如何删除和自定义Weebly博客侧边栏
Weebly建站为网站管理员提供了一个简单的博客平台来创建自己的博客。 博客的内容区由主要内容区和博客侧边栏和 微博 元素不是主要 CSS 的一部分。 因此,除非您知道每个元素的类名,否则无法自定义博客元素。 本文介绍了 Weebly 博客侧边栏元素(如作者、档案、类别、RSS 源链接和 Flickr 徽章)的自定义选项以及完全删除侧边栏的技术。
推荐:流媒体电视电影WordPress主题MovieWP
删除博客侧边栏
侧边栏占据了博客布局的相当大一部分,如果您对侧边栏不感兴趣,这里是删除它的简单方法,这样您将获得更多区域来显示您的内容。 按照以下步骤删除 Weebly 博客侧边栏:
-
- 登录到您的 Weebly 帐户并转到 Weebly 编辑器。
- 转到“设计”选项卡,然后单击“编辑 HTML/CSS”按钮。
- 单击“main-style.css”并在页面的任意位置添加以下代码。 确保将其粘贴到其他元素样式之外,以免干扰其他样式。
.blog-sidebar {
display: none;
}
-
- 保存您的主题并检查您的博客页面以查看侧边栏是否消失。
自定义默认侧边栏的宽度
您可以使用 width 属性增加或减少普通侧边栏的宽度。 在“main-style.css”中添加以下代码,使侧边栏的总宽度为 230 像素,内边距为 20 像素:
.blog-sidebar {
width: 230px;
padding: 10px;
}
自定义档案和类别
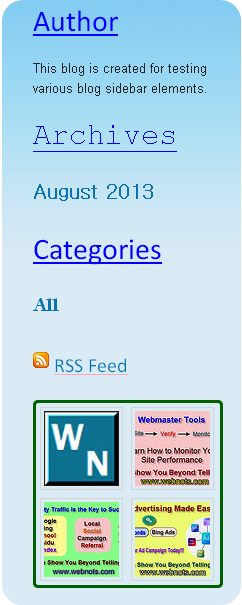
您可以自定义档案和类别的字体大小和颜色。 标题和列表都可以根据您的要求进行定制。 下面是自定义博客存档和类别的示例代码以及示例博客侧边栏。
.blog-archives-title {
color: Blue;
font-size: 30px;
text-decoration: underline;
font-family: 'Courier New', Georgia, Serif;
}
.blog-archive-list {
font-size: 20px;
font-weight: bold;
font-family: 'Dotum', Georgia, Serif;
}
.blog-category-title {
color: Blue;
font-size: 30px;
text-decoration: underline;
font-family: 'Calibri', Georgia, Sans-serif;
}
.blog-category-list {
font-size: 20px;
font-weight: bold;
font-family: 'Bell MT', Georgia, Serif;
}
自定义 RSS 源链接和作者
RSS 提要链接和作者标题可以自定义为存档和类别等方式。 CSS 中使用的示例代码如下:

定制的 Weebly 博客侧边栏
.blog-feed-link {
color: Pink;
font-size: 20px;
text-decoration: underline;
font-family: 'Calibri', Georgia, Serif;
}
.blog-author-title {
color: Blue;
font-family: 'Calibri', Georgia, Serif;
font-size: 30px;
text-decoration: underline;
}
自定义 Flickr 徽章
甚至可以自定义添加到 Weebly 博客侧边栏中的 Flickr 徽章元素。 在“main-style.css”中添加以下代码,为博客侧边栏中显示的 Flickr 图片添加圆角边框,如上图所示。
.clearfix {
border-style:solid;
border-radius:5px;
border-color:green;
border-width:3px;
}

