在响应式自定义和旧主题上使用Weebly部分元素
作为第四代 Weebly 4 升级的一部分,Weebly 引入了新的“Section”元素。 在页面的任何位置创建全宽和视差部分是备受期待的功能之一。 不幸的是,部分元素仅适用于新的响应式主题,并且没有一个旧主题会在编辑器上启用此元素。 在本文中,让我们讨论以下内容:
在响应式主题上使用部分元素
默认情况下,部分元素将在站点编辑器的“构建”选项卡下可用,并与分隔符和间隔元素一起在“结构”下分组。 您只能在响应式和默认主题上看到该元素。 如果您修改了主题或从第三方购买了主题,则该元素将不可用。
将 section 元素拖放到内容区域,系统将提示您选择要添加到 section 内的布局。 选择可用选项之一 – 图库、团队、精选、菜单或联系人并保存布局。

选择剖面布局
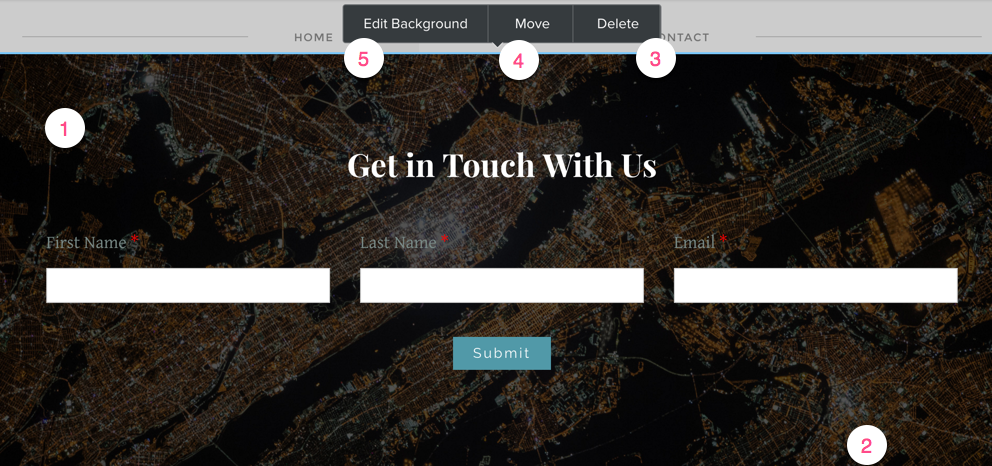
单击该部分,您将拥有以下自定义选项。

Weebly 部分元素的自定义选项
- 拖放元素
将任何元素拖放到类似于内容区域的部分区域。 默认情况下,section 元素的宽度将占据屏幕的整个宽度。 但元素可以独立定制。
- 调整截面区域大小
拖动部分的底部边框以调整部分区域的高度。
- 删除
单击删除选项以删除分区区域。
- 移动
在同一页面上或将元素向上或向下移动到您网站上的任何其他页面。 同样,您也可以将该部分复制到您网站上的另一个页面。

移动和复制 Weebly 部分元素
- 编辑背景
与灵活的标题一样,节区域的背景可以是图像、颜色或视频。 免费和入门计划用户可以为背景设置图像和颜色。 专业、商业和绩效计划用户可以设置图像、颜色和视频背景。
背景图像可以使用默认图像编辑器进行编辑,并且可以为背景设置视差或显示滚动效果。
部分区域的内容可以使用高级选项对齐顶部、中间或底部。

截面元素的高级选项
在自定义和非响应主题上使用部分元素
我们没有只在响应式主题上引入默认元素的意义,因为这仅仅是对标题类型(页面布局)的修改。 由于 section 和灵活的 header 工作方式相似,将一段代码从新的 header 类型添加到旧的现有 header 类型会将 section 元素带到编辑器。 让我们一步一步地向您展示如何做到这一点。
第 1 步 – 创建一个新站点以检查部分元素代码
由于部分元素仅适用于响应式主题,因此首先创建一个新的虚拟站点。 通过导航到“主题 > 编辑 HTML / CSS”来编辑源 HTML。 您将看到三种标头类型——header.html、no-header.html 和 splash.html。
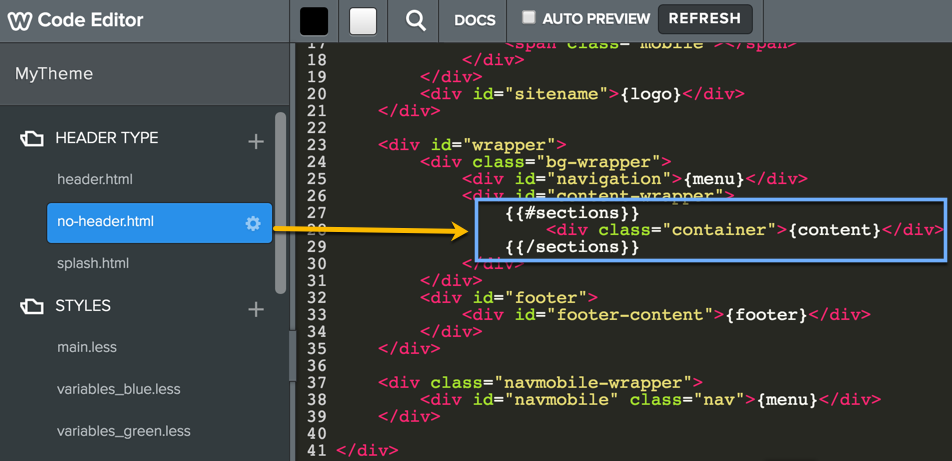
点击 no-header.html 并检查“content-wrapper”的代码。 它应该如下所示:
<div id="content-wrapper">
{{#sections}}
<div class="container">{content}</div>
{{/sections}}
</div>

HTML 布局中的部分元素代码
使用代码“{{#sections}}…{{/sections}}”,节元素出现在编辑器中。
第 2 步 – 使用自定义主题修改您的实时站点
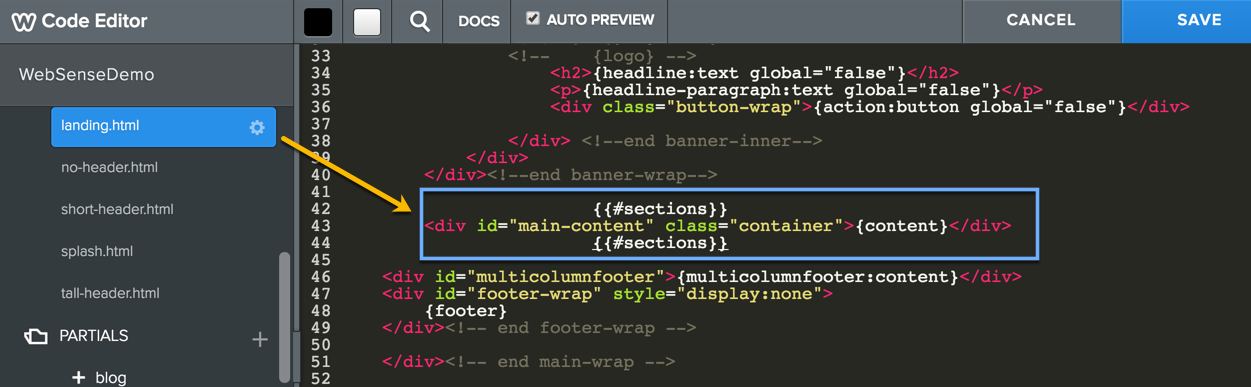
现在您知道它是一个简单的“{{#sections}}…{{/sections}}”代码来填充 section 元素。 下一步是使用自定义主题打开您的实时站点并将代码添加到所有标题类型。 编辑您的实时站点并导航到“主题 > 编辑 HTML / CSS”下的代码编辑器。 找出主包装器的 {content} 部分的 div 标签并添加如下部分代码:

在自定义主题中添加部分元素代码
{{#sections}}
<div id="main-content" class="container">{content}</div>
{{/sections}}
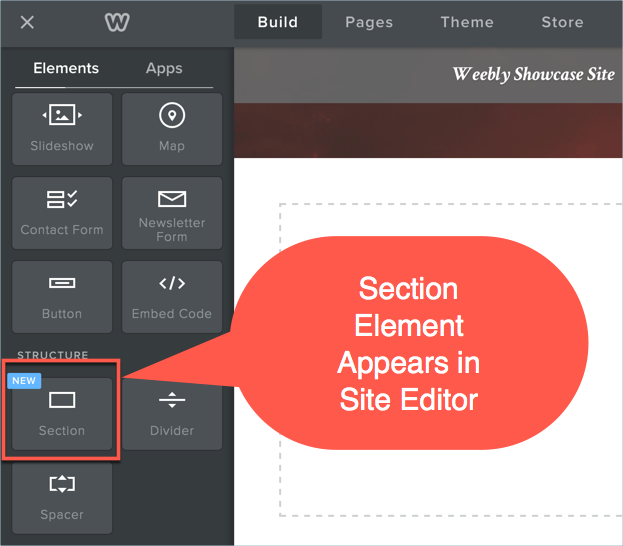
确保将代码添加到主要内容区域的上方和下方,而不是横幅区域。 保存您的更改并检查站点编辑器。 您应该会看到“Section”元素,该元素可用于在您的自定义主题上创建全宽部分。

部分元素出现在站点编辑器中
在所有标题类型中添加节代码以启用全宽节元素。 如果您没有在任何标题类型中添加代码并为您的页面选择该标题类型,则在您删除部分元素时会显示以下错误。

部分元素不支持的错误

