为Weebly不同页面设置不同背景图像
Weebly 提供了 100 多个具有固定背景图像的模板,在本文中,我们将解释以下两种更改背景图像的可能性 Weebly 主题.
- 更改所有页面的背景图片
- 为不同的页面设置不同的背景图片
在这两种情况下,您都需要准备适合您网站模板的自己的背景图像。 您还可以选择使用 Weebly 背景图片编辑器.
推荐:Weebly建站水平垂直分隔线元素
更改站点的背景图像
- 准备适合您的模板设计和导航的图像。
- 登录到您的 Weebly 帐户并编辑您要更改背景图像的站点。
- 在 Weebly 编辑器中,转到“设计”选项卡,然后单击“编辑 HTML/CSS”按钮。
- 单击“文件”部分下的“添加新文件”并上传您的背景图片。

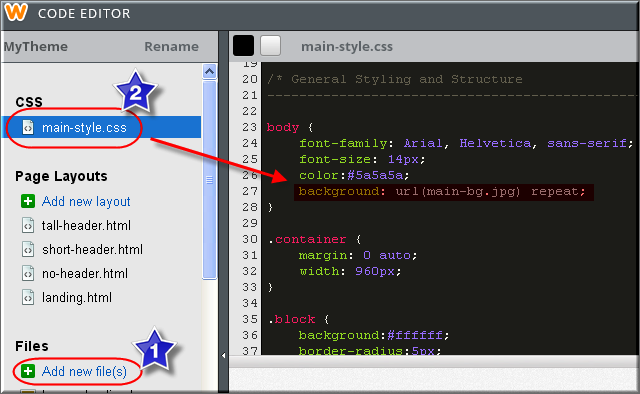
更改 Weebly 网站的背景图片
- 转到“CSS”部分下的“main-style.css”。
- 找到 CSS 的正文并替换正文部分的最后一行。 通常它会像下面这样:
background: url(main-bg.jpg) repeat;
- 用以下代码替换该行:
background: url (Your-Background-Image-Name.jpg) repeat;
- 如果您将上传的背景图片命名为 image1.jpg,那么代码将如下所示:
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
color:#5a5a5a;
background: url(image1.jpg) repeat;
}
- 保存您的主题并发布网站。 在浏览器中打开站点以检查背景图像是否已更改为您上传的新图像。
为站点的不同页面设置不同的背景图像
- 按照上述方法中的相同步骤上传图片文件,这里您需要上传在您网站的不同页面中显示所需的图片数量。
- 将图像命名为 image1.jpg、image2.jpg 等。
- 去 ”页面” 选项卡,然后选择要更改背景图像的页面。
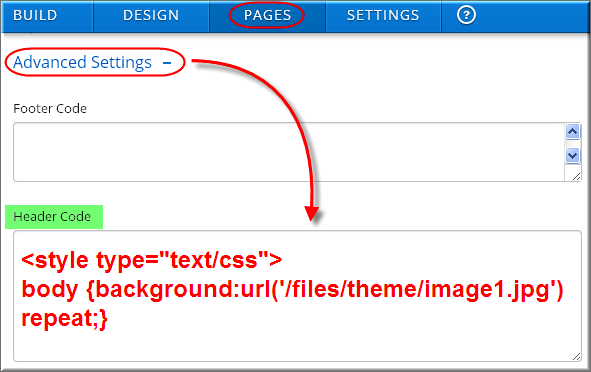
- 单击“高级设置”选项并将以下代码粘贴到“标题代码”部分,如下图所示。

更改 Weebly 页面的背景图像
- 这里的“image1.jpg”是你上传的背景图片的名称。
- 通过将图像名称更改为“image2.jpg”、“image3.jpg”等,将相同的代码粘贴到不同页面的标题代码部分。
- 发布您的网站,当网站在浏览器中加载时,不同的页面将显示不同的背景图片。
