如何为旧的Weebly主题创建拖放标题
Weebly 提供的主题数量非常有限,几乎没有变化,因此用户要么寻找自定义主题,要么修改默认主题以增强功能。 由于没有一个自定义主题可以提供与 Weebly 的默认主题类似的拖放体验,因此最好的可用方法是编辑源 HTML / CSS 以修改默认主题。 Weebly 用户非常需要的功能之一是具有拖放标题,以便可以添加任何类型的内容。 在本文中,我们将解释如何为 Weebly 网站上的登录页面创建拖放标题。
注意 在我们的文章之后,Weebly 为默认响应主题引入了一个灵活的标题概念。 因此,我们修改了本文的标题,为自定义和旧主题创建拖放标题。 如果您使用自定义主题或修改默认响应主题或使用非响应主题,本文适用。
推荐:WordPress深色模式插件Darklup
了解默认布局标题
登录到您的 Weebly 网站并导航到“主题 > 编辑 HTML / CSS > 标题类型“ 部分。 在本例中,我们将使用“黄昏——商业” 主题并通过修改默认创建拖放登陆页面“登陆.html“ 模板。 您可以按照相同的方法创建高标题和短标题布局,并为任何其他主题拖放标题。
通常,所有登录页面布局都包含标题、标题和标题区域上的按钮。 在下面 ”登陆.html” 你会看到类似如下的内容:
<div class="banner">
<h2>{headline:text global="false"}</h2>
<p>{headline-paragraph:text global="false"}</p>
<div class="button-wrap">{action:button global="false"}</div>
</div>登陆页面上使用了三个占位符元素:
- 这 h2 标签用于为标题创建占位符。
- 这 p 标签用于为标题(简短描述)创建占位符。
- 这 按钮 标签用于为按钮创建占位符。
注意 在某些主题上,您可能还会在标题区域看到徽标。
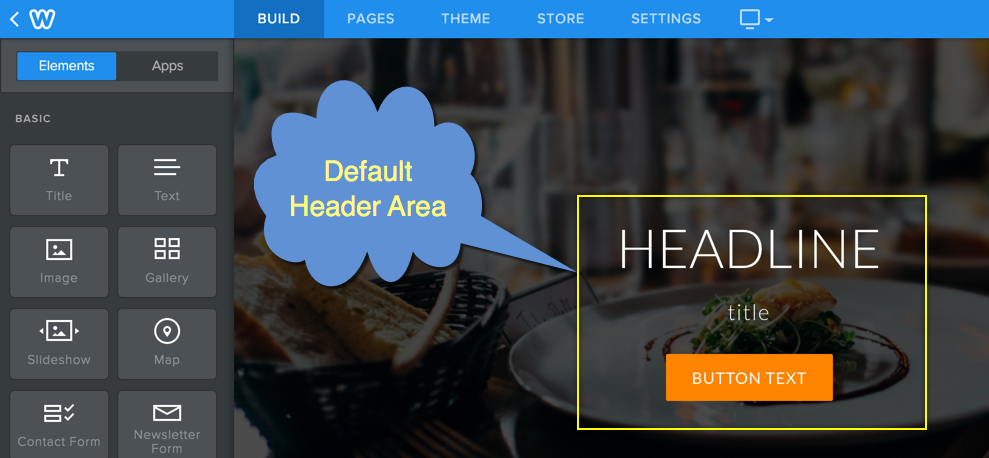
由于使用了占位符,Weebly 只允许您修改标题、标题和按钮文本,而不能添加任何其他元素。 “默认登陆页面”黄昏——商业” 主题将如下所示:

创建拖放标题区域
我们将保留标题和标题占位符,并修改按钮占位符以使其成为拖放区域。 为了做到这一点,添加用下面的代码替换上面的代码行:
<div class="banner">
<h2>{headline:text global="false"}</h2>
<p>{headline-paragraph:text global="false"}</p>
<div class="button-wrap">{button:content global="false"}</div>
</div>保存更改并返回到 Weebly 站点编辑器。 如果这是您第一次修改主题,您可能需要提供新的主题名称。
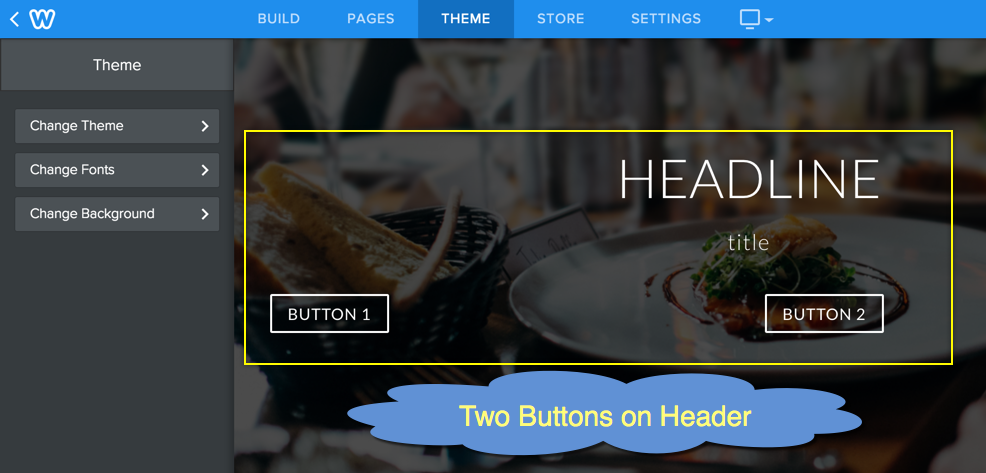
现在您可以注意到标题区域有两个按钮,如下所示:

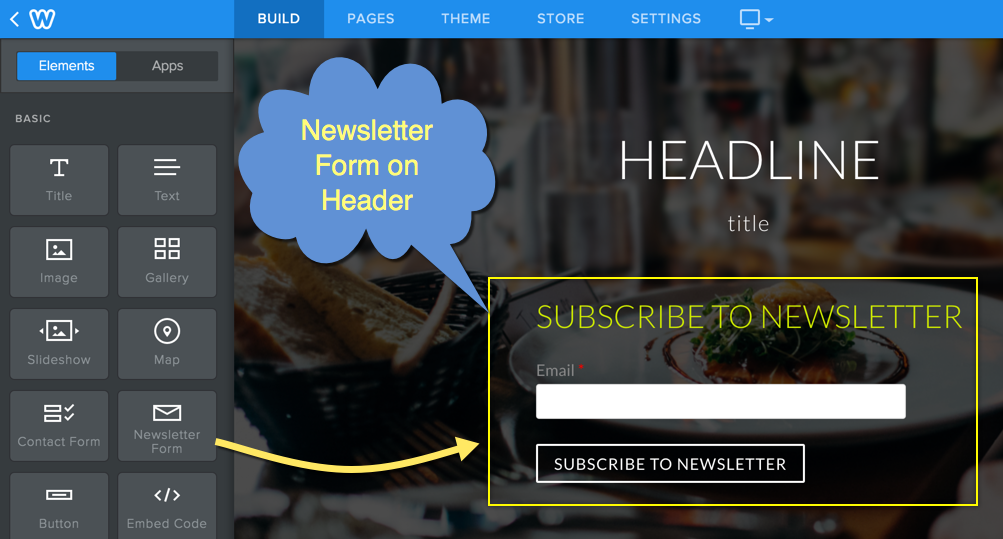
您可以删除这两个按钮并拖放任何其他元素,例如社交图标、新闻通讯表单等。

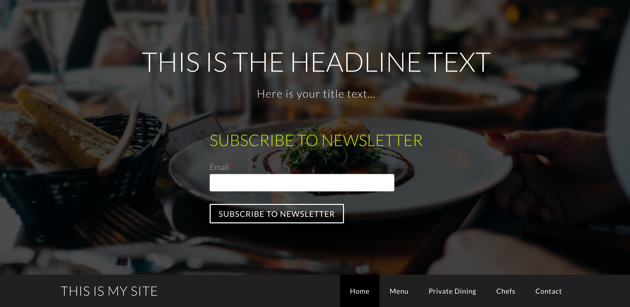
发布的网站将如下所示:

您可以在 Weebly 网站上查看现场演示以检查标题的外观。
注意 您还可以创建自定义标题类型,并在默认登录页面布局和带有拖放标题的自定义布局之间进行选择。

