如何在Weebly中使用Bootstrap
Bootstrap 是一个免费的开源框架,用于使用 HTML、CSS 和 JavaScript 构建响应式布局。 它最初是为 Twitter 开发的,后来作为开源项目在 GitHub 上发布。 尽管使用 Bootstrap 开发完整的布局很容易,但使用 Weebly 的框架并不容易,因为 Weebly 有自己的一套框架来创建页面布局。 在本文中,我们将详细讨论如何在 Weebly 中使用 Bootstrap 框架,以及如何在Weebly建站中轻松使用 Bootstrap 元素。

推荐:如何删除和自定义Weebly博客侧边栏
引导资源
Bootstrap 框架的完整 CSS 和 JavaScript 可以从 getbootstrap.com 站点下载。 从下载的文件中,您可以使用 Weebly 网站上的 Bootstrap CSS 和 JavaScript 文件:
- 带有 bootstrap.css / bootstrap.js 扩展的普通版本
- 带有 bootstrap.min.css / bootstrap.min/js 的缩小版
我们建议使用普通 css / js 版本进行所有测试,并在现场使用缩小版本 .min.css / .min.js。 您也可以简单地使用来自 MaxCDN 的 CDN 链接,这些链接可在同一个 getbootstrap.com 站点上找到。 您可以在此处获取带有 CDN 链接的完整入门模板。
如何在 Weebly 中使用 Bootstrap?
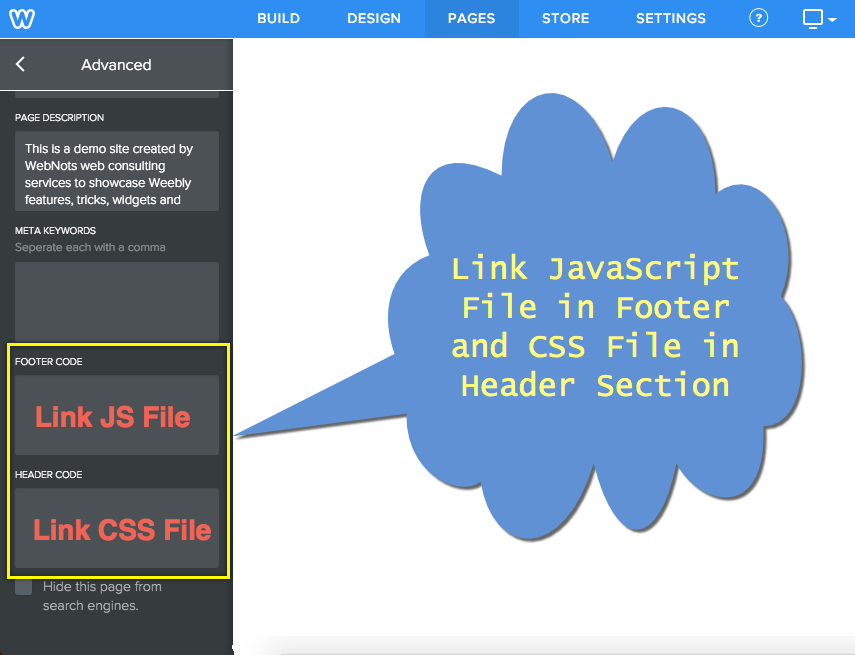
好吧,很难像在 Weebly 网站上那样使用整个 Bootstrap 资源。 这将扰乱现有的主题并导致破坏网站的布局。 您可以做的是在特定页面的页眉和页脚部分使用 CSS 和 JavaScript 链接,以便您轻松检查页面而不是整个站点以进行故障排除。 我们使用来自我们自己的服务器的 Bootstrap 资源来玩 CSS / JavaScript,文件的链接将使用如下:
- https://webnots.com/resources/bootstrap.min.css
- https://webnots.com/resources/bootstrap.min.js
JavaScript 将链接到页脚代码部分,CSS 将链接到 Weebly 页面或站点级别的标题代码部分。

由于 Weebly 默认使用 jQuery 脚本,因此无需单独链接。 此外,Bootstrap 5 不需要任何 jQuery 脚本。 如果您使用的是 Bootstrap 4 或任何旧版本并且预期的功能不起作用,请在页脚部分添加以下 jQuery 链接:
<script src="https://www.webnots.com/resources/jquery-1.11.3.min.js"></script>使用引导元素
使用 Bootstrap 需要基本的 CSS 知识,并且很容易获得特定元素的样式并将其应用于您的站点。 让我们以信息、警告、成功和危险的通知框为例。 Bootstrap 提供了许多样式来创建此类框,但您可能只需要复制以下五个类:
<style>
.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 5px;
}
.alert-success {
background-color: #dff0d8;
border-color: #d6e9c6;
color: #3c763d;
}
.alert-info {
background-color: #d9edf7;
border-color: #bce8f1;
color: #31708f;
}
.alert-warning {
background-color: #fcf8e3;
border-color: #faebcc;
color: #8a6d3b;
}
.alert-danger {
background-color: #f2dede;
border-color: #ebccd1;
color: #a94442;
}
</style>将 CSS 代码粘贴到 Weebly 页面的标题部分或将其添加到主样式表中,以在站点级别生效。 拖放“嵌入代码”元素并添加以下 HTML 以创建优雅的通知框。
<div class="alert alert-success">
This is a success box to display any success message to your users!!!
</div>
<div class="alert alert-info">
This is an information box to display any information message to your users!!!
</div>
<div class="alert alert-warning">
This is a warning box to display any warning message to your users!!!
</div>
<div class="alert alert-danger">
This is a danger box to display any error message to your users!!!
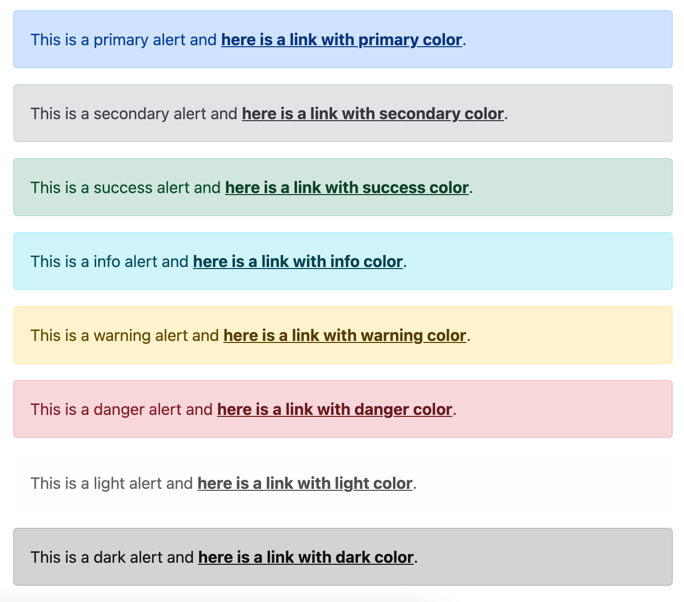
</div>它在您的 Weebly 网站上如下所示:

只需添加相应的 CSS/HTML 代码,您就可以在 Weebly 网站的任何位置添加成功、危险、信息或警告消息。 这只是一个例子,Bootstrap 有很多用户界面元素。 您可以在 Weebly 或任何其他平台中独立添加这些元素。
使用带有 Font Awesome 图标的 Bootstrap
在我们之前的文章中,我们已经解释了如何在 Weebly建站网站中使用字体真棒图标。 只需稍加努力,您就可以轻松地使用带有字体真棒图标的 Bootstrap 元素。 再次使用整个框架会与您的 Weebly 主题产生冲突,因此您可以在自己的 Weebly 网站上上传字体很棒的图标并将其与 Bootstrap 元素一起使用。 例如,您可以在 Weebly建站网站上使用带有字体真棒图标的 Bootstrap 按钮元素。
请记住,最新的 Bootstrap 5 版本带有免费图标集。 它包含 1300 多个 SVG 图标,也可用于将图标添加到 Bootstrap 元素。
结论
可能性是无限的。 您可能需要花时间分析 Bootstrap CSS 文件以掌握基础知识。 网上有很多教程和示例,您可以在几天内完成。 之后,您可以开始工作,使用 Bootstrap 元素让您的 Weebly 网站脱颖而出。