如何在Weebly中添加H1-H6标题标签
文档中使用了六个级别的标题来对内容进行分组和优先级排序。 同样,HTML 具有 H1 到 H6 标题标签,您可以在网页上使用这些标签来创建适当的标题。 通常,网页以表示最高优先级的 1 级标题 (H1) 开始,然后移动到 H2、H3 等。 在中间使用 H2 标签或标签组(如 {H2 > H3 > H4} 和 {h2 > H3 > H4})来正确分配内容块也是一个好主意。 在 WordPress 等内容管理系统中添加标题非常容易,它会自动为标题分配 H1 标签。 但是,像 Weebly 这样的平台工作方式不同,可能会损害您的搜索引擎排名。 在本文中,我们将解释默认 Weebly H1 标签的问题,并介绍如何在 Weebly 中正确使用 H1 到 H6 标题标签。
推荐:WordPress问答插件DW Question &Answer Pro + Addons
Weebly H1 标签问题
除了免费或 专业帐户所有 Weebly 用户都有 搜索引擎优化 Weebly建站中缺少 H1 标签的问题。 默认情况下,Weebly 提供的标题(或旧版本中的标题+段落)元素将创建 H2 标签,并且没有为页面内容的标题创建 H1 标签的规定。 H1 或 H2 对用户来说不是问题,但搜索引擎将 H1 标签视为您内容的主要标题,并将进一步的标题视为子标题元素,它可能如何出现在典型的报纸文章中。
理想情况下,网页的第一行应该是标题,它通知搜索引擎该页面上的剩余内容。 因此,从 SEO 的角度来看,缺少 H1 标签将被视为高优先级问题。
我在哪里可以看到 SEO 问题?
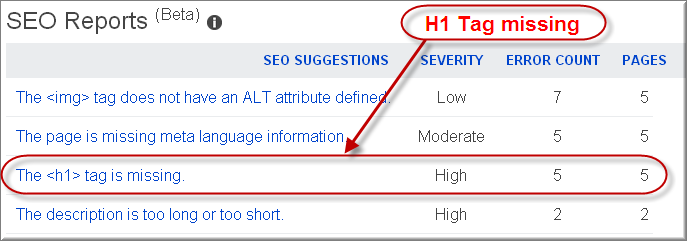
任何 SEO 工具都会显示缺失的 H1 标签,这里我们展示一个示例 必应网站管理员工具. 这可以从“报告和数据”部分下的“搜索引擎优化报告”选项中检查。 Weebly 网站中缺少 H1 标记在 Bing 网站管理员工具中显示为高严重性问题。

如何解决 H1 标签问题?
无论您是否可以在网站管理员工具帐户中看到 H1 标签问题,推荐的做法是为文章标题添加 H1 标签。 这有助于搜索引擎以及提高用户的可读性。 但是在 Weebly 中没有默认的方式将 H1 标签添加到您的网页,您需要使用嵌入代码(自定义 HTML)元素来添加 H1 标签。 将以下代码复制并粘贴到嵌入代码元素中以创建 H1 标记。 您可以根据需要自定义字体的对齐方式、颜色和大小,以匹配您网站的布局。
<h1 style="text-align:left;font-size:28px;"> This is a first Heading for Your Page</h1>为什么 Weebly 不提供默认 H1 标签选项?
- 好吧,使用单个 Title 元素,Weebly 不可能提供从 H1 到 H6 的不同类型的标题。
- 不可能将单个标题元素设为 H1,因为它可以在页面上的任何位置使用。
- 将标题元素设置为 H1 会使搜索引擎感到困惑,因为单个页面上会有许多 H1 标题。
因此,Weebly 的唯一方法是将其作为子标题(H2 标签),它可以在任何地方使用,包括真正标题(H1 标签)的页面开头。
注意 您也可以按照与 H1 标签相同的方式使用 H2-H6 标签。 这将有助于为您的读者提供更多结构化信息。 但是,请确保在页面开头使用 H1 标签,而不是在任何标准 Weebly 元素之后。 下面是使用 H3 标签的示例代码。
<h3 style="text-align:left;font-size: 20px;">Your H3 Title Goes Here</h3>更改标题颜色
许多用户通过电子邮件询问如何更改嵌入代码中标题的颜色。 您只需将“颜色”属性添加到内联 CSS 样式中即可更改为所需的颜色。 例如,下面的代码将生成红色的 H1 标题。 将颜色更改为任何颜色名称,如蓝色、红色、绿色等,或使用 #333333 等十六进制代码值。
<h1 style="text-align:left;font-size:28px;color:red;font-family:arial;"> This is a first Heading for Your Page</h1>在上面的示例中,我们使用了“Arial”作为字体系列。 但是,您可以将其更改为您喜欢在您的网站上使用的任何家庭。 另外,请记住,您可以使用默认的 Weebly 设置自定义元素的颜色和其他样式。 您可以通过导航到“主题 > 更改字体 > 段落标题 > 颜色” Weebly 编辑器中的部分。