如何在Weebly网站中添加滚动到顶部按钮
滚动到顶部是一个简单而有用的功能,用于从底部到网页的顶部。 您可能已经注意到大多数站点的右下角都有一个向上箭头标记,单击箭头图像,您将被带到该页面的顶部。 这是一个有用的功能,特别是对于内容较长的页面。 本文介绍了如何在您的免费 Weebly 网站中添加滚动到顶部或返回顶部功能。 学习 200 多个免费的 Weebly 教程来优化您的 Weebly 网站。
如何在 Weebly 网站中添加滚动到顶部按钮?
以下是添加滚动到顶部或返回顶部按钮所涉及的步骤摘要:
- 下载并修改滚动到顶部的 JavaScript 文件。
- 下载向上箭头图像。
- 将 JavaScript 和图像文件上传到您的 Weebly 站点。
- 在所有页面中添加滚动到顶部。
- 在特定页面中添加滚动到顶部。
让我们详细讨论每个步骤。
Step1:下载并修改脚本文件
- 下载 zip 文件并将其解压缩为名为“scrolltopcontrol.js”的 JavaScript 文件。
- 在记事本或 TextEdit 等编辑器中打开文件并查找代码 img src=”up.png”.
- 将其替换为您的 Weebly 站点的图像路径,如下所示:
img src="https://yoursitename.weebly.com/files/theme/up_arrow.png"
第 2 步:下载向上箭头图像
- 右键单击下面的任何图像并将其保存到本地驱动器。 在这里查看更多滚动到顶部按钮图像。
- 确保将图像文件名更改为“up_arrow.png”。
第 3 步:将文件上传到您的 Weebly 站点
- 登录到您的 Weebly 帐户并选择您要添加滚动到顶部功能的站点。
- 在 Weebly 编辑器中,转到“主题”选项卡,然后单击“编辑 HTML/CSS”按钮。
- 单击“资产”选项卡中的“+”图标,从下拉列表中选择“上传文件”并上传修改后的“scrolltopcontrol.js”文件。
- 以同样的方式上传“up_arrow.png”图像文件。
- 保存您的主题,如果这是您第一次将文件上传到您的站点,那么您将被提示为您的站点输入一个新的主题名称。 输入一个新的主题名称并保存您的更改。
现在您几乎完成了,剩下两个选项用于添加滚动到顶部功能:
- 添加网站的所有页面。
- 仅在特定页面中。

第 4 步:在所有页面中添加滚动到顶部
复制以下代码并通过替换“yoursitename.weebly.com”与您的真实 Weebly 站点名称。
<script type="text/javascript" src="https://yoursitename.weebly.com/files/theme/scrolltopcontrol.js"></script>
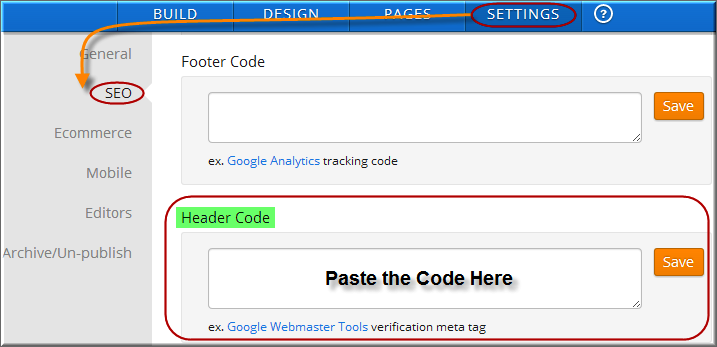
转到 Weebly 编辑器中的“设置”选项卡,然后将代码粘贴到“SEO”部分下的“标题代码”框中,如下图所示。

保存您的更改并发布您的站点,以在向下滚动时查看位于右下角的箭头按钮。 您可以在所有页面中看到向上箭头图像,单击该图像会将您带到您网站的顶部。
警告: 如果滚动功能不起作用,请尝试将代码粘贴到“页脚代码”部分而不是“页眉代码”部分。
第 5 步:在特定页面上添加滚动到顶部
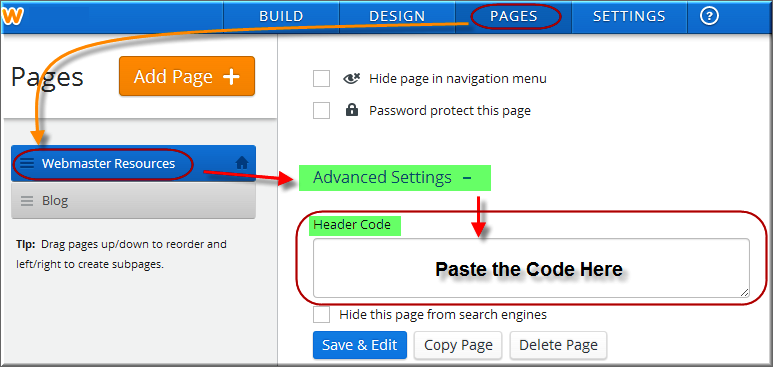
转到 Weebly 编辑器中的“页面”选项卡,然后选择要添加滚动到顶部功能的页面。 点击“高级设置”链接,将上面的代码粘贴到“标题代码”框中,如下图所示。 请记住将“yoursitename.weebly.com”替换为您的真实 Weebly 站点名称。

保存更改并发布您的站点。 打开特定页面,向下滚动时,箭头按钮现在位于页面的右下角。
使用返回顶部文本
如果您想使用文本而不是图像,则只需使用“嵌入代码”元素在页面的任何位置添加以下代码。
<a href="#top">Back to Top</a>
您还可以在“设置”选项卡的“搜索引擎优化”部分下的“页脚代码”框中使用此代码在您网站的页脚中添加“返回顶部”。 使用
标签来相应地对齐文本。
注意 您可以使用页面中的任何 HTML 锚点而不是 #top 滚动到该位置。
更改“滚动到顶部”控件的目标位置
当您单击向上箭头时,默认情况下滚动条将移动到页面顶部。 如果您想移动到任何其他位置,则可以通过更改 .js 文件中的“scrollto”属性来控制它。 例如,将“scrollto: 0”更改为“scroll:100”会将滚动条移动到顶部位置下方 100 个像素。 您还可以使用以下两个步骤将位置移动到页面中定义的任何元素。
- 第 1 步 – 定义元素 – 例如定义一个 H2 使用嵌入代码元素并添加以下代码:
<h2 id="movehere">Move the Scroll bar here </h2>
- 第 2 步 – 然后将属性更改为 滚动到:“移到这里” 在 .js 文件中,如下所示:
setting: {startline:100, scrollto: "movehere", scrollduration:1000, fadeduration:[500, 100]},
当您单击向上箭头或返回顶部链接时,这会将滚动条移动到 H2 标题位置。
