如何在Weebly中创建登录页面
顾名思义,登陆页面是用户登陆您网站的页面。 它应该提供用户在该页面上期望的重要且有吸引力的信息。 通常,着陆页包含基于您网站类型的以下详细信息:
- 幻灯片链接到您网站上的重要页面。
- 号召性用语按钮可将流量吸引到商店等特定页面。
- 展示有吸引力的内容的图像和文本容器。
Weebly 不为响应式主题提供幻灯片,并允许用户在登录页面上添加文本、标题和按钮。
推荐:轻量级WordPress社交网络插件PeepSo Ultimate Bundle + Gecko 主题
主页与登陆页面
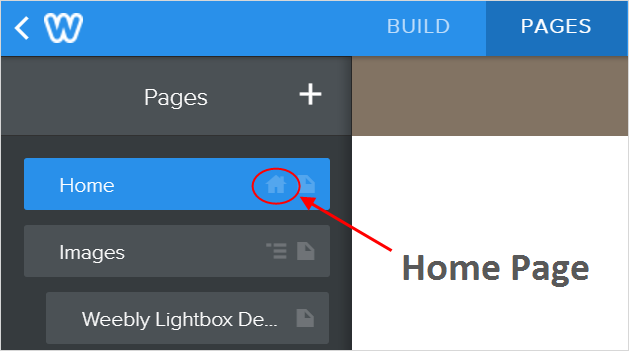
将主页视为登录页面是一种误解,但不一定如此。 “页面”菜单下的第一页被标识为“主页”页面。 您可以将任何页面移动到顶部,然后看到主页图标出现,如下图所示:

主页表示使用您的域 URL 打开的页面,例如“http://yoursite.com“。 也可以使用 URL 打开主页 – “http://yoursite.com/index.html“。 一个站点只能有一个主页。 相反,一个网站可以有多个登录页面,每个登录页面将在“页面”选项卡下定义自己的自定义 URL。
创建 Weebly 登陆页面
登陆页面是 Weebly 提供的一种标题类型或页面模板,用于为您的网站创建登陆页面。 每当创建新页面时,可以将标题类型选择为“登陆”以创建登陆页面。 用户可以随时将登录页面更改为任何其他标题类型。

一旦标题类型被选择为“登陆”,页面将有更大的标题图像、号召性用语按钮、标题和描述。 默认情况下,这些是所有响应式主题的占位符元素的一部分,您可以根据需要添加文本并更改标题的背景图像。
根据您的需要更改标题类型是很常见的。 例如,如果您的一个高标题页吸引了大量流量,那么将页面转换为目标网页是有意义的。 您可以通过两种方式将其他标题类型转换为登录页面。
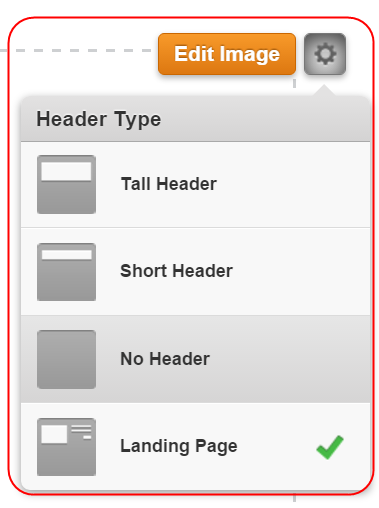
第一种方法是将鼠标悬停在标题区域上,然后单击设置按钮将标题类型更改为登录页面。

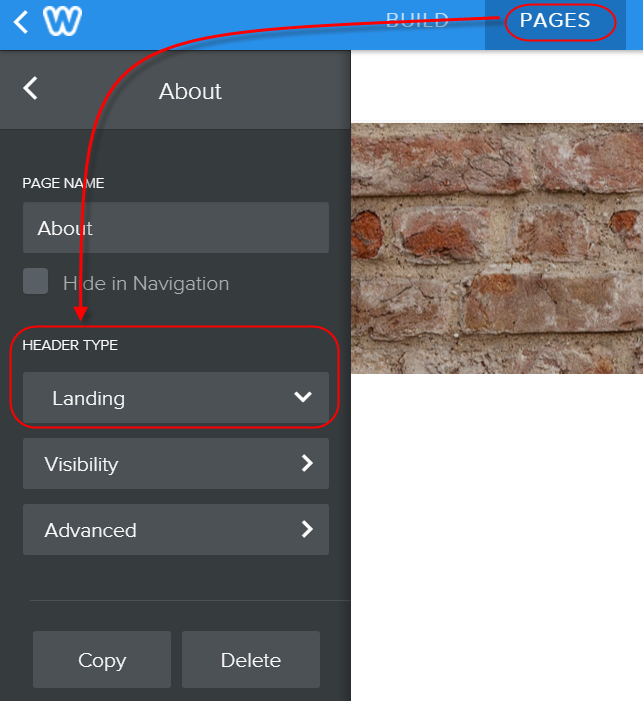
第二种方法是转到“页面”选项卡,将标题类型更改为“登陆”并发布您的网站。
推荐:如何在Linux Debian 12中将用户添加到sudo组
选择默认布局
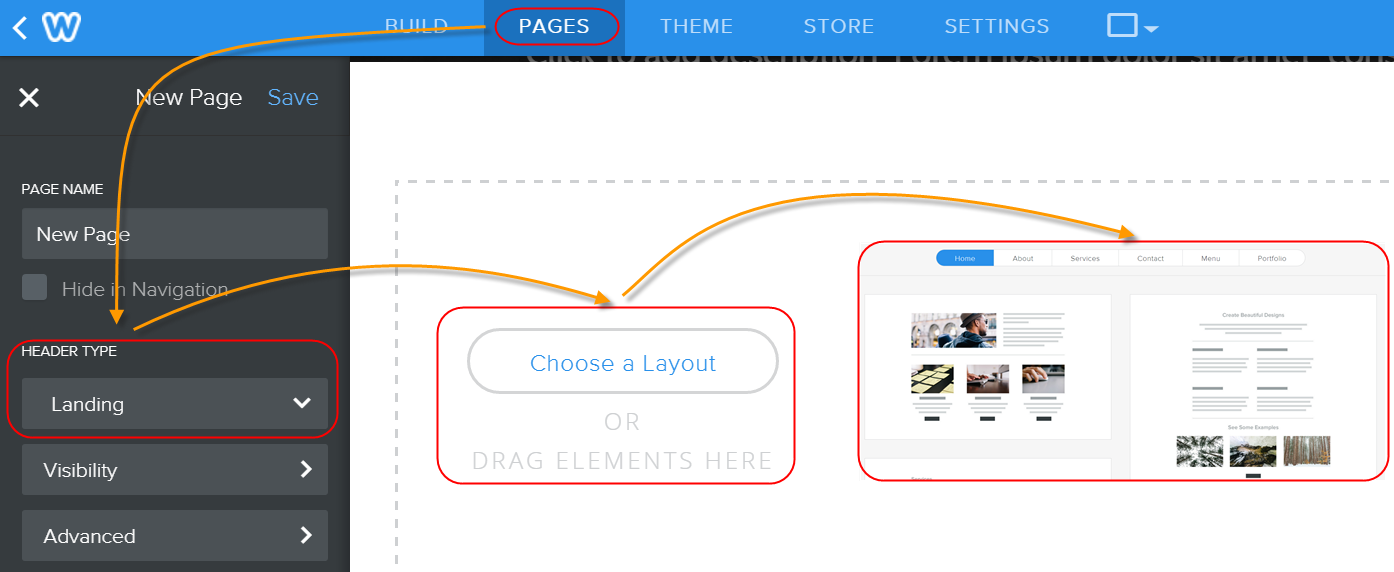
一旦页面标题类型被选择为“登陆”,下一步就是为您的页面构建内容。 Weebly 提供带有虚拟内容的预定义布局,用户可以通过单击“选择布局”按钮从中选择一种布局。 您可以检查布局是否看起来不错并决定保留或删除布局。 选择所需的布局后,您可以自己修改虚拟内容。

我们建议选择一种可用的布局来为您的 Weebly 网站创建登录页面。 如果您不喜欢任何预定义的布局,那么您可以拖放元素来设计您自己的登录页面布局。
自定义登陆页面
您可以创建自己的自定义登录页面布局或修改“主题 > 编辑 HTML / CSS > 标题类型 >landing.html”。

您可以在“标题类型”部分上传您自己的自定义页面布局,并使用可以在“资产> style.less”文件下添加的 CSS 装饰元素。

