Weebly的简单社交分享图标小部件
如今,社交分享是任何网站的重要组成部分。 它们允许用户通过分享您的文章,只需点击几下即可立即传播信息。 虽然社交媒体营销是一个热门话题,但像 Weebly建站这样的网站建设者并不为用户提供社交分享小部件。 可悲的是,即使是 Weebly 上的商业计划用户,在每月支付近 25 美元后,他们的网站上也不会出现像样的社交分享图标。 在本文中,我们将为 Weebly 网站创建一个自定义 CSS 社交分享小部件,并说明如何使用社交分享链接将其添加到您的 Weebly 网站。
不幸的是,这是通过添加页面 URL 在每个页面上完成的。 查看我们关于如何添加默认社交图标和特殊旋转图标小部件的单独文章,主要用于在您的 Weebly 网站上添加社交资料。
推荐:Google附近共享应用程序无法运行怎么办
自定义 CSS 社交共享图标小部件
由于本文的目的不是讨论设计方面,我们将提供完整的 CSS 代码,如下所示。 基本上,我们为社交图标使用字体很棒的图标,容器宽度为 300 像素,以容纳五个社交图标——Facebook、Twitter、Google+、Pinterest 和 LinkedIn。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<style>
/* Container */
.column {
width: 300px;
}
/* Individual Icons with first Box for Facebook */
.box {
background-color: #3b5998;
color: rgba(251, 244, 217, 0.99);
display: block;
width: 17%;
text-align: center;
float: left;
margin-right: 1px;
border-radius: 50%;
}
/* Twitter */
.box:first-child + .box {
background-color: #55acee;
}
/* Google+ */
.box:first-child + .box + .box {
background-color: #dc4e41;
}
/* Pinterest */
.box:first-child + .box + .box + .box {
background-color: #bd081c;
}
/* LinkedIn */
.box:first-child + .box + .box + .box +.box {
background-color: #0077b5;
}
/* Link Effects */
.column a {
text-decoration: none;
color: #ffffff;
outline: none;
-webkit-transition: 0.5s ease;
transition: 0.5s ease;
}
/*Font Awesome Icons Effects */
.box .fa {
margin: 10px;
display: block;
font-size: 26px;
}
/* Box Hover Effects */
.box:hover {
opacity: 0.7;
}
</style>
社交共享图标小部件的 HTML
下面是 HTML 代码以及社交小部件的共享 URL:
<div class="column"> <a href="https://www.facebook.com/sharer/sharer.php?u=www.webnots.com" class="box"> <div class="fa fa-facebook"></div> </a> <a href="https://twitter.com/home?status=www.webnots.com" class="box"> <div class="fa fa-twitter"></div> </a> <a href="https://plus.google.com/share?url=www.webnots.com" class="box"> <div class="fa fa-google-plus"></div> </a> <a href="https://pinterest.com/pin/create/button/?url=http%3A//img.webnots.com/2015/06/header_logo_home_2x.png&media=www.webnots.com&description=" class="box"> <div class="fa fa-pinterest"></div> </a> <a href="https://www.linkedin.com/shareArticle?mini=true&url=www.webnots.com&title=YOUR%20TITLE%20HERE&summary=&source=" class="box"> <div class="fa fa-linkedin"></div> </a> </div>
该小部件在已发布站点上将如下所示:
我们使用了此站点 URL,请确保从 HTML 中替换如下所示的相关内容:
- Facebook、Twitter 和 Google+ – 将网站 URL 替换为您自己的。
- Pinterest – 替换图片和 URL。
- LinkedIn – 替换站点 URL 和标题。
如果您想用作“关注我们”小部件,只需将“href”部分中的 URL 替换为您自己的社交资料链接即可。
在 Weebly 上添加 CSS 和 HTML
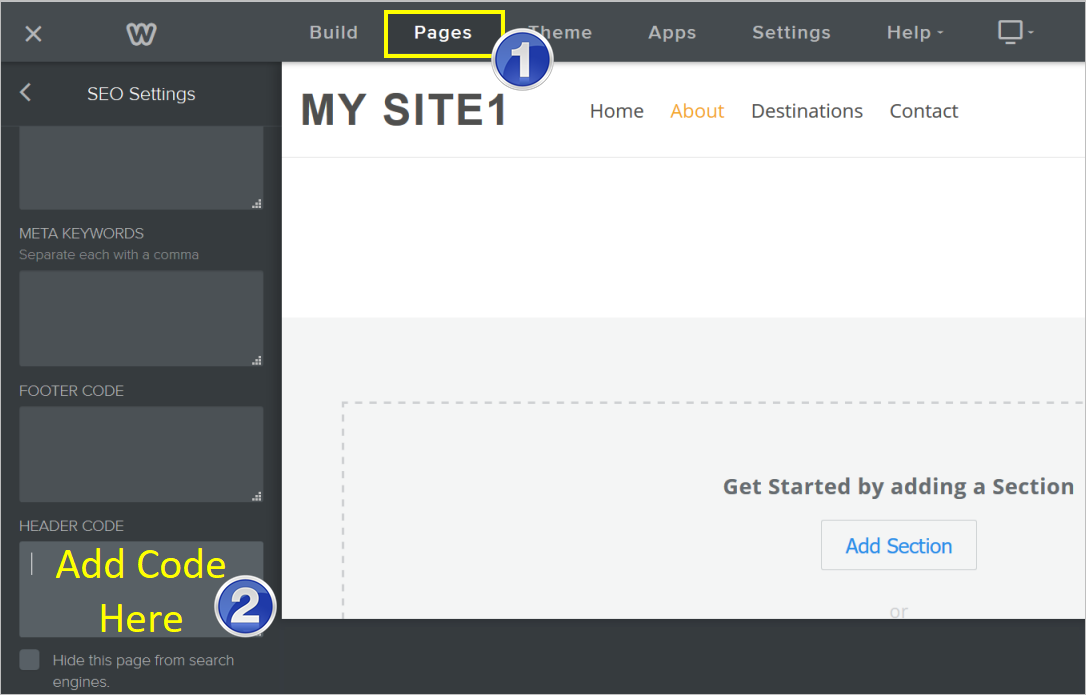
- 将 CSS 粘贴到您需要的页面的“标题代码”部分下,或将其放在“设置”下,以使代码在站点级别生效。 详细了解如何在Weebly建站网站中添加 CSS。

- 使用“嵌入代码”元素在要放置图标的页面上添加 HTML 内容。
- 发布您的网站以查看实际的共享图标。
自定义小部件
- 虽然我们用五个图标进行了解释,但您可以添加任意数量的图标。 请参阅社交图标颜色代码以获取图标的颜色。
- 整个容器的宽度为 300 像素,以便在移动设备上自动对齐图标。 如果您要添加更多图标,请确保使用@media 查询来适当地对齐移动设备上的图标。
- “.box” CSS 类中单个图标的宽度为 17%,您可以根据需要减少或增加。
- 图标大小为 26 像素,CSS 类为“.box .fa”,您可以根据需要进行更改。
- 如果添加更多图标,只需添加“+ .box”并定义图标的背景颜色。
