Weebly网站CSS图像叠加效果
有许多 CSS 属性可以美化您的图像。 在我们的另一篇文章中,我们用 CSS 解释了 11 种不同的图像悬停效果。 叠加效果是在您的 Weebly建站上使图像具有吸引力的另一种方式。 在本文中,我们将探讨如何在悬停时创建 CSS 叠加效果,以在图像上创建滑动标题、标题、描述和按钮。
推荐:如何修复Windows Access Control Entry Is Corrupt错误
Weebly 网站的8 个CSS图像叠加效果
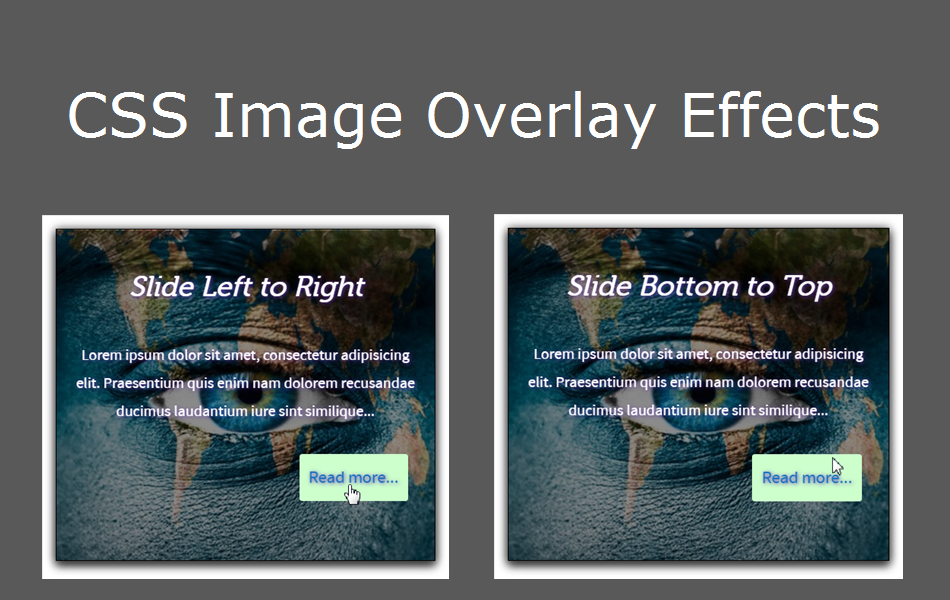
我们将有 8 种不同样式的内容在图像上滑动,如下所示。
- 从左向右滑动
- 从右到左
- 从上到下
- 从下到上
- 从左上角滑到右下角
- 从右下角到左上角
- 从右上角到左下角
- 从左下角到右上角
您可以向下滚动页面以查看所有这 8 种样式的现场演示。
如何在 CSS 中创建图像叠加层?
只需三个简单的步骤即可将小部件添加到您的 Weebly 网站:
- 上传图片或使用外部图片链接
- 在“标题代码”部分添加 CSS
- 使用“嵌入代码”元素添加 CSS
Step1 – 上传图片
在本教程中,我们使用了 400 像素宽和 350 像素高的图像。 您可以使用任何尺寸并在 CSS 中替换相同的尺寸,只需将所有出现的 400px 和 350px 替换为图像的高度和宽度。 在Weebly建站代码编辑器的“主题 > 编辑 HTML/CSS > 资产”下上传您的图片,上传图片的文件路径如下:
https://yoursite.com/files/theme/image.jpg您还可以通过直接使用图像 URL 来使用来自其他站点或 Weebly建站上其他页面的图像。
Step2 – 悬停时图像叠加效果的 CSS
该小部件具有如下所示的四个元素,并具有 8 种不同样式的过渡。

- 图片
- 标题或标题
- 描述
- 按钮
下面是完整的 CSS,Weebly建站需要在 Weebly 页面的“标题代码”部分添加。
- 图像放置在与图像尺寸相同(400 像素 x 350 像素)的面板 (.panel) 内。
- 叠加滑块 (.overlay) 是使用 CSS 过渡和cubic-bezier() 函数创建的。
- 覆盖滑块包含元素——标题、描述和按钮(.heading、.desc 和 .btn)。
- 8 种样式,包括 .left、.right、.top、.bottom、.top-left、.top-right、.bottom-left 和 .bottom-right。
- 每种样式都有一个悬停效果,对应的类如 .panel:hover .left、.panel:hover .right 等。
<style>
*{
box-sizing: border-box;
}
/* Image Panel or Container */
.panel{
width: 400px;
height: 350px;
overflow: hidden;
margin: 5px;
border: 1px solid #000;
box-shadow: 0px 0px 15px 0px #666, 0px 5px 15px 0px #000;
margin-bottom: 60px;
}
/* Image Overlay */
.overlay{
width: 100%;
height: 100%;
background: rgba(0,0,0,0.45);
position: relative;
-webkit-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-moz-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-o-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
transition: all 0.4s cubic-bezier(.99,.99,0,.61);
padding: 16px;
color: #fff;
overflow: hidden;
text-shadow: 1px 1px 5px #673AB7;
}
/* Overlay Heading or Title */
.overlay .heading{
font-size: 30px;
font-style: italic;
text-align: center;
color: #ffffff;
padding:20px;
}
/* Overlay Description */
.panel .overlay .desc{
line-height: 30px;
position: relative;
font-size: 16px;
overflow: hidden;
}
/* Overlay Button */
.overlay .btn{
padding: 10px;
margin: 10px;
background: #CCFFCC;
float: right;
border-radius: 3px;
}
.btn a{
color: #333333;
text-decoration: none;
}
/* Overlay Styles - Ensure to use panel class dimensions */
.left{
left: -400px;
}
.right{
right: -400px;
}
.top{
top: -350px;
}
.bottom{
bottom: -350px;
}
.top-left{
top: -350px;
left: -400px;
}
.top-right{
top: -350px;
right: -400px;
}
.bottom-left{
bottom: -350px;
left: -400px;
}
.bottom-right{
bottom: -350px;
right: -400px;
}
/* Overlay Hover Styles */
.panel:hover .left{
-webkit-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-moz-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-o-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
transition: all 0.4s cubic-bezier(.99,.99,0,.61);
left: 0px;
}
.panel:hover .right{
-webkit-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-moz-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-o-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
transition: all 0.4s cubic-bezier(.99,.99,0,.61);
right: 0px;
}
.panel:hover .top{
-webkit-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-moz-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-o-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
transition: all 0.4s cubic-bezier(.99,.99,0,.61);
top: 0px;
}
.panel:hover .bottom{
-webkit-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-moz-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-o-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
transition: all 0.4s cubic-bezier(.99,.99,0,.61);
bottom: 0px;
}
.panel:hover .top-left{
-webkit-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-moz-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-o-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
transition: all 0.4s cubic-bezier(.99,.99,0,.61);
top: 0px;
left: 0px;
}
.panel:hover .top-right{
-webkit-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-moz-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-o-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
transition: all 0.4s cubic-bezier(.99,.99,0,.61);
top: 0px;
right: 0px;
}
.panel:hover .bottom-left{
-webkit-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-moz-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-o-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
transition: all 0.4s cubic-bezier(.99,.99,0,.61);
bottom: 0px;
left: 0px;
}
.panel:hover .bottom-right{
-webkit-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-moz-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
-o-transition: all 0.4s cubic-bezier(.99,.99,0,.61);
transition: all 0.4s cubic-bezier(.99,.99,0,.61);
bottom: 0px;
right: 0px;
}
</style>推荐:如何在Photoshop中创建曝光过度的效果
悬停时图像叠加效果的 HTML
在您Weebly建站的页面上的“嵌入代码”元素中添加以下 HTML。 每种样式都有一个用作背景的内联图像,您可以将其替换为步骤 1 中您自己的 URL。如果您只想使用某些样式,则仅使用相应的代码块。
<!-- Overlaying Left to Right -->
<div class="panel" style="background: url('https://img.webnots.com/2016/01/sample-image.jpg');">
<div class="overlay left">
<h3 class="heading">Slide Left to Right</h3>
<p class="desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium quis enim nam dolorem recusandae ducimus laudantium iure sint similique reiciendis quaerat dolorum cum aliquid officiis repudiandae in qui itaque maiores!</p>
<div class="btn"><a href="#">Read more...</a></div>
</div>
</div>
<!-- Overlaying Right to Left -->
<div class="panel" style="background: url('https://img.webnots.com/2016/01/sample-image.jpg');">
<div class="overlay right">
<h3 class="heading">Slide Right to Left</h3>
<p class="desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium quis enim nam dolorem recusandae ducimus laudantium iure sint similique reiciendis quaerat dolorum cum aliquid officiis repudiandae in qui itaque maiores!</p>
<div class="btn"><a href="#">Read more...</a></div>
</div>
</div>
<!-- Overlaying Top to Bottom -->
<div class="panel" style="background: url('https://img.webnots.com/2016/01/sample-image.jpg');">
<div class="overlay top">
<h3 class="heading">Slide Top to Bottom</h3>
<p class="desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium quis enim nam dolorem recusandae ducimus laudantium iure sint similique reiciendis quaerat dolorum cum aliquid officiis repudiandae in qui itaque maiores!</p>
<div class="btn"><a href="#">Read more...</a></div>
</div>
</div>
<!-- Overlaying Bottom to Top -->
<div class="panel" style="background: url('https://img.webnots.com/2016/01/sample-image.jpg');">
<div class="overlay bottom">
<h3 class="heading">Slide Bottom to Top</h3>
<p class="desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium quis enim nam dolorem recusandae ducimus laudantium iure sint similique reiciendis quaerat dolorum cum aliquid officiis repudiandae in qui itaque maiores!</p>
<div class="btn"><a href="#">Read more...</a></div>
</div>
</div>
<!-- Overlaying Top-Left to Bottom-Right -->
<div class="panel" style="background: url('https://img.webnots.com/2016/01/sample-image.jpg');">
<div class="overlay top-left">
<h3 class="heading">Top-Left to Bottom-Right</h3>
<p class="desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium quis enim nam dolorem recusandae ducimus laudantium iure sint similique reiciendis quaerat dolorum cum aliquid officiis repudiandae in qui itaque maiores!</p>
<div class="btn"><a href="#">Read more...</a></div>
</div>
</div>
<!-- Overlaying Top-Right to Bottom-Left -->
<div class="panel" style="background: url('https://img.webnots.com/2016/01/sample-image.jpg');">
<div class="overlay top-right">
<h3 class="heading">Top-Right to Bottom-Left</h3>
<p class="desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium quis enim nam dolorem recusandae ducimus laudantium iure sint similique reiciendis quaerat dolorum cum aliquid officiis repudiandae in qui itaque maiores!</p>
<div class="btn"><a href="#">Read more...</a></div>
</div>
</div>
<!-- Overlaying Bottom-Left to Top-Right -->
<div class="panel" style="background: url('https://img.webnots.com/2016/01/sample-image.jpg');">
<div class="overlay bottom-left">
<h3 class="heading">Bottom-Left to Top-Right</h3>
<p class="desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium quis enim nam dolorem recusandae ducimus laudantium iure sint similique reiciendis quaerat dolorum cum aliquid officiis repudiandae in qui itaque maiores!</p>
<div class="btn"><a href="#">Read more...</a></div>
</div>
</div>
<!-- Overlaying Bottom-Right to Top-Left -->
<div class="panel" style="background: url('https://img.webnots.com/2016/01/sample-image.jpg');">
<div class="overlay bottom-right">
<h3 class="heading">Bottom-Right to Top-Left</h3>
<p class="desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium quis enim nam dolorem recusandae ducimus laudantium iure sint similique reiciendis quaerat dolorum cum aliquid officiis repudiandae in qui itaque maiores!</p>
<div class="btn"><a href="#">Read more...</a></div>
</div>
</div>注意事项
- 如果您想在整个网站的图像上使用叠加效果,请将 CSS代码放在您网站的“标题代码”部分的“设置 > SEO > 标题代码”部分下。 或者你可以在没有
标签的“main.less”文件下添加 CSS。
- 现在可以将 HTML 代码块放置在您的任何 Weebly建站 页面上。 例如,您可以在 page1 上使用“从左到右”样式,在 page2 上使用“从下到上”样式。
- 嵌入代码后,编辑器上的图像可能看起来很乱,但发布的站点会正确显示具有叠加效果的图像。
下面是Weebly建站所有 8 个小部件的现场演示。 事实上,您可以在任何网站(如 WordPress)中使用这些小部件。 这是一个 WordPress 网站,我们使用“自定义 HTML”块插入了代码来展示演示。