如何创建免费的Weebly移动网站
Weebly 是小企业主建立网站的最简单方法之一。 早些时候,Weebly 只提供非响应式主题。 在手机上使用相同的桌面站点也很困难。 为了克服这个困难,后来 Weebly 引入了响应式主题。 使用响应式主题可以让您的网站内容动态调整到浏览器的视口。 因此,您无需执行任何其他步骤。 但是,如果您仍在使用旧的非响应式主题,那么 Weebly 提供了一个简单且免费的移动站点编辑器,可将您的桌面站点转换为漂亮的移动站点。 在本文中,我们将解释如何使用 Weebly 移动网站编辑器
推荐:如何修复Windows Connection to the Remote Computer Could Not Be Established错误
Weebly 移动编辑器的优势
以下是使用 Weebly 移动编辑器的优势:
- 桌面和移动编辑器在同一个屏幕上,帮助网站管理员快速检查移动页面视图。
- 桌面和移动网站之间的自动同步。
- 强大的拖放元素。
- iPhone 和 Android 的预览。
- 标题和主题的简单自定义选项。
访问 Weebly 移动网站编辑器
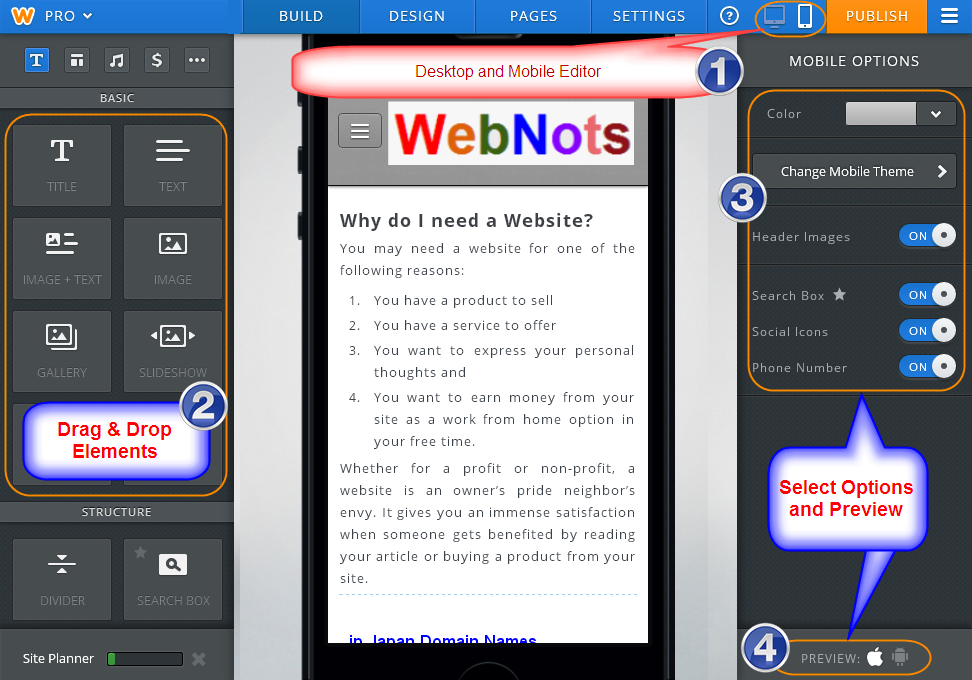
使用非响应式主题时,您可以通过单击 Weebly 桌面站点编辑器中的电话图标来访问移动编辑器,如下图第 1 点所示。

移动元素
与使用桌面编辑器类似,您可以将所有可用元素拖放到您的移动站点。 您还可以通过单击桌面或移动图标轻松地在编辑器之间切换。 这使用户可以非常方便地确保在其站点的两个版本中都使用支持的元素。
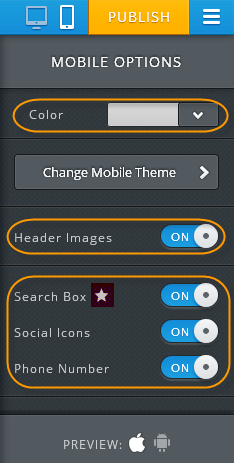
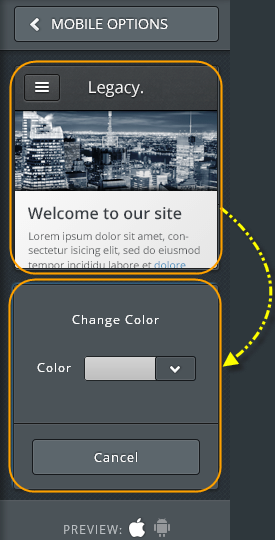
移动编辑器选项
移动编辑器提供以下选项:
- 更改移动主题的颜色。

- 如果标题图像不适合移动屏幕,请关闭它。
- 启用或禁用搜索框、社交图标和电话号码字段。
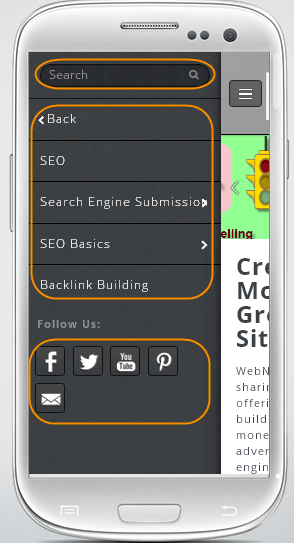
- 菜单会自动排列以适应移动视图。
- 站点搜索框等专业功能以星号突出显示。
- 您也可以直接启用或禁用编辑器中的元素。

有关的: 优化移动博客的 3 种方法。
主题选择和预览
- Weebly 目前提供的移动主题很少。
- 单击“更改移动主题”以查看可用主题列表。
- 单击主题将显示更改颜色的选项(如果可用)。
- 选择主题和颜色,编辑器将根据您选择的主题自动调整您的网站。
- 您可以将移动编辑器更改为 iPhone 或 Android 视图。

- 调整不适合移动视图的元素并发布您的移动网站。

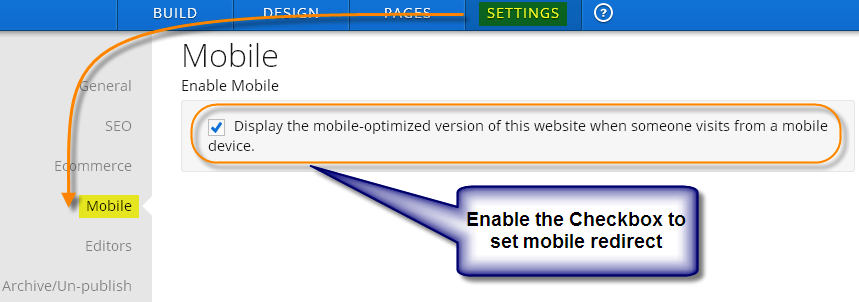
Weebly 移动重定向
设置移动重定向只需在 Weebly 中单击,您无需在桌面站点中插入任何 HTML 代码。 转到“设置”选项卡并启用“移动”部分下的“当有人从移动设备访问时显示此网站的移动优化版本”复选框。 当从智能手机查看时,这将自动将访问者重定向到您的移动网站。

注意 Weebly 移动编辑器不提供编辑或查看 HTML/CSS 的权限。 这意味着您只能从编辑器中选择可用的功能,而不能自定义您的移动站点视图。 例如,您不能从您的移动网站中删除免费的 Weebly 移动页脚。
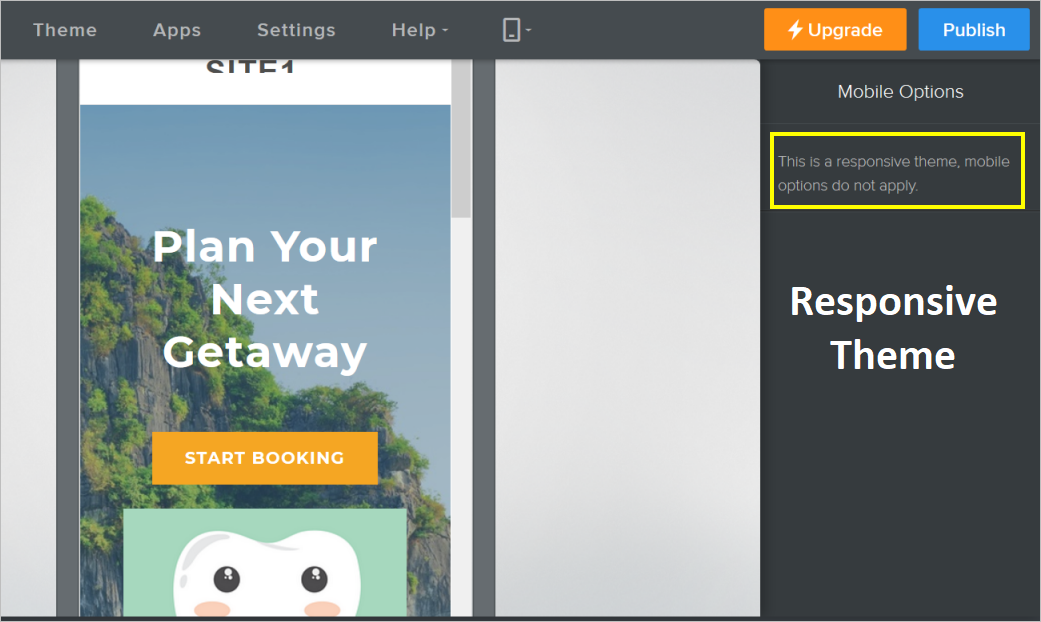
响应式主题的移动编辑器
如前所述,使用响应式主题时不需要移动编辑器。 我们建议使用响应式主题来节省时间并保持桌面和移动设备上的布局统一。 当您在编辑器中切换到移动视图时,您会看到一条消息显示“这是一个响应式主题,移动选项不适用”。

替代选项
如果您不喜欢使用响应式主题或使用 Weebly 移动编辑器,那么您可以尝试第三方解决方案。 有像 DuDa 这样的服务提供商来设置移动站点并在移动设备上重定向用户。 但是,您可能需要分配额外的预算和精力来购买高级计划和设置站点。