如何在Weebly网站中添加组织结构图
您可能需要在 Weebly 网站中以树格式显示结构化内容。 它可以是您想要向用户展示的网站的组织结构图或站点地图。 虽然 Weebly 不提供任何默认应用程序或元素,但您可以轻松地在 Weebly建站站点中添加组织结构图。
推荐:Weebly灵活的拖放页脚
在 Weebly 中添加组织结构图
您可以通过两种方式在 Weebly 站点中添加组织结构图:
- 使用自定义 CSS
- 嵌入谷歌图表
我们将详细解释这两个选项。
一、CSS组织结构图
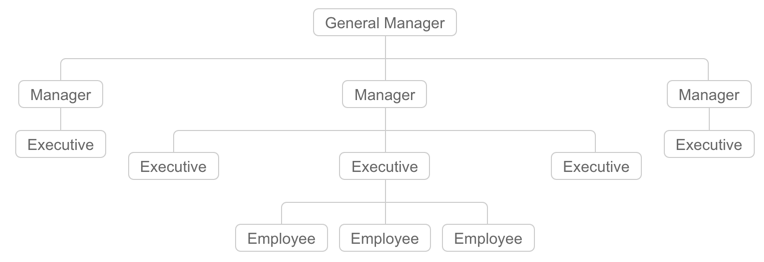
下面是一个简单的组织结构图示例,您可以使用 CSS / HTML 代码将其添加到 Weebly 网站。

CSS 组织结构图的特点
图表的一些特点是:
- 将鼠标移到任何框上以突出显示该层次结构下的结构。
- 您可以水平和垂直添加任意数量的层次结构级别。
- 将为树的所有级别自动添加连接器。
- 您可以自定义颜色和字体。
- 将每个内容框链接到您网站上的单个页面或链接到外部网站。
如何在 Weebly 站点中添加 CSS 组织结构图树?
此过程分为三个步骤:
- 准备图表结构和内容。
- 添加 CSS 代码(来自 thecodeplayer.com 的基本代码参考)
- 添加 HTML 代码
第 1 步 – 准备图表内容
第一步是准备结构以及您需要多少层次结构。 您还需要了解图表所需的字体大小和颜色。
第 2 步 – CSS 代码
如果您想在网站的一页或几页上添加图表,请在“页面 > 选择页面 > SEO 设置 > 标题代码“。

如果要在多个页面上添加图表,则建议在“主题 > 编辑 CSS / HTML > 资产 > main.less“。 详细了解如何在 Weebly 网站中编辑源 CSS。
<style type="text/css">
.org-chart ul {
padding-top: 20px;
position: relative;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.org-chart li {
float: left; text-align: center;
list-style-type: none;
position: relative;
padding: 20px 5px 0 5px;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.org-chart li::before, .org-chart li::after{
content: '';
position: absolute; top: 0; right: 50%;
border-top: 1px solid #ccc;
width: 50%; height: 20px;
}
.org-chart li::after{
right: auto; left: 50%;
border-left: 1px solid #ccc;
}
.org-chart li:only-child::after, .org-chart li:only-child::before {
display: none;
}
.org-chart li:only-child{ padding-top: 0;}
.org-chart li:first-child::before, .org-chart li:last-child::after{
border: 0 none;
}
.org-chart li:last-child::before{
border-right: 1px solid #ccc;
border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
}
.org-chart li:first-child::after{
border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
}
.org-chart ul ul::before{
content: '';
position: absolute; top: 0; left: 50%;
border-left: 1px solid #ccc;
width: 0; height: 20px;
}
.org-chart li a{
border: 1px solid #ccc;
padding: 5px 10px;
text-decoration: none;
color: #666;
font-family: arial, verdana, tahoma;
font-size: 11px;
display: inline-block;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.org-chart li a:hover, .org-chart li a:hover+ul li a {
background: #c8e4f8; color: #000; border: 1px solid #94a0b4;
}
.org-chart li a:hover+ul li::after,
.org-chart li a:hover+ul li::before,
.org-chart li a:hover+ul::before,
.org-chart li a:hover+ul ul::before{
border-color: #808080;
}
</style>
第 3 步 – 添加 HTML
在要添加组织结构图的页面上拖放一个“嵌入代码”元素,然后在“嵌入代码”元素中添加以下代码。
<div class="org-chart"> <ul><li> <a href="#">General Manager</a> <ul><li> <a href="#">Manager</a> <ul><li> <a href="#">Executive</a> </li></ul></li><li> <a href="#">Manager</a> <ul><li> <a href="#">Executive</a> </li><li> <a href="#">Executive</a> <ul><li> <a href="#">Employee</a> </li><li> <a href="#">Employee</a> </li><li> <a href="#">Employee</a> </li></ul></li><li> <a href="#">Executive</a> </li></ul><li> <a href="#">Manager</a> <ul><li> <a href="#">Executive</a> </li></li></ul></li></ul> </div>
该图表可能未显示在 Weebly 编辑器上,发布您的网站,然后该图表应如上例所示。 将 # 替换为您要链接的 URL,或者如果您不想链接,则删除锚标记。 您还可以通过添加更多级别、更改颜色、字体等来根据需要进行自定义。
警告: 由于图表的宽度,它可能不适合移动设备。 您可以在移动设备上隐藏图表并显示列出的文本或图像。
2.添加谷歌组织结构图
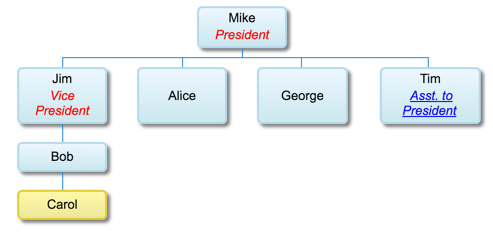
其他简单的方法是嵌入 Google 图表代码以在您的 Weebly 网站中添加组织结构图。 您可以添加任意数量的级别并添加指向各个标题的链接。 以下是 Google 组织结构图的外观。

转到 Google 图表页面并复制组织结构图的代码。 在 Weebly 网站上嵌入的过程需要分两步完成——添加脚本和添加 HTML。
为图表添加脚本
复制以下脚本代码,该代码也可在 Google 组织结构图页面中找到。
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {packages:["orgchart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'Name');
data.addColumn('string', 'Manager');
data.addColumn('string', 'ToolTip');
// For each orgchart box, provide the name, manager, and tooltip to show.
data.addRows([
[{'v':'Mike', 'f':'Mike<div style="color:red; font-style:italic">President</div>'},
'', 'The President'],
[{'v':'Jim', 'f':'Jim<div style="color:red; font-style:italic">Vice President</div>'},
'Mike', 'VP'],
['Alice', 'Mike', ''],
['Bob', 'Jim', 'Bob Sponge'],
['Carol', 'Bob', '']
]);
// Create the chart.
var chart = new google.visualization.OrgChart(document.getElementById('chart_div'));
// Draw the chart, setting the allowHtml option to true for the tooltips.
chart.draw(data, {'allowHtml':true});
}
</script>您必须将脚本代码粘贴到 Weebly 页面的页脚部分下。
- 登录到 Weebly 帐户并编辑要在其中添加图表的站点。
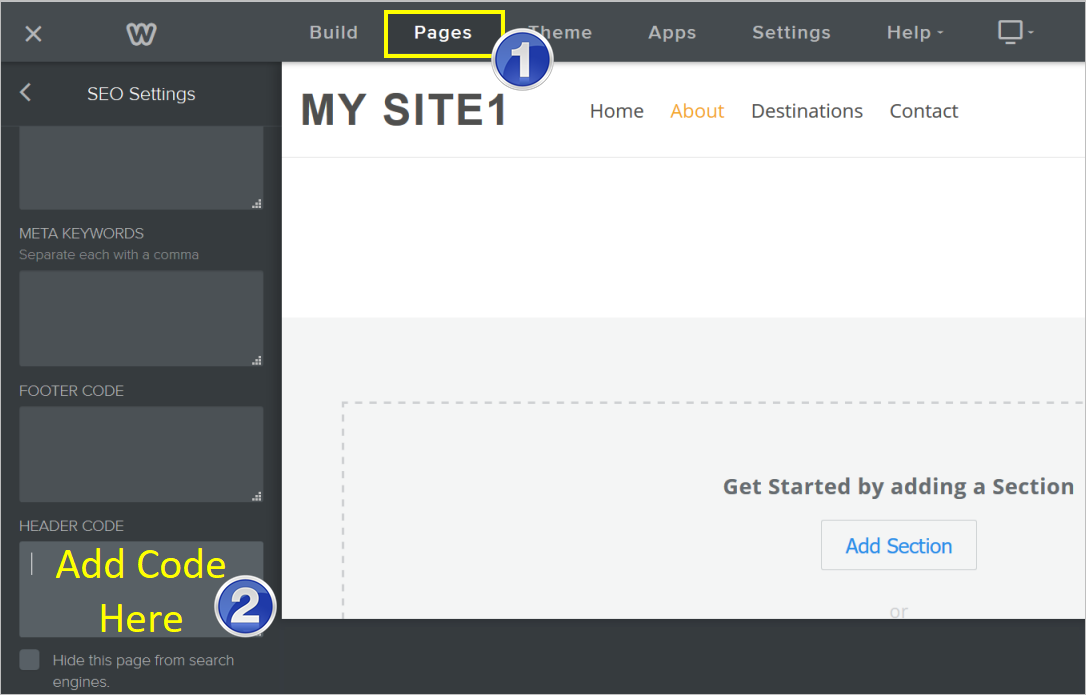
- 当您在 Weebly 编辑器中时,转到“页面”部分并选择页面。
- 单击“SEO设置”选项并将代码粘贴到“页脚代码”部分。
添加 HTML 代码
使用“嵌入代码”元素在页面上添加以下 HTML 代码。
<div id="chart_div"></div>发布您的网站以查看图表的实际效果。
注意 按照 Google 图表页面上的说明了解如何自定义图表。 基本上每个框都包含要在悬停时显示的名称、管理器和工具提示,您可以使用
最后的话
我们希望上述方法之一适合您的 Weebly建站站点布局并帮助您添加组织结构图。 请记住根据需要调整颜色和其他参数。
