如何在Safari中查看网页源CSS和HTML
Safari 是 Mac 中的默认浏览器,只有 3.7% 的互联网用户使用。 苹果声称,与 Chrome 或 Firefox 相比,用户使用 Safari 可以多浏览 2 小时,观看 Netflix 视频多 4 小时。 还引入了许多新功能,例如固定选项卡和使选项卡中的音频静音。 但是作为开发人员或网站所有者,您可能需要经常查找源代码,在本文中,我们将探讨如何在 Safari 中查看网页源 CSS 和 HTML。
推荐:如何在iPhone中启用或禁用Safari应用程序?
启用开发者菜单
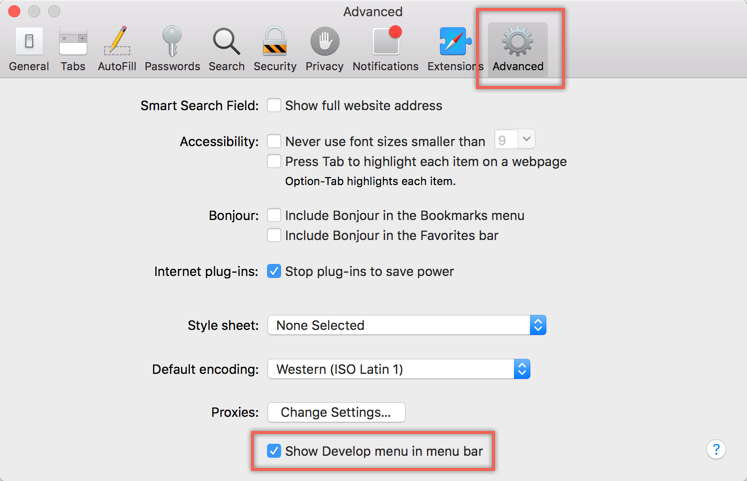
默认情况下,Safari 中的开发人员选项处于禁用状态,这意味着您不会看到“开发“ 菜单, ”检查元素” 右键单击和整个开发者控制台选项。 启动 Safari 并导航到菜单“Safari > 首选项… > 高级选项卡” 并启用选项“在菜单栏中显示开发菜单”。 这将使“开发” 菜单和查看网页源代码所需的所有其他功能。

在 Safari 中启用开发菜单
查看网页源
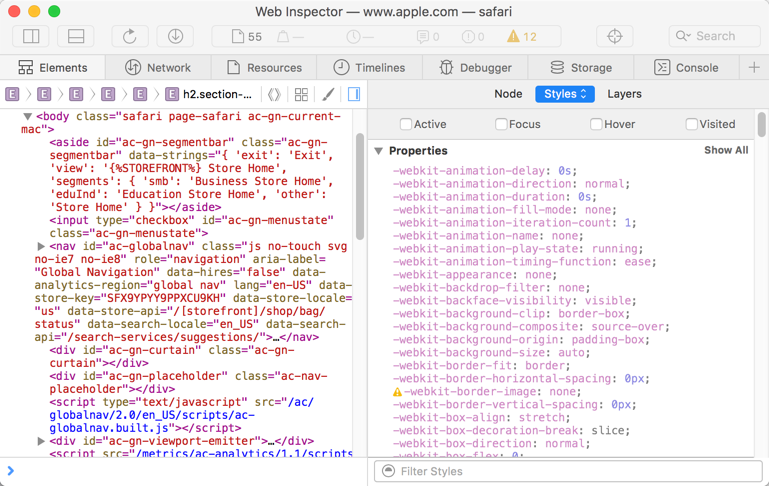
一旦 ”开发”菜单启用,打开要查看源码的网页。 与其他浏览器类似,只需右键单击并选择“显示页面源”或“检查元素“ 选项。 这将打开页面底部的 Web Inspector 控制台。

在单独的窗口中查看 Safari Web Inspector
在 Safari 中使用 Web Inspector 控制台
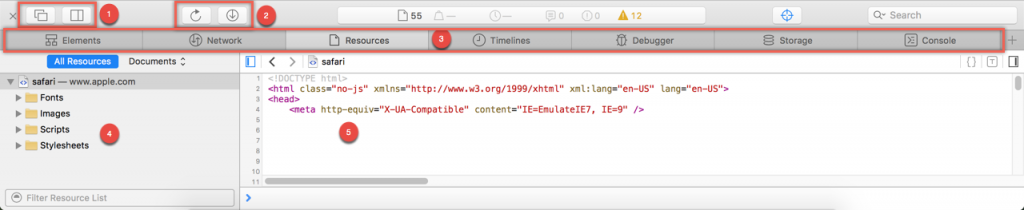
停靠在页面底部的 Web 检查器将如下所示,具有多个部分:

Safari 网络检查器
- 将 Web 检查器控制台停靠在右侧、底部或在单独的窗口中打开以方便您使用。
- 单击重新加载按钮以加载页面并单击下载按钮以将页面的 Web 存档下载到本地 Mac。 使用此下载选项,您可以获得任何网页的本地副本以供以后分析。
- 选项卡面板有许多面板,如元素、网络、资源、时间线、调试器、存储和控制台。 单击所需面板以查看相关信息。
- 根据选定的选项卡,可以在此左侧面板下查看详细信息。 例如,资源选项卡将显示页面上使用的所有资源,如字体、图像、样式表和脚本。
- 此右侧面板显示左侧面板部分的相应详细信息。 例如,选择“资源” 选项卡,然后 “样式表” 将列出页面上使用的所有外部样式表。 单击任何样式表以在右侧面板中查看源代码。
检查元素
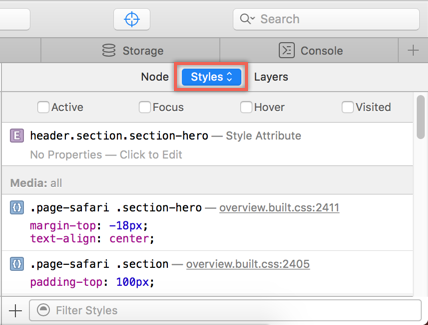
右键单击页面上的任何元素将显示“检查元素”选项并单击它将打开网络检查器。 在下面 ”元素” 选项卡移动鼠标,页面上的相应元素将被突出显示。 选择元素后,可以在右侧面板的“样式”选项卡下查看元素的相应 CSS。

在 Safari 中查看元素 CSS
这 ”风格” 选项卡具有三个下拉值 – “样式-计算,样式-规则和样式-视觉”. 这 ”样式规则” 选项有助于显示单个 CSS 类,就像在 Chrome 和 Firefox 中看到的那样。 您可以直接启用、禁用、修改元素的单个 CSS 属性并查看对网页的影响。
查看响应模式
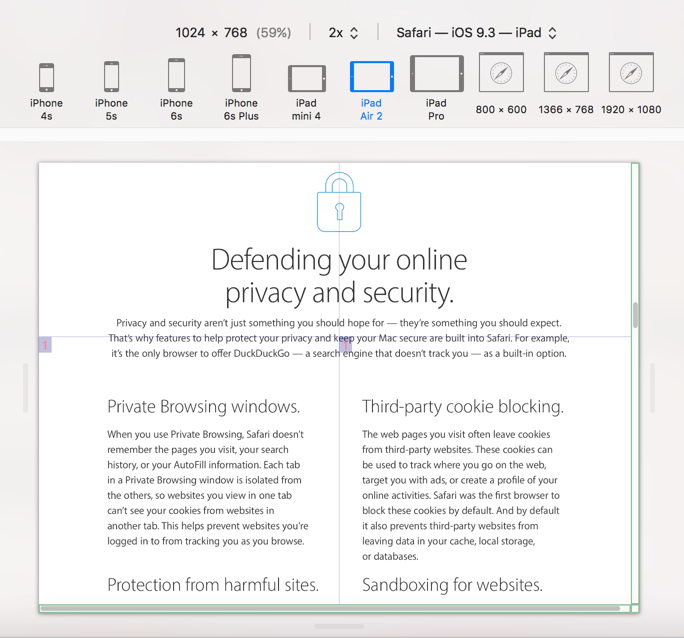
Safari 可以轻松地在不同类型的显示器上查看网页,这些显示器通常用于测试网页的响应能力。 点击“进入响应式设计模式” 选项在“开发” 标签或使用键盘快捷键“选项 + 命令 + R”。 您可以在 iPhone、iPad 和其他 Mac 等不同设备上查看显示。

Safari 响应模式
Safari 还提供选择用户代理以在所有最新浏览器(如 iOS、Mac 和 Windows 平台上的 Chrome、IE11、Edge 和 Firefox)上呈现页面。 可以使用键盘快捷键“退出响应模式”选项 + 命令 + R”或从菜单“开发 > 退出响应式设计模式”。