如何在Weebly中使用产品元素
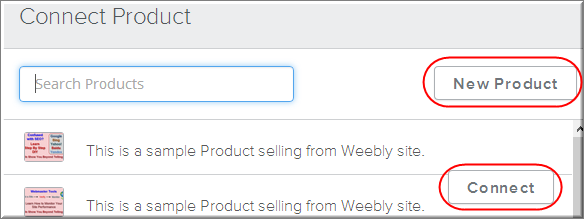
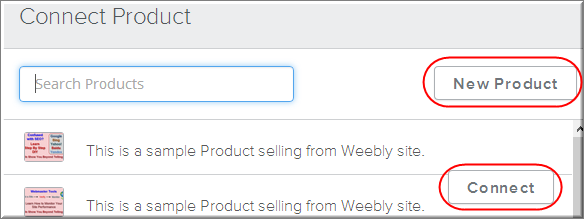
Weebly 提供了一种简单的方式来在线销售您的产品并将您的网站转换为在线电子商务商店。 使用“Commerce”部分下的 Product 元素将产品添加到 Weebly 商店。 您只需将元素拖放到站点内容区域即可添加产品。 拖放产品元素时,您将看到下面的弹出窗口,为您提供连接任何现有产品或添加新产品的可能性。














在 Weebly 中添加现有产品或新产品
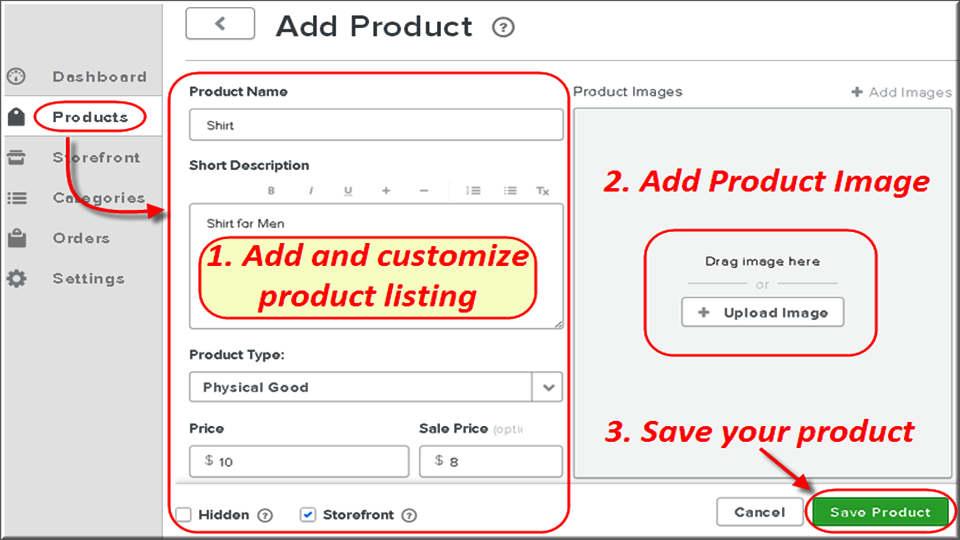
单击“新产品”按钮将带您进入“商店”选项卡下的“添加产品”部分。 这意味着产品元素不再用于创建产品(如先前可用的那样),而是用于链接已创建的产品。

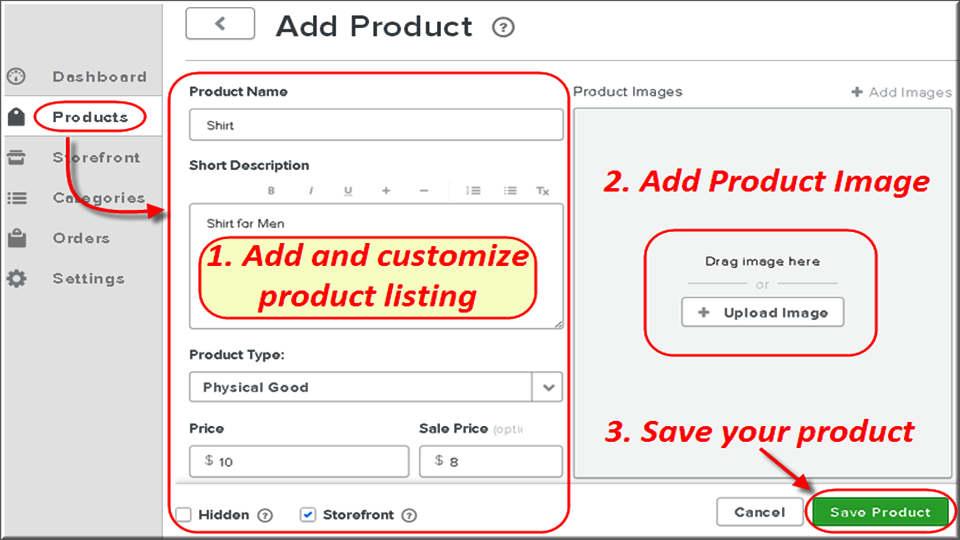
在 Weebly 商店中添加产品
推荐:WordPress网络研讨会插件WebinarPress Pro
启用传统模式
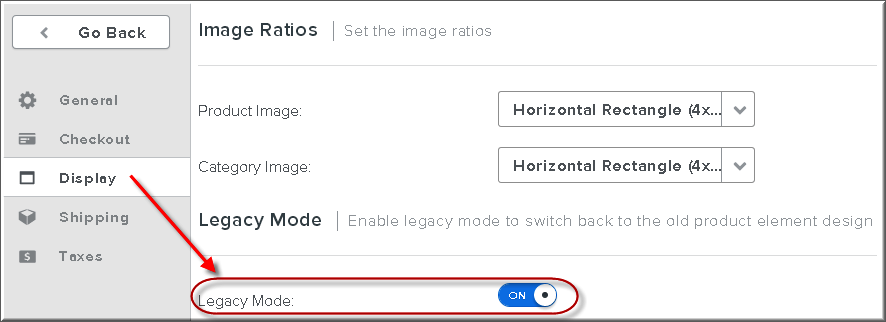
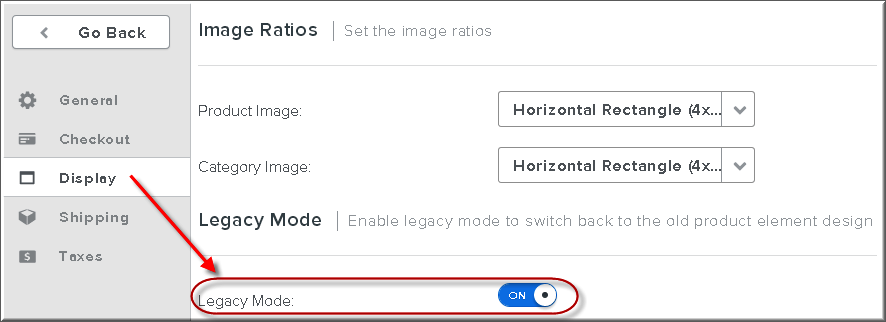
Weebly 为产品元素提供新旧样式,可以在“商店 > 设置 > 显示”下启用。 启用或禁用旧模式以在新旧样式之间切换,如下图所示。 如果打开旧模式,则所有现有和新产品元素都将切换为旧样式。

为 Weebly 产品元素启用旧模式
启用旧模式时自定义产品元素
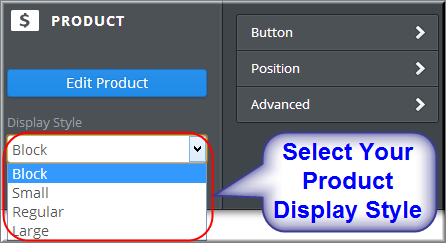
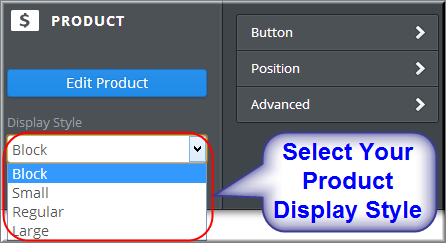
您可以自定义产品元素以适合您的网站风格。 单击元素以查看可用于自定义的选项。 这些选项将根据旧模式设置而有所不同。
显示样式选择
“显示样式”下拉菜单中有两个可用的显示样式选项。
-
- 产品块
- 普通风格
根据您的选择,正常样式可以是更小、常规和大尺寸。 单击下面的图像以查看每种样式的放大外观。

产品元素展示风格

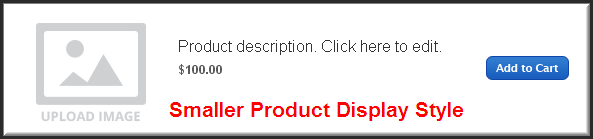
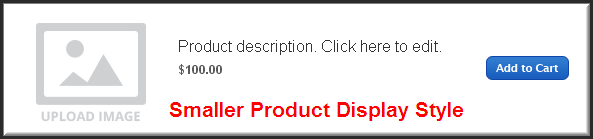
Weebly 更小的产品展示风格

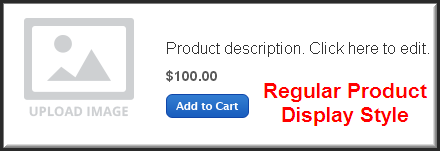
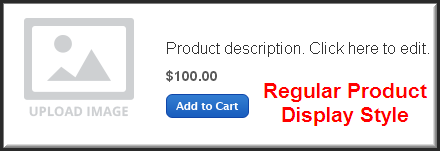
Weebly 常规产品展示风格

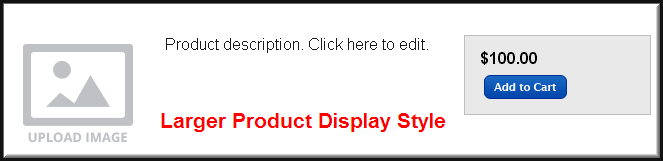
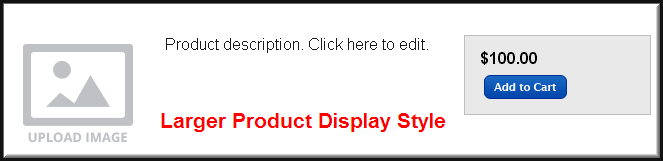
Weebly 更大的产品展示风格
Weebly 产品元素显示样式

Weebly 产品块

高级 Weebly 产品元素选项
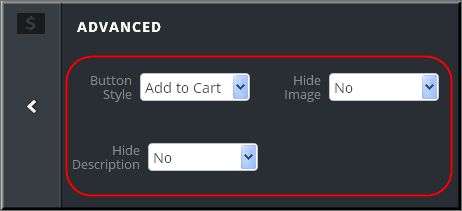
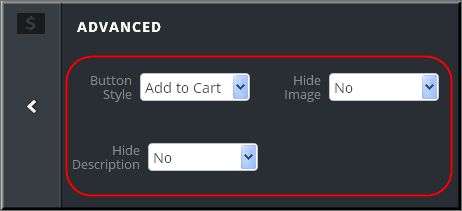
单击“高级”链接以查看产品元素的更多自定义选项。 以下是可用的三个选项:
-
- 显示图像
- 显示价格
- 显示说明
禁用任何复选框将从元素中隐藏该选项。

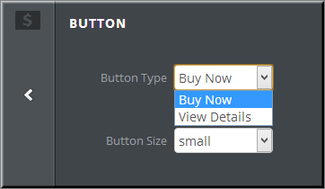
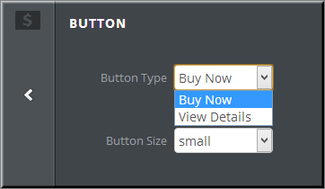
Weebly 产品元素按钮样式
按钮样式
单击“按钮”链接将提供两个选项。
您可以选择按钮类型为“立即购买”或“查看详细信息”,并选择尺寸为小或大。

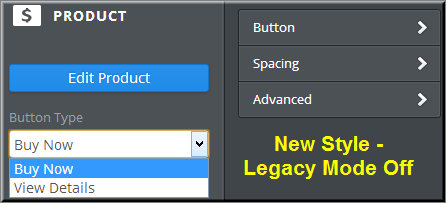
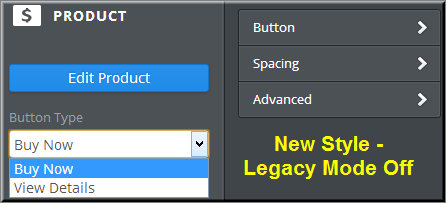
Weebly Logacy 模式已关闭
传统模式关闭时
当传统模式关闭时,类似的自定义选项可用于产品元素。 这里的主要区别是您没有更改显示样式的选项。
新产品元素的外观也会根据旧模式的开启或关闭而有所不同。
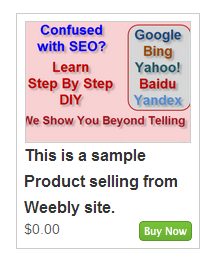
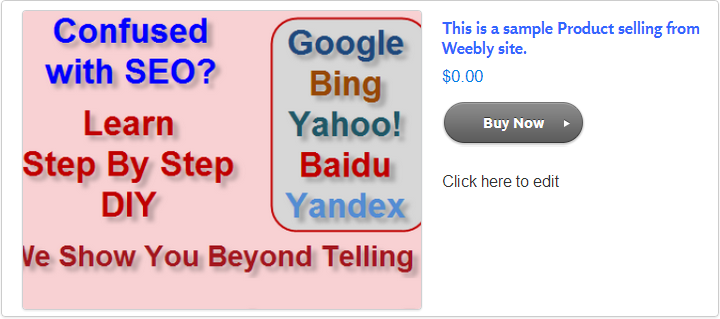
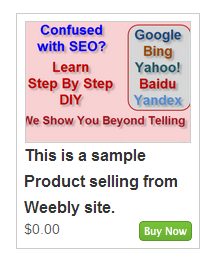
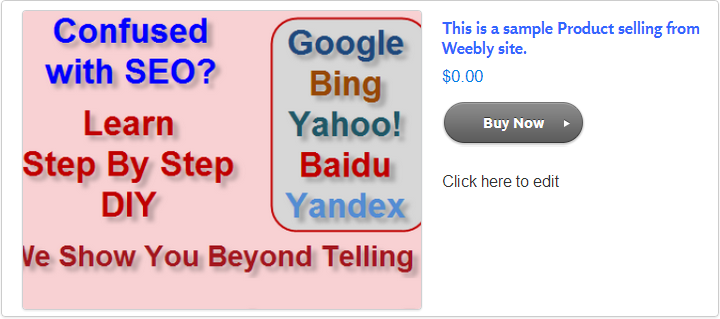
Weebly 的产品元素示例

旧样式 – 旧模式已开启

新风格 – 传统模式已关闭
