Weebly 4的新功能
在本文中,让我们探索 Weebly 4 将为您作为用户带来什么。

Weebly 4 升级总结
- 新的绩效计划
- 电子商务功能的改进
- 增强的电子邮件营销
- 新的部分元素
- 灵活的拖放标题
- 代码编辑器的变化
详细要点在每个功能下的以下部分中提到。
推荐:如何从USB驱动器运行Linux
绩效计划
很明显,Weebly 的每次更新都专注于改进电子商务功能,而不是关注常规内容网站。 Weebly 4 也不例外,它引入了一项新的性能计划来增强您的在线商店。 每月需要花费 49 美元才能在现有商业计划中获得以下附加功能。
- 礼物卡
- 向客户发送电子邮件以获取未订购的废弃购物车物品
- 实时运费
- 每月 5 个电子邮件活动,每封电子邮件 500 个联系人
电子商务功能
除了下面的新绩效计划之外,还有一些对商业计划用户可用的店面进行的重要改进。
- 产品和类别元素
- 自动税务计算器
- 简化的订单管理
- 品牌商店电子邮件

新产品和类别元素
灵活的标题
Weebly 改进了页眉、页眉类型和页面布局概念,并引入了灵活的拖放页眉概念。

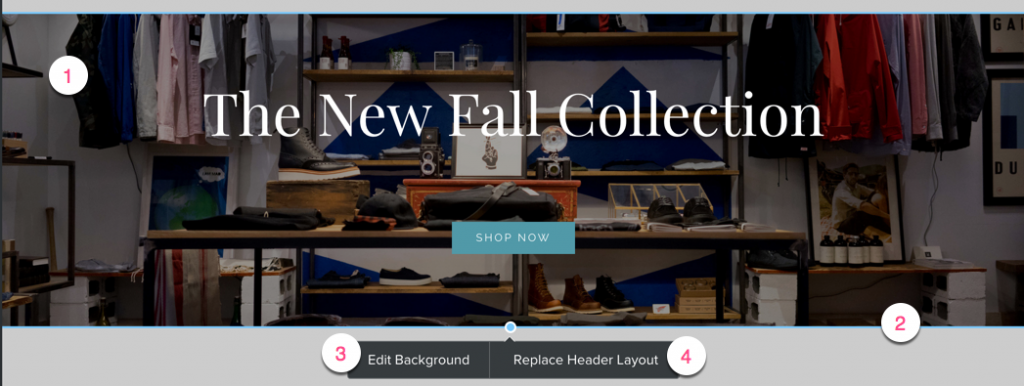
Weebly 灵活的标题选项
- 所有用户都可以在标题区域拖放元素。
- 标题区域可以在编辑器上调整大小,从而删除所有多余的标题类型,如小标题、高标题等。Weebly 4 只有三种标题类型——标题、无标题和飞溅布局。
- 免费和入门用户可以为标题背景添加图像和颜色。 专业、商业和绩效计划用户可以为标题背景添加图像、颜色和视频。
- 用户可以选择 Weebly 制作的可用布局之一。
详细了解如何在您的 Weebly 网站上添加灵活的拖放标题。
截面元素
现在可以使用 section 元素轻松添加全宽元素。 您还可以轻松创建视差页面,而无需添加任何外部代码。 Weebly 4 允许仅在新的响应式主题上具有部分元素,并且该元素不会在自定义和非响应式主题上显示。

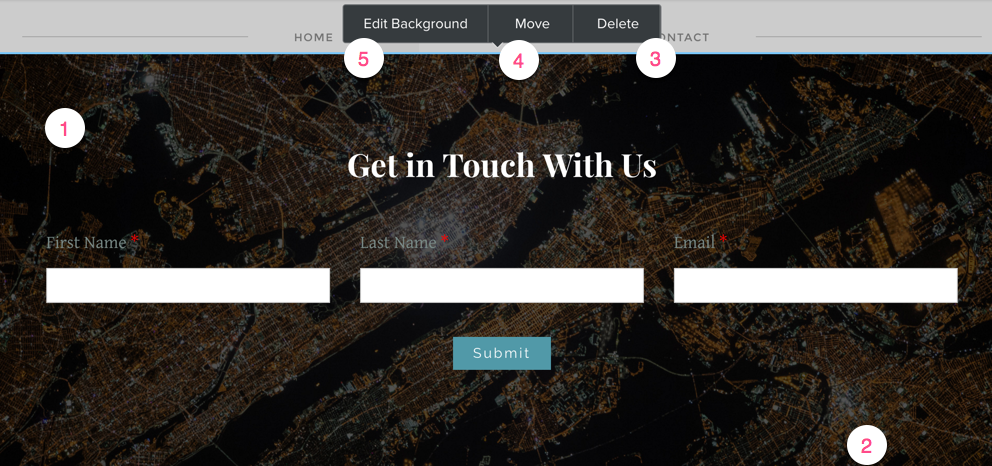
Weebly 部分元素的自定义选项
- 将任何元素拖放到部分内。
- 调整全宽截面区域的高度。
- 使用图像、颜色或视频编辑背景。 视频选项仅适用于 Pro、Business 和 Performance 计划用户。
- 移动页面内的分区区域或复制到您网站上的任何其他页面。
- 删除分区区域。
了解有关在响应式和自定义主题上使用部分元素的更多信息。
布局更改
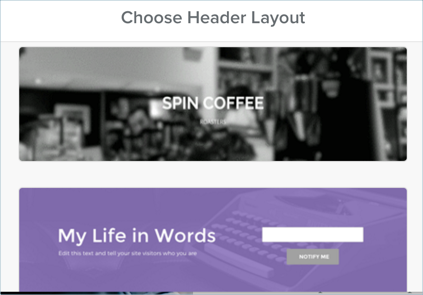
现在您可以通过单击移动或删除页面上的所有元素。 还有其他用于选择标题和部分元素的布局。

选择新的标题布局
新主题
Weebly 添加了一些新的响应式主题,这对于那些为其网站寻找最新主题的人来说确实是一个好消息。
代码编辑器
代码编辑器上的元素进行了修改并归类为 – 标题类型、样式、部分和资产。 使用灵活的标头,所有旧的标头类型都将被删除并重新组合为 header.html。 no-header.html 和斜线页面。 所有 .css 文件都已从新主题中删除,并且在“样式”部分下使用了 .less 样式表。 例如,“main_style.css”文件被删除并用作“main.less”。 详细了解如何使用 Weebly 代码编辑器。
电子邮件营销
- 现在,Weebly Promotion 已与您的在线商店集成以发送品牌电子邮件。
- Weebly Promotion 将根据商店活动自动建议要发送给客户的电子邮件。
- 您可以直接从仪表板跟踪活动绩效。
- 在社交网站上分享电子邮件通讯,让更多流量返回您的商店。
在 Weebly 4 之前发布的针对开发人员的 App Center 上也有更新。大部分更改不适用于 Weebly 设计器平台,因为截至本文撰写之日它处于测试阶段。