Weebly的简单数字时钟小部件
在我们之前的文章中,我们已经解释了如何使用 HTML5 Canvas JavaScript 创建模拟样式时钟。 让我们为 Weebly建站网站创建一个简单的数字时钟小部件。 该小部件将从您的计算机时钟中获取时间,并以小时、分钟和秒为单位显示时间。 下面是小部件的外观。
该小部件包含 CSS、JavaScript 和 HTML 部分,我们将一一进行详细说明。
推荐:如何在Safari中查看网页源CSS和HTML
用于数字时钟的 JavaScript
下面是从计算机时钟中获取小时、分钟和秒的脚本。 第一个脚本行是小部件工作的脚本 jQuery 库链接。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
setInterval( function() {
var hours = new Date().getHours();
$(".hours").html(( hours < 10 ? "0" : "" ) + hours);
}, 1000);
setInterval( function() {
var minutes = new Date().getMinutes();
$(".minutes").html(( minutes < 10 ? "0" : "" ) + minutes);
},1000);
setInterval( function() {
var seconds = new Date().getSeconds();
$(".seconds").html(( seconds < 10 ? "0" : "" ) + seconds);
},1000);
});
</script>注意 如果脚本无法在您的 Weebly 网站上运行,则将 $ 变量替换为 jQuery 并再次发布该网站。
小部件的 CSS
CSS 包含三个类——.time、.clock 和 .align。 “.time”类用于对齐时钟编号,而“.clock”类用于设置时钟样式。 “.align”类仅用于调整边距和字体大小。
<style>
.time {
display: inline-block;
color: #fff;
}
.clock {
border: 1px solid yellow;
border-radius: 5px;
background-color: darkslateblue;
text-align: center;
color: #fff;
}
.align {
margin: 15px;
font-size: 40px;
font-weight: 700;
}
</style>小部件的 HTML
下面是小部件的 HTML 代码:
<div class="clock"> <div class="align"> <a><span class="time hours"></span></a> : <a><span class="time minutes"></span></a> : <a><span class="time seconds"></span></a> </div> </div>
冒号 : 用作小时、分钟和秒之间的分隔符。
推荐:如何修复Windows粉红屏幕死机错误PSOD
数字时钟小部件的完整代码
通过将脚本、CSS 和 HTML 添加在一起,完整的小部件将如下所示。
<html>
<head>
<style>
.time {
display: inline-block;
color: #fff;
}
.clock {
border: 1px solid yellow;
border-radius: 5px;
background-color: darkslateblue;
text-align: center;
color: #fff;
}
.align {
margin: 15px;
font-size: 40px;
font-weight: 700;
}
</style>
</head>
<body>
<div class="clock">
<div class="align">
<a><span class="time hours"></span></a> :
<a><span class="time minutes"></span></a> :
<a><span class="time seconds"></span></a>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
setInterval( function() {
var hours = new Date().getHours();
$(".hours").html(( hours < 10 ? "0" : "" ) + hours);
}, 1000);
setInterval( function() {
var minutes = new Date().getMinutes();
$(".minutes").html(( minutes < 10 ? "0" : "" ) + minutes);
},1000);
setInterval( function() {
var seconds = new Date().getSeconds();
$(".seconds").html(( seconds < 10 ? "0" : "" ) + seconds);
},1000);
});
</script>
</body>
</html>在 Weebly 站点中插入小部件
有多种方法可以在您的 Weebly 站点中插入数字时钟小部件。
- 使用嵌入代码元素在所需页面上插入完整代码。
- 在页脚代码部分和嵌入代码元素中的 CSS 和 HTML 下插入脚本。
- 在嵌入代码元素中插入 HTML,在页眉代码部分下插入 CSS,在页脚代码部分下插入脚本。
自定义小部件
调整以下 CSS 属性以根据需要自定义小部件:
- 通过修改“background-color: darkslateblue;”中的“darkslateblue”来改变背景颜色。
- 通过修改“color:#fff;”来改变数字的颜色 “.time”类下的属性。
- 用“color:#fff;”改变分隔符的颜色在“.clock”类下。
- 字体粗细、边距和字体大小可以通过“.align”类属性进行调整。
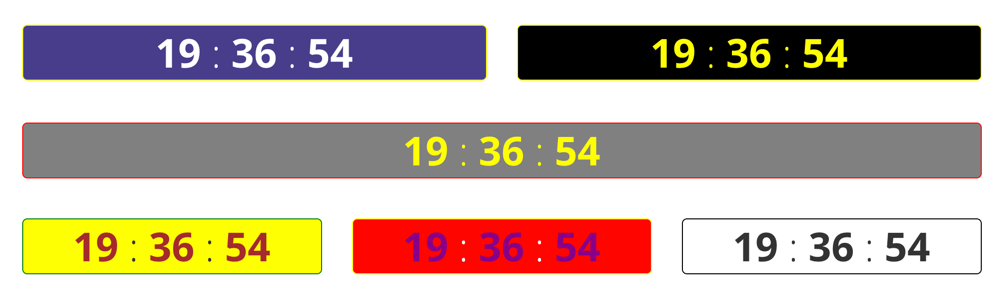
以下是一些具有不同颜色变化的数字时钟示例。 使用嵌入代码元素将时钟并排放置在 Weebly 站点中。 您可以在此处查看 Weebly 网站上的数字时钟演示。