如何在Weebly网站中更改字体样式
Weebly建站 是一种构建站点和自定义元素以满足您的需要的简单方法。 字体是网站设计的重要组成部分,可为用户提供更好的外观和可读性。 在本文中,我们将讨论在您的 Weebly 网站上更改和使用不同字体的各种可能性。
如何更改 Weebly 网站中的字体?
以下是更改 Weebly 网站上字体的方法:
- 使用默认的 Weebly 选项。
- 使用外部字体样式表,如 Bootstrap
- 在 Weebly 网站上托管自定义字体。
- 更改页面上所有相似元素的字体样式。
- 自定义单个元素
推荐:如何在免费的Weebly网站中创建标题幻灯片
让我们在以下部分详细讨论每个选项。
1. 更改字体的默认 Weebly 选项
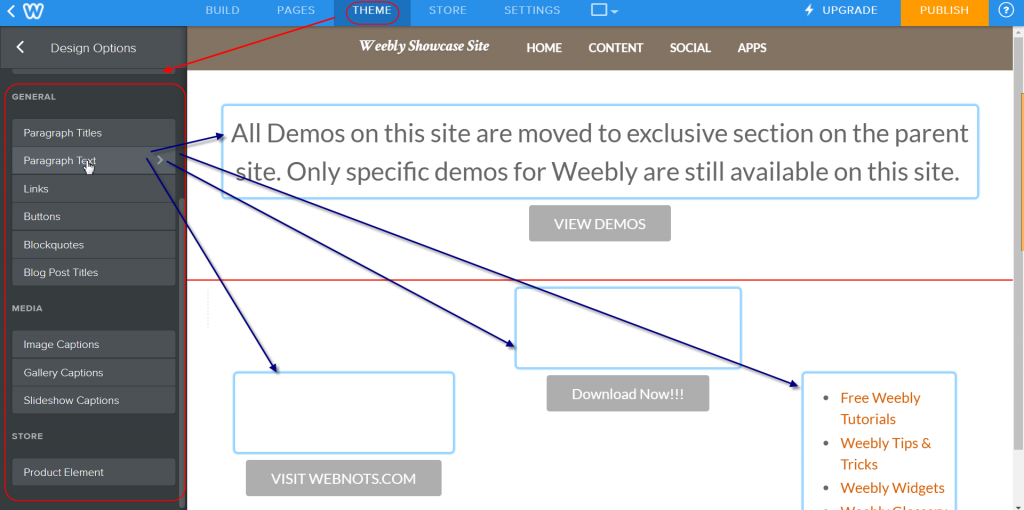
进入 Weebly 编辑器后,导航至““主题 > 更改字体”下的“设计选项”“ 菜单。 您将看到您网站上使用的所有元素都列在左侧面板中。 将鼠标移到元素上将突出显示页面上的相应元素。 例如,“段落文本”元素将突出显示页面上的所有“文本”元素,如下所示:

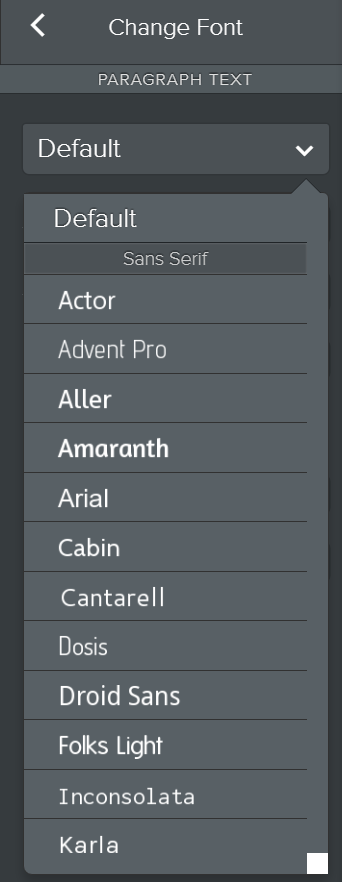
选择字体更改元素
选择要更改字体样式的元素。 主题的默认字体系列将显示为“默认”,然后单击下拉菜单为您的站点选择字体系列。

更改 Weebly 元素的字体样式
页面上的元素将立即随新字体系列发生变化。 所有可用的字体都分为以下字体系列:
-
- 无衬线 – Verdana、Ubuntu、Raleway 等。
- Serif – Georgia、Times New Roman 等。
- Monospace – Courier New 等
- 手写 – Comic Sans、Sofia 等。
- Bold Block – Impact、Bebas 等。
- 装饰 – 助焊剂、斯派拉克斯等。
其他自定义选项
除了更改字体系列之外,您还有许多其他自定义选项。

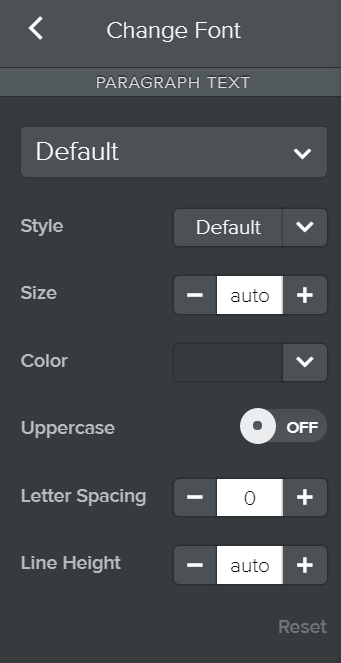
自定义元素的字体样式
-
- 风格 – 默认,正常,粗体,斜体和斜体和斜体。
- 尺寸 – 增加或减少所选元素的字体大小。
- 颜色 – 更改字体的颜色。
- 大写 – 打开或关闭大写转换。 例如,通过启用此处的选项,您可以让网站上的所有“标题”元素都使用大写字母。
- 字母间距 – 调整字母间距。
- 线高 – 调整所选元素的两行之间的行高。
- 重置 – 将所有更改重置为主题的默认设置。
2.使用外部字体
字体不一定用于文本元素。 有用于可缩放矢量图形 (SVG) 的字体以在您的网站上添加图标。 Font awesome 和 Glyphicons 是用于多种用途的 SVG 图标的几个例子。 没有必要在您的网站上托管这些字体; 您只需将相关链接添加到站点设置的“标题代码”部分下的样式表即可。 下面是如何将字体真棒图标链接到您的网站。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
现在,您可以使用“嵌入代码”元素将任何字体真棒图标插入您的网站。 详细了解如何在 Weebly 网站上使用字体真棒图标。
使用 @import CSS 参数
您可以在“主题 > 编辑 HTML / CSS > 资产 > main_style.css” 使用@import 参数的文件,如下所示:
@import url(//fonts.googleapis.com/css?family=Open+Sans);这有助于导入可用于您网站上不同元素的 Open Sans Google 字体。 例如,将以下代码添加到“main_style.css”会将您网站上的所有文本内容更改为 Open Sans。
body { font-family: 'Open Sans', sans-serif; }
确保在“main_stlye.css”文件的第一行有@import。 通常,此方法用于从外部服务(如 Google 字体)导入字体样式。
3. 在您的 Weebly 网站上托管字体
通常,同源安全策略不允许使用受限资源(例如在一个域上使用的字体)在其他站点上引用。 为了在您的 Weebly 网站上使用自定义外部字体,您需要拥有字体文件并将其上传到您的 Weebly 网站。 由于 Weebly 允许访问源文件,导航到“主题 > 编辑 HTML / CSS > 资产”并上传您的字体文件。

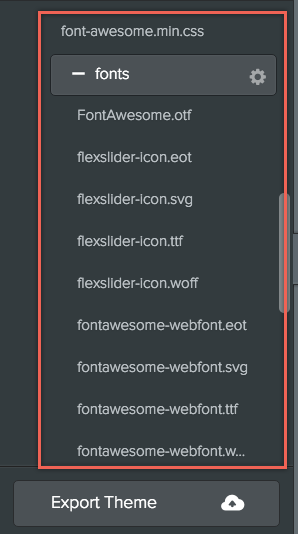
在 Weebly 中上传字体文件
我们建议创建一个新文件夹并上传文件夹内的所有字体文件以方便参考。 与之前的方法类似,上传字体文件后,您需要将样式表链接到网站的标题部分。
<link rel="stylesheet" href="http://yoursite.weebly.com/files/theme/font-file-name.css">
使用@font-face CSS 参数
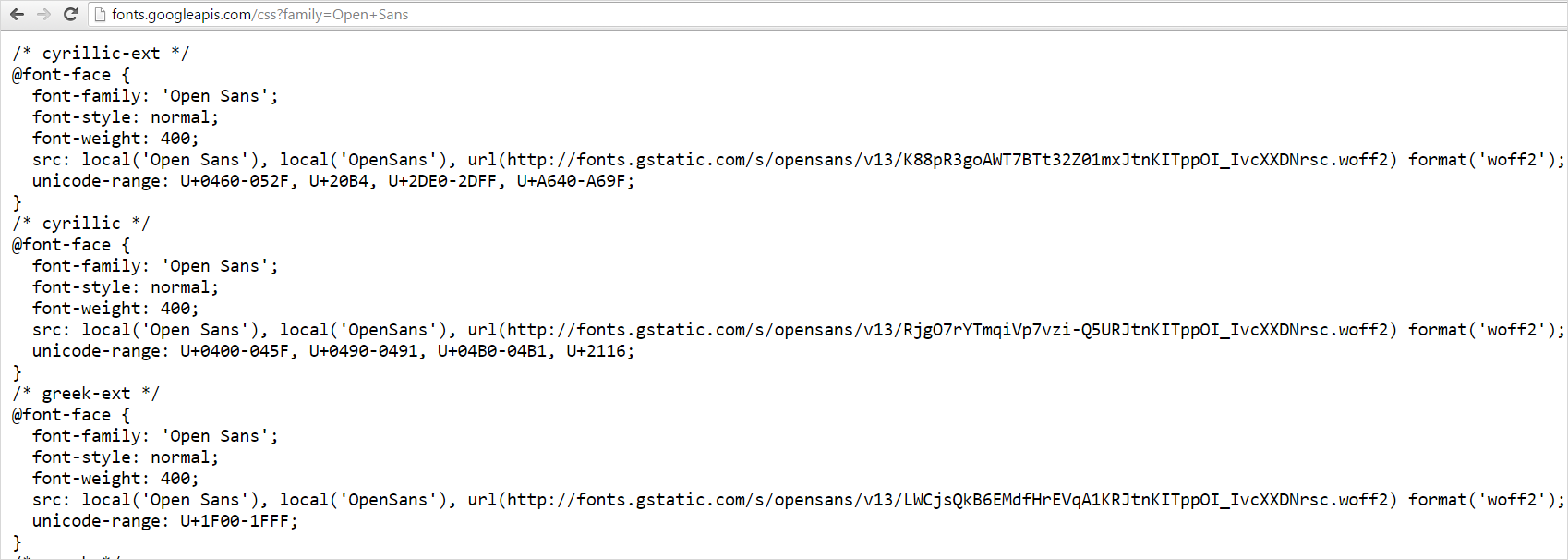
当您在 Weebly 网站上托管字体并且没有用于链接的 CSS 文件时,您可以选择使用 @font-face CSS 属性。 通过打开上述@import方法中使用的Google字体URL可以看到@font-face的使用。

在 Google 字体中使用字体字体
在“资产”部分上传所有字体文件,并使用“main_style.css”下的@font-face CSS 参数链接它们。
@font-face {
font-family: 'Custom_Font';
src: url('customfont.woff2') format('woff2'),
url('customfont.woff') format('woff'),
url('customfont.ttf') format('truetype');
}
在此之后,您可以通过定义 CSS 来定义元素级别的用法。
body { font-family: 'Custom_Font', Fallback, sans-serif; }
4. 自定义页面上的所有相似元素
以上所有方法都会改变影响整个网站的风格。 在某些情况下,您可能只想更改页面上的所有相似元素。 在这种情况下,您需要找到相应的 CSS 类来自定义元素。 假设您要将页面上所有段落文本的字体系列更改为等宽字体。 将以下代码添加到页面标题下的“页面 > SEO 设置 > 标题代码“ 菜单。
<style>
.paragraph {
font-family: monospace;
}
</style>
段落是用于文本元素的 CSS 类。 您可以通过查看浏览器中的“检查元素”选项找到元素的 CSS 类。
5.自定义单个元素的字体样式
您可能还需要更改单个文本或标题元素的字体属性。 在这种情况下,拖放“嵌入代码”元素并添加带有内联 CSS 样式的自定义 HTML 代码。
内联样式将在编辑器上生效; 因此您可以在页面上看到更改立即生效。 下面是用于添加自定义 H1 标题的内联 CSS 代码:
<h1 style="text-align:left;font-size:28px;color:red;font-family:arial;"> This is a first Heading for Your Page</h1>

