Weebly倒计时小部件
在我们之前的文章中,我们为 Weebly 发布了 jQuery 倒数计时器和动画进度计数器小部件。 Weebly 有自己的免费应用程序“计数器”,可以在您网站的任何位置添加拖放里程碑计数器。 像往常一样,这个应用程序即使在发布几年后也有很多错误。 但是,如果您正在寻找 Weebly 的里程碑计数器小部件,那么绝对值得一试。
在本文中,让我们解释如何使用 Weebly 计数器应用程序和使用自定义 jQuery 脚本添加全宽视差里程碑计数器。
推荐:如何在Weebly站点中添加多个编辑器
带有计数器应用程序的里程碑计数器
Counter 是 Weebly建站的免费应用程序,将此应用程序从应用程序中心连接到您的网站。 拖放一个section元素并设置具有视差滚动效果的背景图像。 现在将计数器应用程序拖放到内容区域的部分元素内。 单击显示的计数器编号以查看以下选项弹出窗口:

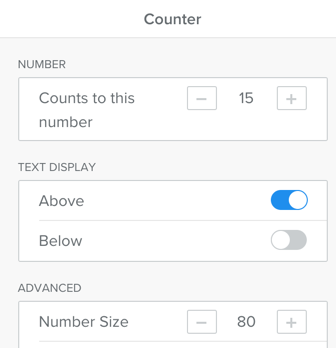
计数器应用程序具有以下选项来自定义您的计数器:
- 计数到这个数字——设置计数器的数字。
- 文本显示 – 设置上方和下方文本的可见性。 这些文本内容将显示在数字的上方和下方,可以通过单击文本进行修改。
- 数字大小 – 设置计数器的字体大小。
- 数字颜色 – 为数字设置颜色。 这将只为数字设置颜色,上面和下面的文本元素可以通过单击来调整。
- 加粗数字 – 加粗计数器编号。
- 秒 – 设置计数器应从 0 运行到指定数字的秒数。
现在您已经设置了一个计数器。 如果您需要三个计数器,则将元素复制三次并并排粘贴。 这将为您的 Weebly 网站创建一个完整的里程碑计数器。 您可以在里程碑计数器之间、上方和下方使用间隔元素,以在周围创建足够的空间。
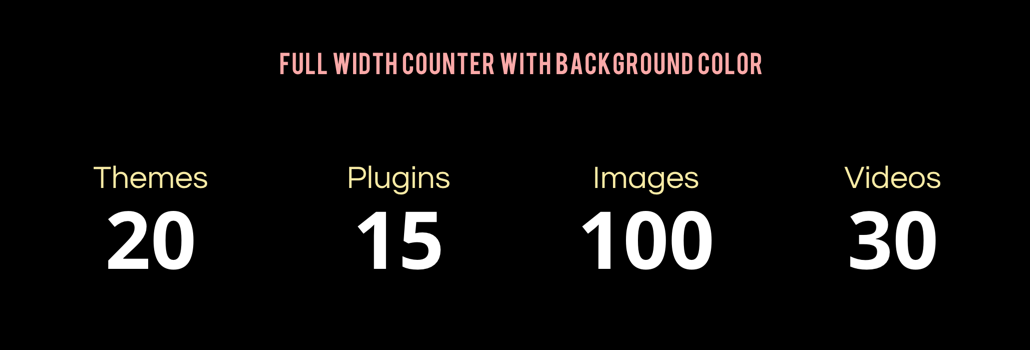
里程碑计数器的最终外观应如下所示,并查看 Weebly 网站上不同计数器的现场演示。

请注意,在演示中,我们关闭了上方和下方的文本,并为每个计数器使用了单独的文本元素。
推荐:Weebly网站创建并提交站点地图
自定义 jQuery 里程碑计数器
Weebly 计数器应用程序是一个不错的选择,但没有提供很多选项来用逗号或符号分隔数字。 您可以使用 jQuery counterup 脚本轻松创建自定义里程碑计数器。
添加 jQuery 脚本
下载 counterup 脚本的 zip 存档并解压缩“jquery.counterup.min.js”文件。 转到 Weebly 网站的“主题 > 编辑 HTML / CSS > 资产”部分并上传脚本文件。 上传脚本的位置应该类似于“http://yoursite.com/files/theme/jquery.counterup.min.js”。 确保检查该文件可以在浏览器上使用此 URL 访问。
现在在“页面 > 选择您的页面 > SEO 设置 > 页脚代码”下添加以下脚本行。
<script src="https://cdnjs.cloudflare.com/ajax/libs/waypoints/2.0.3/waypoints.min.js"></script>
<script src="URL of jquery.counterup.min.js"></script>
<script>
jQuery(document).ready(function( $ ) {
$('.counter').counterUp({
delay: 20,
time: 2500
});
});
</script>在上面的脚本中,delay 20 表示动画延迟 20 毫秒,时间 2500 表示动画持续时间 2500 毫秒。 您可以根据需要设置任何自定义值。
添加 CSS
让我们在“页面 > 选择您的页面 > SEO 设置 > 标题代码”部分下添加以下 CSS。 这个 CSS 只是在柜台上创建一个带有一些字体大小的圆形背景。
<style>
.circle {
background: lightgreen;
width: 200px;
line-height: 200px;
display: inline-block;
color: #333;
border-radius: 100%;
font-size: 66px;
color: #555;
margin-bottom: 350px;
display: inline-block;
font-weight: 400;
text-align: center;
}
</style>添加 HTML
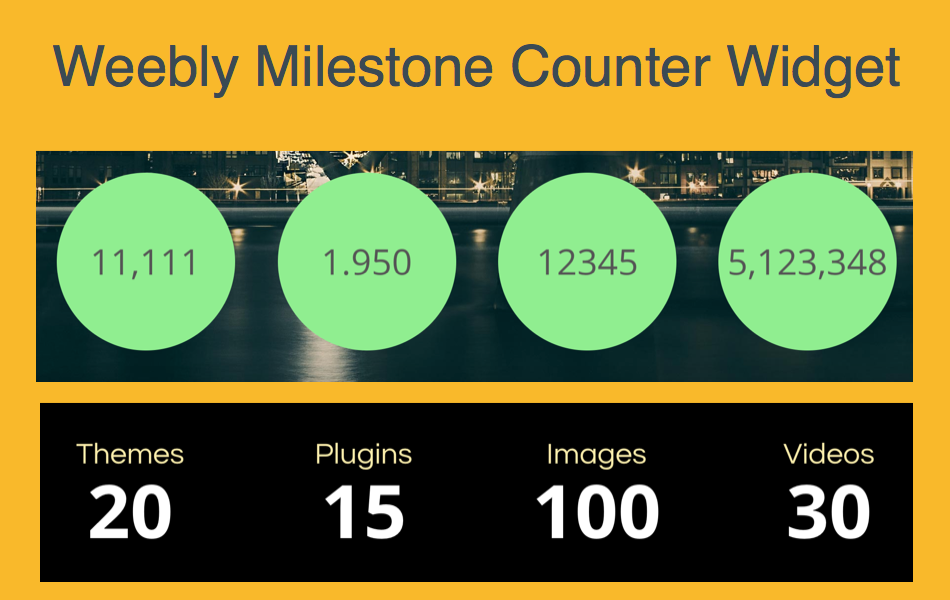
最后一步是添加 HTML 代码。 首先插入一个截面元素,然后添加具有视差效果的图像背景。 然后在 section 元素内并排添加四个嵌入代码元素,并添加以下 HTML 代码:
<span class="counter circle">11,111</span> <!-- First counter in first embed code element --> <span class="counter circle">1.950</span><!-- Second counter in second embed code element --> <span class="counter circle">12345</span><!-- Third counter in third embed code element --> <span class="counter circle">5,123,348</span> <!-- Fourth counter in fouth embed code element -->
发布您的网站并查看美丽的动画里程碑计数器,如下所示。

该示例显示了里程碑计数器,带有千位逗号分隔符、小数点、没有分隔符的普通数字和一个大数字。 您可以通过修改 CSS 来自定义圆圈颜色和字体大小。