如何在Weebly中创建新的页面布局
Weebly 在网站管理员社区中流行的原因不仅是因为它易于使用的拖放编辑器,而且还因为它可以灵活地修改核心 HTML 和 CSS 文件。 特别是您可以通过在 Weebly 代码编辑器中使用自己的页面布局来创建任何类型的内容。 页面布局在 Weebly 中称为标题类型,因为它指示页面上使用的标题类型。 在本文中,我们将讨论有关页面布局或标题类型的更多信息,并逐步解释如何在 Weebly 网站中创建新页面布局的过程。
推荐:修复 Windows Remote Procedure Call Failed错误
Weebly 中的默认标题类型
Weebly 主要根据使用的标题图像的高度提供以下标题类型。
- 登陆页面
- 高标题页
- 短标题页
- 没有标题页
- 封面
- 启动页面
初始页和标题页仅适用于特定主题,其他类型默认适用于所有主题。 您可以在创建新页面时选择布局,也可以在以后的任何时间点修改布局。
创建新的标题类型
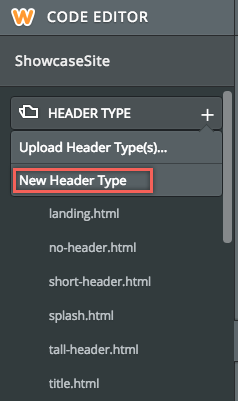
让我们举个例子——您想创建一个空白页面,以便您可以使用拖放元素添加内容。 导航到“设计 > 编辑 HTML/CSS > 标题类型”,然后单击 + 图标以创建“新标题类型”。

在 Weebly 中创建新的标题类型
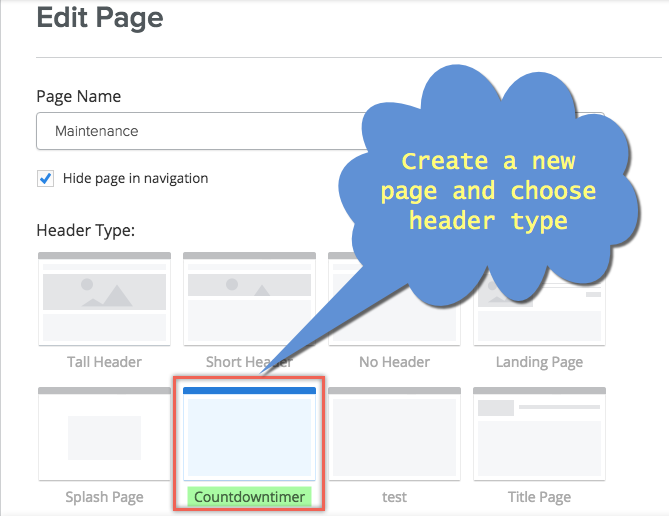
使用 .html 扩展名根据需要命名页面并保存主题。 现在您的页面布局已创建,您可以在“页面”选项卡下创建新页面时看到。

在 Weebly 中选择标题类型
在新标题类型中添加内容
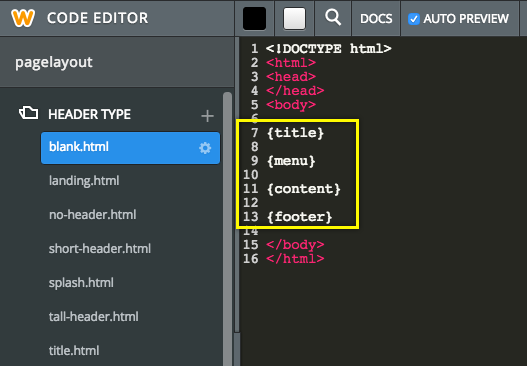
创建新的标题类型时,Weebly 默认将以下强制性标签添加到您的空白页面。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
{title}
{menu}
{content}
{footer}
</body>
</html>

在 Weebly 中创建标题类型
您可以添加自己的代码,但问题是如果您不将 Weebly 标记与其他标题类型内联使用,您将失去网站的外观和拖放功能。 如果您想使用自己的代码创建与其他现有布局完全不同的新布局,任务很简单。 使用以下自定义标签在您想要的任何地方与您的代码一起启用拖动和功能。
| {区域名称:文本} | 文本占位符 |
| {区域名称:内容} | 所有类型的内容元素的占位符 |
| {区域名称:图像} | 图像占位符 |
仅当您不想干扰默认页面布局同时又想添加附加功能时,才需要新的页面布局。 例如,默认登录页面布局提供了一个号召性用语按钮。 假设您想要两种类型的着陆页,一种是带按钮的,另一种是不带按钮的。 在这种情况下,唯一的方法是将完整的landingpage.html 复制到新的标题类型“landingpage-no-button.html”,并且只从新的标题类型中删除号召性用语按钮代码。 因此,您可以在“页面”选项卡下选择任何带有或不带有按钮的页面布局。
最好最简单的方法
创建新标头类型的最佳且简单的方法是从默认标头类型之一复制整个 HTML 内容,然后根据需要修改代码。 这将确保保留网站的导航、响应能力、移动菜单等许多内容,并且只添加或修改所需的元素。
如果您打算修改整个站点中元素的现有样式,则无需创建新的页面布局。 例如,您喜欢主题 A,只想根据主题 B 更改块引用元素的样式。在这种情况下,只需将主题 A 中块引用元素的样式替换为“main_style.css”中主题 B 的代码即可。