Weebly网站的免费倒数计时器小部件
倒数计时器小部件允许您展示一个方便的计时器,用于产品发布、事件启动等。小部件代码可以嵌入“嵌入代码”元素中,因此它可以与其他内容一起添加到页面上的任何位置。 如果您想在没有导航菜单和页脚的情况下将其添加到正在建设的站点的单独页面上,请创建新的页面布局并添加小部件代码。 在本文中,我们将重点介绍在页面内容中为 Weebly 网站添加免费的倒数计时器小部件。
倒数计时器小部件如下所示,您可以根据需要修改颜色以适合您的站点布局。

下载用于创建此小部件的脚本文件。
推荐:如何修复Windows 11 This Device is Disabled Code 22错误
第 1 步 – 下载并添加脚本
该小部件基于脚本 init.js / countdown.js 并经过修改以适应带有附加 CSS 的 Weebly 网站。 下载脚本文件并将其上传到您的 Weebly 网站的“主题 > 编辑 HTML / CSS > 资产”部分。 然后在页面的“页脚代码”部分下链接脚本文件,如下所示:
<script src="https://www.webnots.com/files/theme/countdown.js" type="text/javascript"></script> <script src="/files/theme/init.js" type="text/javascript"></script>
您还可以通过将 Weebly 站点名称作为上述 URL 的前缀来使用绝对文件路径。
第 2 步 – 添加 CSS
在您的 Weebly 页面的“标题代码”部分下添加以下 CSS:
<style>
.countdowntimer {
background: rgb(92, 57, 57) none repeat scroll 0% 0%;
padding:20px 0;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 25px;
}
.title #desc {
margin: 25px 0 25px 0;
text-align:center;
color: lightyellow;
font-size: 18px;
}
.title #head {
font-size: 30px;
color: #ffffff;
}
ul#countdown {
text-align:center;
}
ul#countdown li {
color:#fff;
display: inline-block;
margin-right:18px;
width: 100px;
height: 90px;
text-align: center;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background: #333333;
-webkit-box-shadow: 1px 1px 4px rgba(50, 50, 50, 0.3);
-moz-box-shadow: 1px 1px 4px rgba(50, 50, 50, 0.3);
box-shadow: 1px 1px 4px rgba(50, 50, 50, 0.3);
}
ul#countdown li span {
font-size: 42px;
font-weight: bold;
color: #fff;
position: relative;
text-shadow: 1px 1px 2px rgba(150, 150, 150, 1);
top: 10px;
}
ul#countdown li p.timeRefDays,
ul#countdown li p.timeRefHours,
ul#countdown li p.timeRefMinutes,
ul#countdown li p.timeRefSeconds {
text-shadow: 1px 1px 2px rgba(150, 150, 150, 1);
margin-top: 15px;
}
</style>
第 3 步 – 倒数计时器的 HTML
在“嵌入代码”元素中添加以下 HTML 代码,并将位置居中对齐。 不要忘记用你自己的替换标题和描述。
<div class="countdowntimer"> <div class="title"> <h3 id="head">This is a countdown timer widget</h3> <h5 id="desc">Remaining time for official product or website launch</h5> </div> <ul id="countdown"> <li> <p class="timeRefDays">days</p> <span class="days"></span> </li> <li> <p class="timeRefHours">hours</p> <span class="hours"></span> </li> <li> <p class="timeRefMinutes">minutes</p> <span class="minutes"></span> </li> <li> <p class="timeRefSeconds">seconds</p> <span class="seconds"></span> </li> </ul> </div>
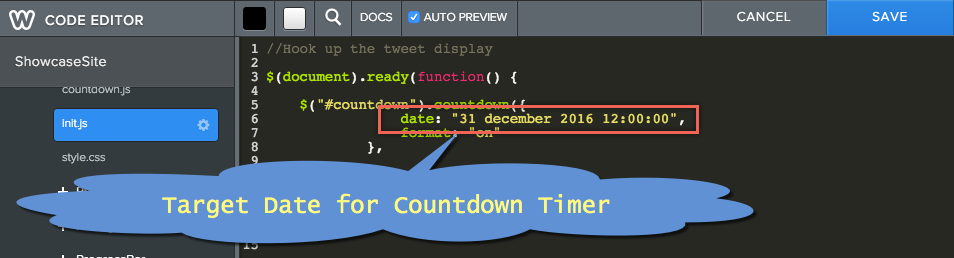
第 4 步 – 设定目标日期
出于演示目的,计时器的目标日期在“init.js”脚本文件中设置为“2016 年 12 月 31 日”。 您可以根据需要修改日期,保存更改并发布站点以查看倒数计时器的运行情况。

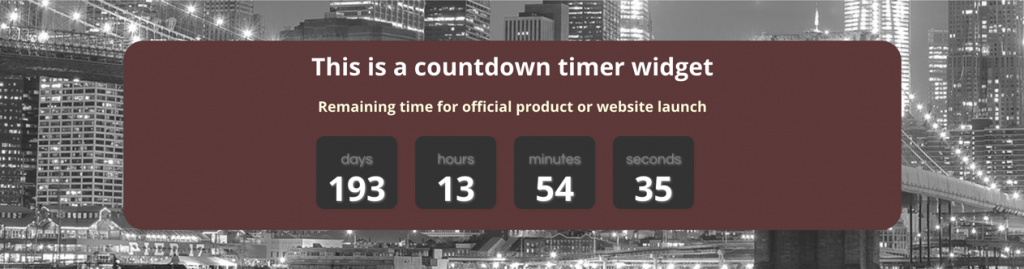
全宽视差倒计时小部件
使用嵌入代码元素添加上述小部件将使其看起来很简单。 您可以使用如下部分元素制作漂亮的视差倒数计时器:

按照以下说明创建具有视差图像背景的饼图。
- 拖放一个部分元素。 单击内容区域上的部分元素,然后单击“编辑背景”选项。
- 选择图像作为背景并将滚动效果设置为视差。 您还可以设置彩色背景,视频背景仅适用于专业用户。
- 现在拖放一个嵌入代码元素并添加上一节中提供的 HTML 代码。
- 发布您的网站并查看带有视差图像背景的动画饼图。