Chrome开发者工具键盘快捷键
由于开发人员友好的界面,谷歌浏览器很受欢迎。即使是普通用户也可以使用 Chrome 开发者工具检查页面源并检查页面上的元素。我们在之前的文章中已经解释了如何使用Chrome 开发者工具。在本文中,让我们为 Chrome 开发者工具提供 60 多个键盘快捷键,以更快地导航和获取内容。
推荐:如何修复Windows无法访问指定的设备路径文件错误
打开 Chrome 开发者工具
有很多方法可以在 Chrome 中启动开发者工具部分。
在 Chrome Windows 上
- 按 F12 键。
- 使用“Control + Alt + I”键盘快捷键。
- 右键单击任何区域并选择“检查元素”。
- 转到三点按钮菜单并导航到“更多工具 > 开发人员工具”。
在 Chrome Mac 上
- 按“Option + Command + I”快捷键s。
- 转到三点菜单按钮并导航到“更多工具 > 开发人员工具”。
- 单击“查看”菜单,然后转到“开发人员 > 开发人员工具”。
- 右键单击浏览器内容区域并选择“检查元素”选项。
访问Chrome开发者工具快捷方式
请记住Google Chrome 浏览器快捷方式和开发者工具快捷方式是不同的。您需要小心使用快捷方式,因为它可能会更改开发人员工具的视图。例如,按“Control and +”或“Command and +”将增加浏览器的缩放比例。但是,在开发者工具中使用相同的快捷方式时,只会增加开发者工具部分的缩放。您可以再次按“Control 和 -”或“Command 和 -”键来降低缩放级别。
启动 Chrome 浏览器后,按照以下说明访问Chrome开发者工具快捷方式部分:
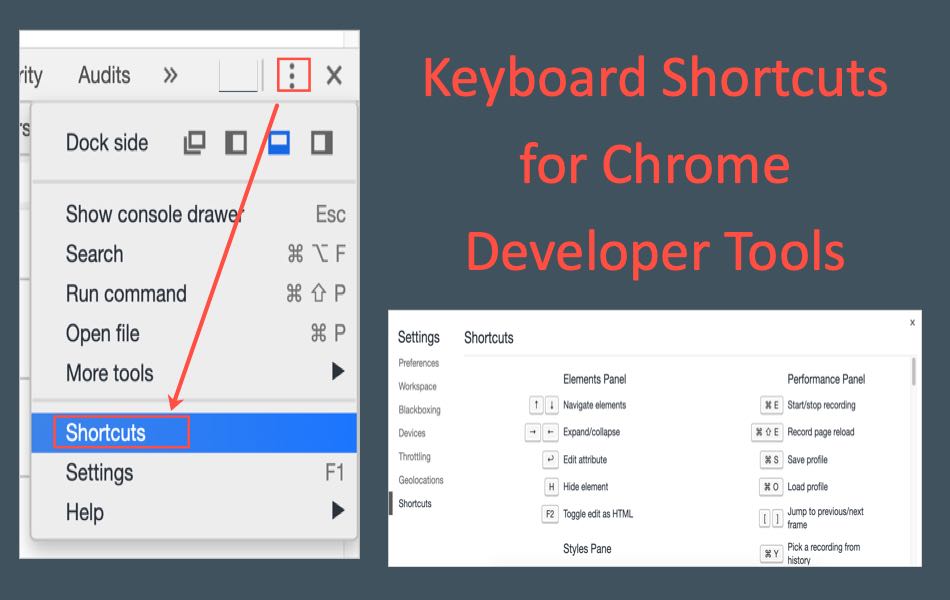
- 单击开发人员工具部分上的三个点按钮。请记住,这不是浏览器右上角的自定义菜单。
- 您可以在那里看到有用的Chrome开发者工具快捷方式列表。
Windows 和 Mac 中 Chrome开发者工具快捷方式
以下是 Windows 和 Mac 中 Chrome开发者工具快捷方式。
| 描述 | Windows 快捷方式 | Mac 快捷方式 | 控制板 |
| Go to settings | ? 或 F1 | ? 或 Fn + F1 | 全部 |
| Go to next panel in right | Ctrl + ] | 命令 + ] | 全部 |
| Go the previous panel in left | Ctrl + [ | 命令 + [ | 全部 |
| Toggle developer tools to previously used position. If you have not changed the position, then it will move the developer tools to a separate window. | Ctrl + Shift + D | Cmd + Shift + D | 全部 |
| Change device mode to mobile or desktop | Ctrl + Shift + M | Cmd + Shift + M | 全部 |
| Open developer tools with Elements tab (Same as right clicking and selecting Inspection Element) | Ctrl + Shift + C | Cmd + Shift + C | 全部 |
| Open Command Prompt inside developer tools | Ctrl + Shift + P | Cmd + Shift + P | 全部 |
| Show or hide drawer | 逃脱 | 逃脱 | 全部 |
| Reload webpage | F5 或 Ctrl + R | Cmd + R | 全部 |
| Force reload webpage | Ctrl + F5 或 Ctrl + Shift + R | Cmd + Shift + R | 全部 |
| Search in the current panel | Ctrl + F | Cmd + F | 全部 |
| Search from drawer | Ctrl + Shift + F | Cmd + 选项 + F | 全部 |
| Select and open a file in Sources panel | Ctrl + O 或 Ctrl + P | Cmd + O 或 Cmd + P | 全部 |
| Zoom in | Ctrl + Shift + + | Cmd + Shift + + | 全部 |
| Zoom out | Ctrl + – | 命令 + – | 全部 |
| Default zoom | Ctrl + 0 | 命令 + 0 | 全部 |
| Undo last edit | Ctrl + Z | Cmd + Z | 元素 |
| Redo last edit | Ctrl + Y | Cmd + Shift + Z | 元素 |
| Move up or down to select codes and highlight corresponding elements on the page | 向上箭头/向下箭头 | 向上箭头/向下箭头 | 元素 |
| Expand the node or go to the first element | 右箭头 | 右箭头 | 元素 |
| Collapse the node or go to the parent node | 左箭头 | 左箭头 | 元素 |
| Show or hide all nodes from the parent node | Ctrl + Alt + 单击元素的箭头图标 | Option + 单击元素的箭头图标 | 元素 |
| Edit the selected node | 进入 | 进入 | 元素 |
| Go to previous or next node in edit mode | Tab / Shift + Tab | Tab / Shift + Tab | 元素 |
| Hide the currently-selected element | H | H | 元素 |
| Edit the selected node as HTML | F2 | Fn + F2 | 元素 |
| Go to the source code of the property | 控制 + 单击属性 | Command + 单击属性 | 元素 > 样式 |
| Toggle RBGA, HSLA, and Hex values | Shift + 单击颜色预览图标 | Shift + 单击颜色预览图标 | 元素 > 样式 |
| Go to next property or value or create a new line | 单击属性+选项卡 | 单击属性+选项卡 | 元素 > 样式 |
| Go to previous property or value or create a new line | 单击属性和 Shift + Tab | 单击属性和 Shift + Tab | 元素 > 样式 |
| Increase or decrease value by 0.1 | 单击一个值 + Alt + 向上或向下箭头 | 单击一个值 + Option + 向上或向下箭头 | 元素 > 样式 |
| Increase or decrease value by 0.1 | 单击一个值 + 向上或向下箭头 | 单击一个值 + 向上或向下箭头 | 元素 > 样式 |
| Increase or decrease value by 10 | 单击一个值 + Shift + 向上或向下箭头 | 单击一个值 + Shift + 向上或向下箭头 | 元素 > 样式 |
| Increase or decrease value by 100 | 单击一个值 + Ctrl + 向上或向下箭头 | 单击一个值 + Cmd + 向上或向下箭头 | 元素 > 样式 |
| Run or pause script | F8 或 Ctrl + \ | F8 或 Cmd + \ | 来源 |
| Step over next function call | F10 或 Ctrl + ‘ | F10 或 Cmd + ‘ | 来源 |
| Step into next function call | F11 或 Ctrl + ; | F11 或 Cmd + ; | 来源 |
| Step out of current function | Shift + F11 或 Ctrl + Shift + ; | Shift + F11 或 Cmd + Shift + ; | 来源 |
| Run code when paused | Ctrl + 单击代码行 | Cmd + 单击代码行 | 来源 |
| Select the call frame above or below | Ctrl + 。/ Ctrl + , | Ctrl + 。/ Ctrl + , | 来源 |
| Save changes | Ctrl + S | Cmd + S | 来源 |
| Save all changes | Ctrl + Alt + S | Cmd + 选项 + S | 来源 |
| Open go to line pop-up | Ctrl + G | Ctrl + G | 来源 |
| Go to Current Open File Line Number | Ctrl + O,输入:然后是行号,然后按回车。 | Cmd + O,输入:然后是行号,然后按回车。 | 来源 |
| Go to Current Open File Column Number | Ctrl + O + : + 行号 + 列号 + Enter | Cmd + O + : + 行号 + 列号 + Enter | 来源 |
| Close active tab | Alt + W | 选项 + W | 来源 |
| Delete characters till cursor position in the last word | Ctrl + 删除 | 选项 + 删除 | 代码编辑器 |
| Google code breakpoint | 选择行 + Ctrl + B | 选择行 + Cmd + B | 代码编辑器 |
| Find closing bracket | Ctrl + M | Ctrl + M | 代码编辑器 |
| Add Comment | Ctrl + / | 命令 + / | 代码编辑器 |
| Select the highlighted word | Ctrl + D | Cmd + D | 代码编辑器 |
| De-select the highlighted word | Ctrl + U | Cmd + U | 代码编辑器 |
| Toggle recording | Ctrl + E | Cmd + E | 性能/内存 |
| Save recording | Ctrl + S | Cmd + S | 表现 |
| Load recording | Ctrl + O | Cmd + O | 表现 |
| Accept Autocomplete | 右箭头或 Tab | 右箭头或 Tab | 控制面板 |
| Reject Autocomplete | 逃脱 | 逃脱 | 控制面板 |
| Previous statement | 向上箭头 | 向上箭头 | 控制面板 |
| Next statement | 向下箭头 | 向下箭头 | 控制面板 |
| Focus Console | Ctrl + ` | Ctrl + ` | 控制面板 |
| Clear Console | Ctrl + L | Cmd + K 或 Option + L | 控制面板 |
| Force multiple line entry | Shift + Enter | Cmd + 返回 | 控制面板 |
| Run | 进入 | 返回 | 控制面板 |
| Collapse object | Alt + 单击 展开 | 选项 + 单击展开 | 控制面板 |