Spacer”元素以及并排放置元素的可能性。 尽管这提供了不同类型的可能性,但从未像以前那样。
在本文中,我们将解释如何在 Weebly 中复制、删除和移动多个元素以及限制。
推荐:Weebly灵活的拖放页脚
在 Weebly 中复制、删除和移动多个元素
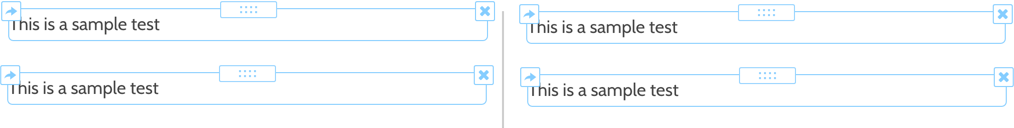
让我们以移动四个文本元素为例。 只需将四个文本元素拖放到编辑器的内容区域即可。 确保至少有一个元素与其他元素并排放置,这将基本上形成一列。 在我们的示例中,我们将放置四个文本元素,如下所示:

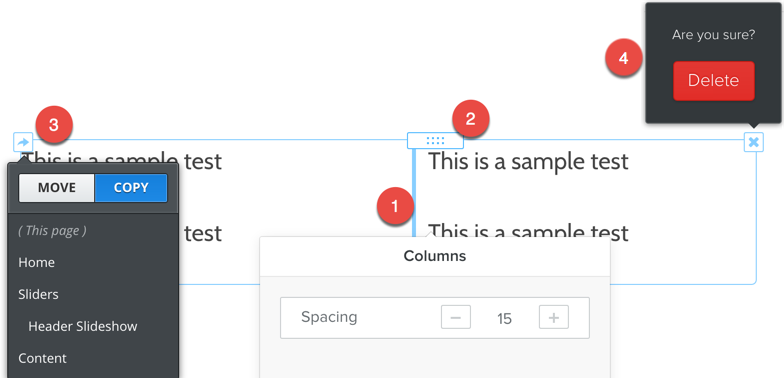
现在将鼠标悬停在元素的中心并单击垂直分隔线。 将弹出一个“列”框,其中包含调整元素间距的选项。 现在,如果您注意到,所有四个文本元素都将位于一个框中,而不是四个单独的框。

- 单击中心分隔线以查看“列”弹出窗口。
- 拖动拖动器按钮以移动列内的所有元素,以便在页面上移动到您想要的任何位置,类似于移动单个元素。
- 您还可以单击列左上角的箭头标记,将同一页面上的元素移动或复制到您网站上的任何其他页面。
- 删除列内的所有元素。
删除多个元素
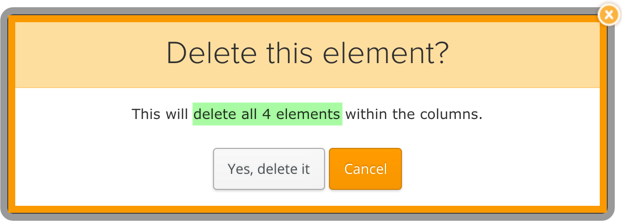
与复制或移动元素类似,单击列右上角的“x”按钮可删除列内的所有元素。 系统将提示您确认删除所有元素,如下所示:

确认 Weebly 中的多个元素删除
限制
上述方法的唯一限制是不能选择通常位于其他元素下方的多个元素进行进一步处理。 这实质上意味着您应该在复制、移动或删除之前将元素并排放置以形成列布局。
创建列布局
使用间隔元素创建列布局并通过并排放置元素来形成列很容易。 但问题是您不能创建具有相似布局的多个页面。 有几种方法可以解决此问题:
- 使用 Weebly 提供的示例页面布局之一。 在添加任何元素之前,您可以通过单击编辑器内容区域上的“选择布局”按钮来选择所需的布局。 可以在任何页面上选择相同的页面布局,并且可以修改虚拟内容。

在 Weebly 中选择布局
- 如果任何现有布局不符合您的要求,则使用虚拟内容创建一个新页面并根据您的需要进行设计。 该页面可以对搜索引擎隐藏,并在您想创建新页面时复制。 了解有关在 Weebly 中选择页面布局的更多信息。
- 使用列和占位符元素创建自定义标题类型,并在创建新页面时选择标题类型。 了解有关在 Weebly 中创建自定义页面布局的更多信息。
- 最后一个选择是购买带有列布局的第三方主题并在您的网站上使用它。 为此,我们还提供了一个名为 WebSense 的两列主题,可以从我们的产品页面免费下载。

