如何在免费的Weebly网站中添加音频
Weebly建站提供了一个非常简单的音频播放器作为 Weebly 专业包的一部分。 实际上它是一个 HTML5 音频播放器,只需几行代码即可轻松添加,如果您只想要该音频播放器,则绝对不需要升级。 Weebly 免费用户可以通过多种方法将音频添加到他们的网站。 在本文中,我们将讨论如何使用不同的方法在免费的 Weebly 网站中添加音频。
推荐:WordPress用户配置文件和会员插件Ultimate Member
在 Weebly 站点中添加音频
以下方法是在 Weebly 站点中添加音频、播放列表和嵌入第三方声音文件的一些选项。
- 使用 HTML5 音频元素插入音频。
- 使用嵌入代码元素添加带有播放列表的自定义音频播放器。
- 嵌入来自 SoundCloud 等第三方网站的音频播放器。
- 通过修改站点的 CSS/HTML 添加背景音乐。
- 使用高级 Weebly 音频播放器元素。

1.添加HTML5音频播放器
将音频文件上传到您的 Weebly 网站,然后在您要添加音频的页面上的“嵌入代码”元素中添加以下代码。 将文件 URL 替换为您的 Weebly 音频文件 URL。
<audio src="https://img.webnots.com/2015/07/suture_self.mp3" controls>
</audio>该播放器将如下所示,类似于 Weebly 专业音频播放器:
下载 Weebly 音频播放器 JavaScript 文件并将内容粘贴到 “页脚代码” 您页面的部分。 然后将下面的 CSS 代码粘贴到 “标题代码” 部分:
<style>
#playlist,audio{background:#666;width:400px;padding:20px;}
.active a{color:#5DB0E6;text-decoration:none;}
</style>最后一步是使用“嵌入代码”元素在页面上嵌入以下 HTML 代码:
<div>
<audio id="audio" preload="auto" tabindex="0" controls="" type="audio/mpeg">
<source type="audio/mp3" src="https://img.webnots.com/2015/07/suture_self.mp3">
Sorry, your browser does not support HTML5 audio.
</audio>
<ul id="playlist">
<li class="active" style="background: #f5f5f5"><a href="https://img.webnots.com/2015/07/suture_self.mp3">Sample Music 1</a></li>
<li style="background: #f5f5f5"><a href="https://img.webnots.com/2015/07/suture_self.mp3">Sample Music 2</a></li>
<li style="background: #f5f5f5"><a href="https://img.webnots.com/2015/07/suture_self.mp3">Sample Music 3</a></li>
<li style="background: #f5f5f5"><a href="https://img.webnots.com/2015/07/suture_self.mp3">Sample Music 4</a></li>
</ul></div>3.嵌入音频代码
转到任何免费的音频播放器提供商,例如 SoundCloud。 单击“共享”按钮并复制小部件或嵌入代码,然后使用“嵌入代码”(自定义 HTML)元素将其粘贴到您的 Weebly 站点。 您可以创建自己的播放列表并在您的 Weebly 网站中使用它。 下面是从 SoundCloud 加载播放列表的音频播放器示例。 每当您更新 SoundCloud 中的播放列表时,播放器都会自动更新。
4. 在 Weebly 中添加背景音乐
如果您不想使用外部源代码,则可以按照以下两个步骤将背景音乐添加到您的免费 Weebly 网站。 这样,您将不会在您的网站中看到任何音频播放器,但当访问者打开您的页面时,音乐会自动加载。
步骤1:
- 在 Weebly 编辑器中单击“主题”选项卡
- 单击“编辑 HTML/CSS”按钮
- 在“资产”部分点击“上传文件”选项并上传您的 .mp3 音频文件
右键单击该文件并复制 mp3 文件的 URL。
第2步:
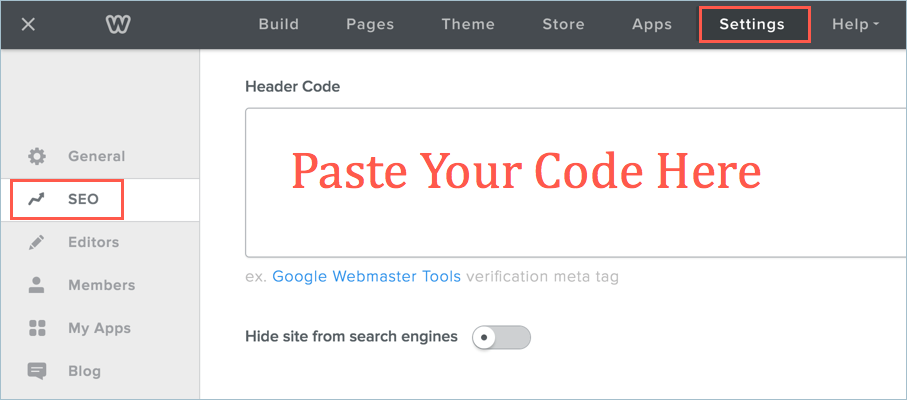
- 如果要将音乐添加到特定页面,请单击“页面”选项卡并选择页面。 转到“SEO 设置 > 标头代码”部分并添加以下代码。
<embed src="https://www.webnots.com/how-to-add-audio-in-free-weebly-site/File path from Step1" auto loop="true" hidden="true">- 如果您想将背景音乐添加到您的完整网站,请在“设置 > SEO > 标题代码”下粘贴相同的代码。

5. 高级 Weebly 音频播放器元素
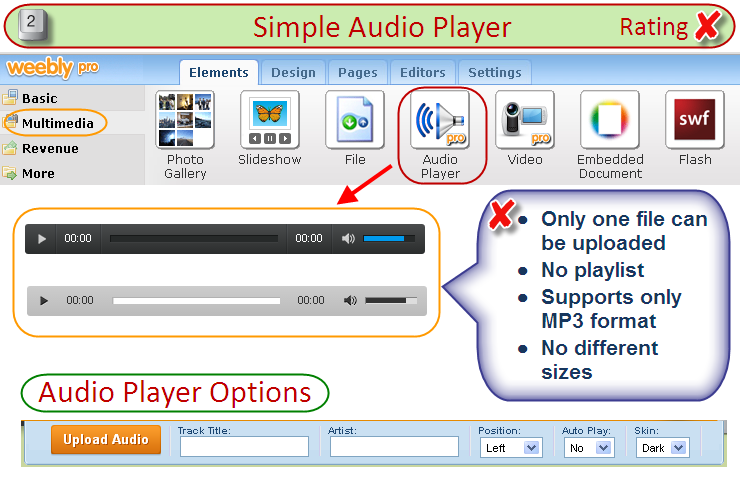
Weebly 从专业计划开始提供音频播放器元素。 默认音频播放器是在您的页面上上传单个音频文件的简单工具。 不幸的是,这不是一个可以在音乐网站中使用的综合功能,上面解释的免费选项对您来说可能是更好的选择。
Weebly 音频播放器元素的优势在于它是无品牌的。
默认 Weebly 音频播放器的优缺点
| 优点 | 缺点 |
|---|---|
| 无品牌 | 只能上传一个文件,并且没有可用的播放列表选项 |
| 您可以使用音频播放器元素添加简单的背景音乐 | 仅支持 MP3 格式 |
| 简单,占用空间小 | 固定尺寸,无法更改为不同尺寸 |
| 在页面中播放音频而不发布 | 只有两种颜色可供选择 |

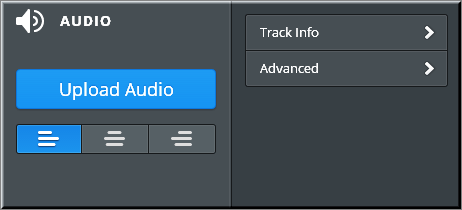
与其他元素一样,只需在站点内容区域中拖放音频播放器元素即可将音频播放器添加到您的站点。 当您单击元素时,您还有以下选项,如图所示:
- 上传和对齐
- 曲目信息 – 添加曲目标题和艺术家姓名
- 高级 – 选择皮肤和自动播放
除了上述选项外,播放器中还有播放/暂停按钮、搜索栏和音量按钮。

默认情况下,没有更改 Weebly 音频播放器宽度的选项。 但是您可以使用音频播放器旁边的“Spacer”元素来调整宽度。