如何在WordPress中插入AdSense广告
如今,写博客正成为年轻人接受的职业之一。 最重要的原因是博主相信他们可以通过博客赚钱。 这种信心是在很长一段时间内建立起来的,而谷歌在这方面发挥着至关重要的作用。 Google AdSense 是博主和网站所有者最可靠和最受欢迎的按点击付费获利方法之一。 为您的博客吸引流量的辛勤工作也可以通过在内容上放置广告来按比例支付给您。
另一方面,对于我们大多数人来说,使用 WordPress 之类的平台,写博客变得很容易。 因此,将 WordPress 博客的强大功能与 AdSense 的盈利潜力相结合是非常有意义的。 相信我们,在一段时间内,这可以让你在不做实体产品业务的情况下成为百万富翁。
在本文中,让我们探索在您的 WordPress 博客中插入 Google AdSense 广告代码的所有可能性。
推荐:修复Windows PowerPoint无法保存文件错误
获取 AdSense 广告代码
第一步是在您的博客上申请 AdSense 帐户并获得 Google 的批准。 这是一个简单直接的过程。 建议您在申请 AdSense 批准之前运行您的博客至少六个月以获得可观的流量。 帐户获得批准后,您需要创建广告代码并在您的网站上放置以展示广告。
我们有以下文章可以帮助您了解有关 AdSense 的更多信息:
在 WordPress 博客中的何处插入广告代码?
谷歌有一个官方的 AdSense WordPress 插件,用于在 WordPress 网站中插入广告代码。 不幸的是,此插件已停产,您需要遵循其他方法。 您的网站上有两个区域,您可以放置广告。
- 侧边栏和页脚等小部件区域
- 内容区域,如内容前后、内容之间或内容上的随机位置

如何在 WordPress 博客中插入 AdSense 广告?
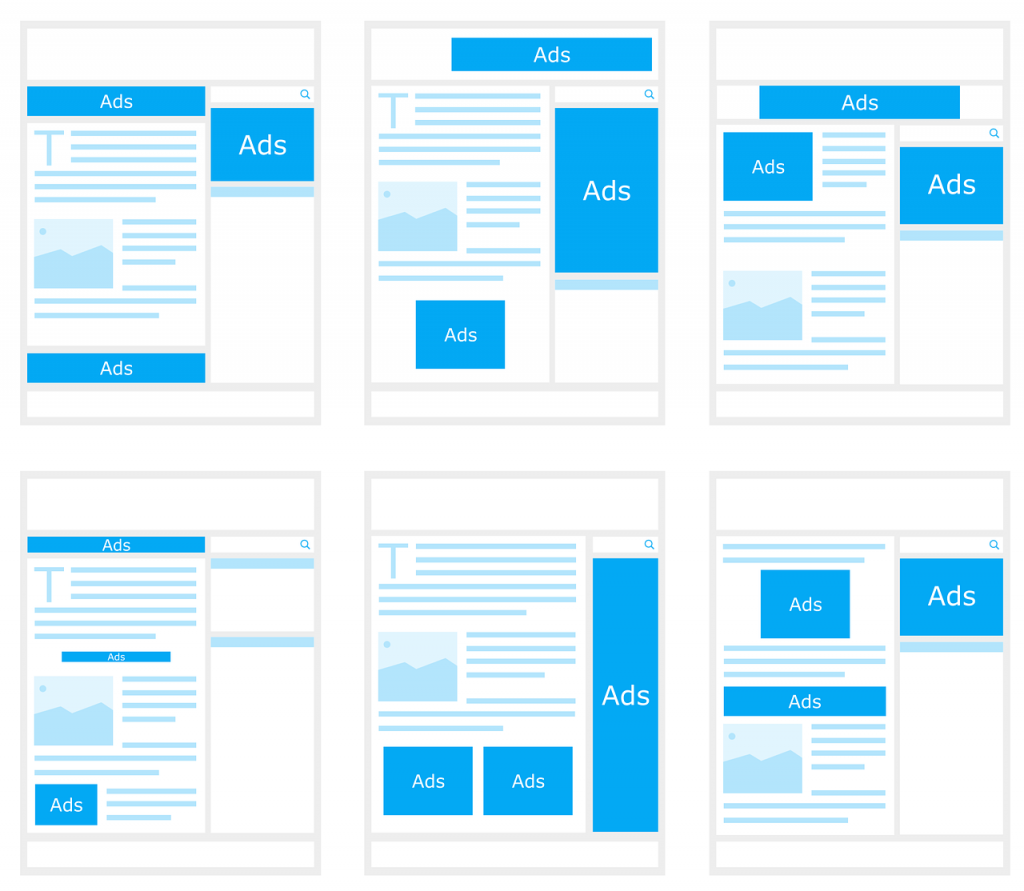
根据展示位置,您可以使用多种广告格式。 我们建议为小部件区域和内嵌广告发布内容区域创建响应式广告。 创建和复制您的 AdSense 广告代码,您可以在整个网站中使用单个广告代码。
在小部件区域插入广告
WordPress 提供了一个“自定义 HTML”小部件,可以在侧边栏和页脚小部件区域插入任何自定义代码。 登录到您的 WordPress 管理面板,然后转到“外观 > 小部件”部分。 将“自定义 HTML”小部件拖放到您的侧边栏或页脚区域。

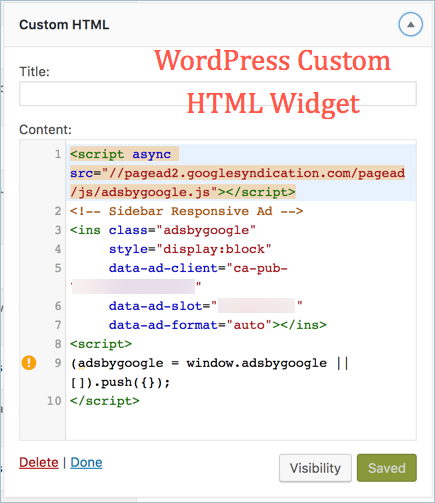
WordPress 自定义 HTML 小部件
现在将您的 AdSense 广告代码粘贴到“自定义 HTML”小部件中并保存。 打开您的网站并检查广告是否正常显示。 请记住,展示广告可能需要一些时间。 直到根据您在 AdSense 帐户中的设置,您将看到一个空白区域或备用广告。
在内容区域插入广告
WordPress 中没有可用于在您的内容区域插入广告代码的默认选项。 您在这里有两个选择:
- 修改 PHP 模板
- 使用插件
修改 PHP 模板
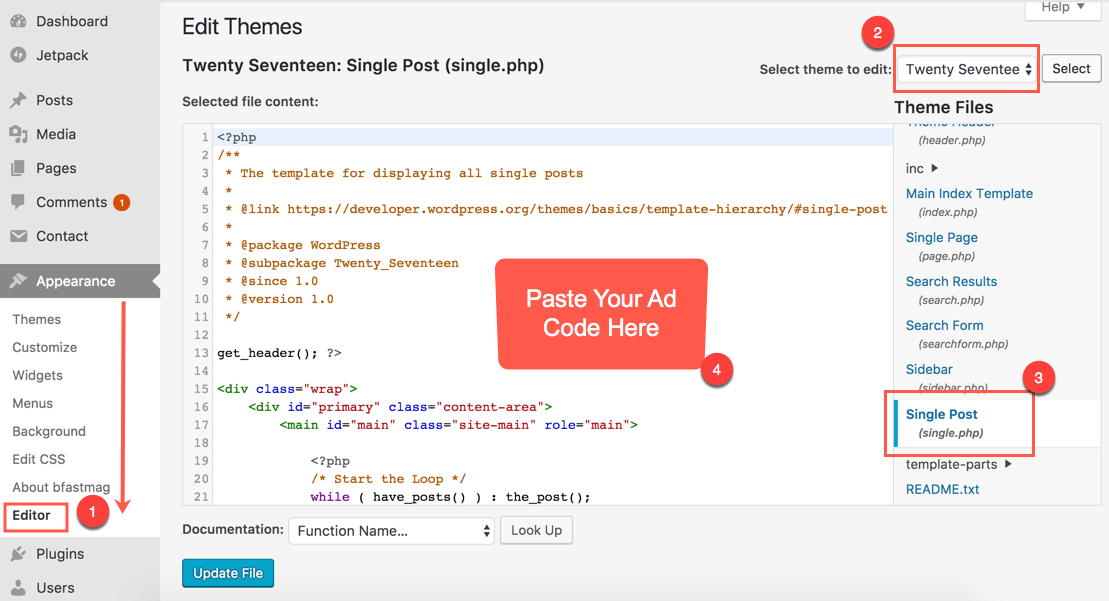
一般来说,WordPress中的帖子模板是“single.php”用于帖子,“page.php”用于页面。 您可以通过选择站点上安装的主题来检查“外观 > 编辑器”部分下的模板。 模板将显示在右侧边栏上,并检查您的主题使用的正确模板。

在 WordPress 主题中插入广告代码
选择正确的模板文件并将 AdSense 广告代码插入您想要的位置。 我们建议创建子主题并在模板中惰性化广告代码,以便在主题更新期间不会删除更改。
移动页面级广告代码需要插入到“header.php”中,以便它出现在整个网站中。 同样,您可以选择“archive.php”在博客索引和其他存档页面上插入广告。
推荐:在Weebly页面添加SEO元描述
使用 AdSense 插件
模板修改是在标题下方和内容之后插入广告的简单方法。 但在内容之间插入广告无济于事,比如在您网站上所有帖子的四段之后。 这里是插件的使用。 基本上任何代码段插件都可用于插入 AdSense 广告代码。
例如,您可以使用“插入 HTML”插件在内容区域的任意位置插入无限量的 AdSense 广告代码。 同样的问题是您应该在每个帖子上手动插入代码,这可能很耗时。 也很难将所有旧页面打开并一一插入广告代码。
解决方案是使用专门的 AdSense 插件,例如 Ad Inserter。 安装“Ad Inserter – WordPress Ads Management”插件并激活它。

广告插入器 WordPress 插件
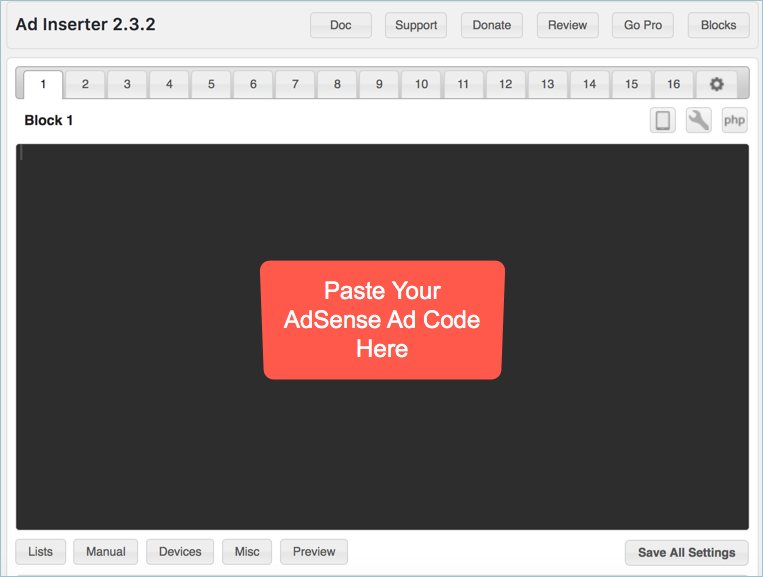
转到“设置 > 广告插入器”菜单,粘贴您的 AdSense 广告代码并保存该块。 这个插件允许创建多达 16 个广告块,可以根据需要使用。

使用广告插入器在 WordPress 中插入广告
以下是插入广告的一些选项:
- 发布内容之前和之后
- 在评论部分之前或之后插入
- 在页脚的页眉中插入
- 在一定数量的段落之前或之后插入
广告可以根据设置自动插入,或者您可以使用简码在帖子内容之间以及小部件区域手动插入。