如何在Weebly中添加团队成员小部件
团队成员小部件最有用的是展示每个团队成员的摘要以及照片和简要介绍。 您可以在 Weebly建站中将其用于显示您的站点、组织或业务的团队成员等目的。 您可以使用免费的 Weebly 应用程序或使用自定义代码在Weebly建站添加团队成员小部件。 在本文中,我们将解释默认应用程序和使用自定义代码的问题。
推荐:如何修复Windows 11 Visual Studio Code崩溃
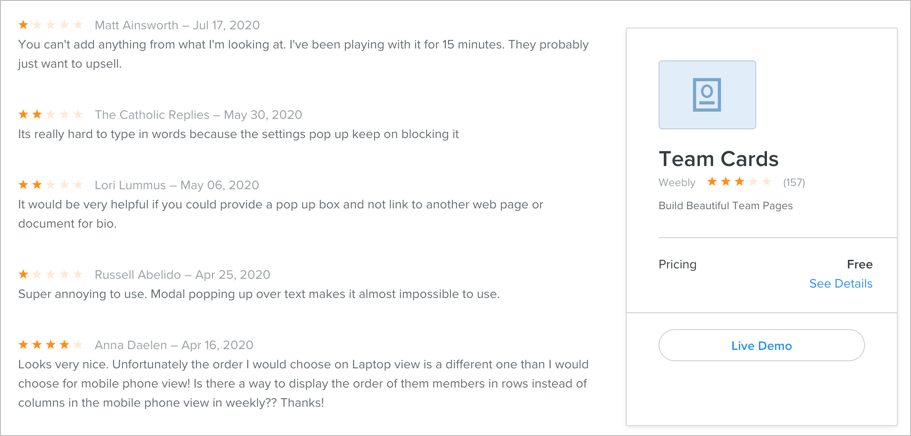
Weebly 团队成员应用程序
您可以从 Weebly 的应用中心将免费的“团队卡”应用连接到您的网站。 这是一个简单的选择,因为该应用程序也来自 Weebly 开发人员。

但是,当您尝试在编辑器中编辑内容时,该应用程序有很多错误并会造成糟糕的用户体验。 设置的弹出窗口将隐藏您要编辑的内容并一直惹恼您。 已经 5 年多了,Weebly 没有更正和优化这个应用程序。 因此,您可以尝试以下团队成员卡,而不是等待 Weebly 更新应用程序。
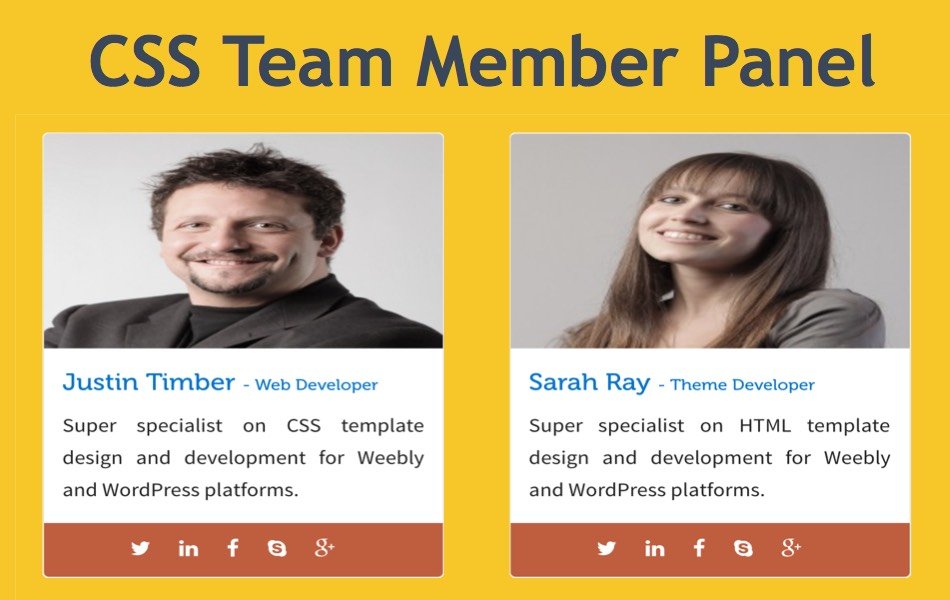
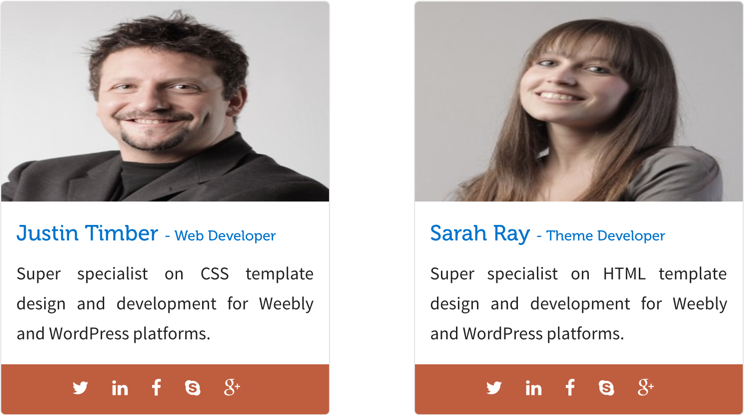
让我们考虑一个带有社交资料的典型团队成员小部件,并进一步讨论如何使用传统的“嵌入代码”元素在 Weebly 网站中添加团队成员小部件。 我们正在谈论的小部件将如下所示,带有两张会员卡。

团队成员小部件的功能
- 每个团队成员卡由以下元素组成:
- 个人资料图片
- 名称和名称
- 简要描述;简介
- 社交图标到社交资料链接
- 您可以通过将“嵌入代码”元素并排放置来添加多个团队成员卡。
- 每个团队成员卡的颜色和字体都可以根据需要轻松自定义。
- 该小部件使用 Font Awesome 社交图标,从而消除了对社交图标图像的需求。 您可以将 Twitter、Facebook、Skype、LinkedIn 或任何其他社交图标添加到团队成员。 这实质上意味着,您可以根据他/她实际拥有的个人资料为不同的团队成员添加不同的社交图标集。
添加团队成员小部件的步骤
以下是将团队成员小部件添加到您的 Weebly 站点的步骤。
- 链接图标 CSS
- 添加 CSS 代码
- 上传个人资料图片
- 添加 HTML 代码
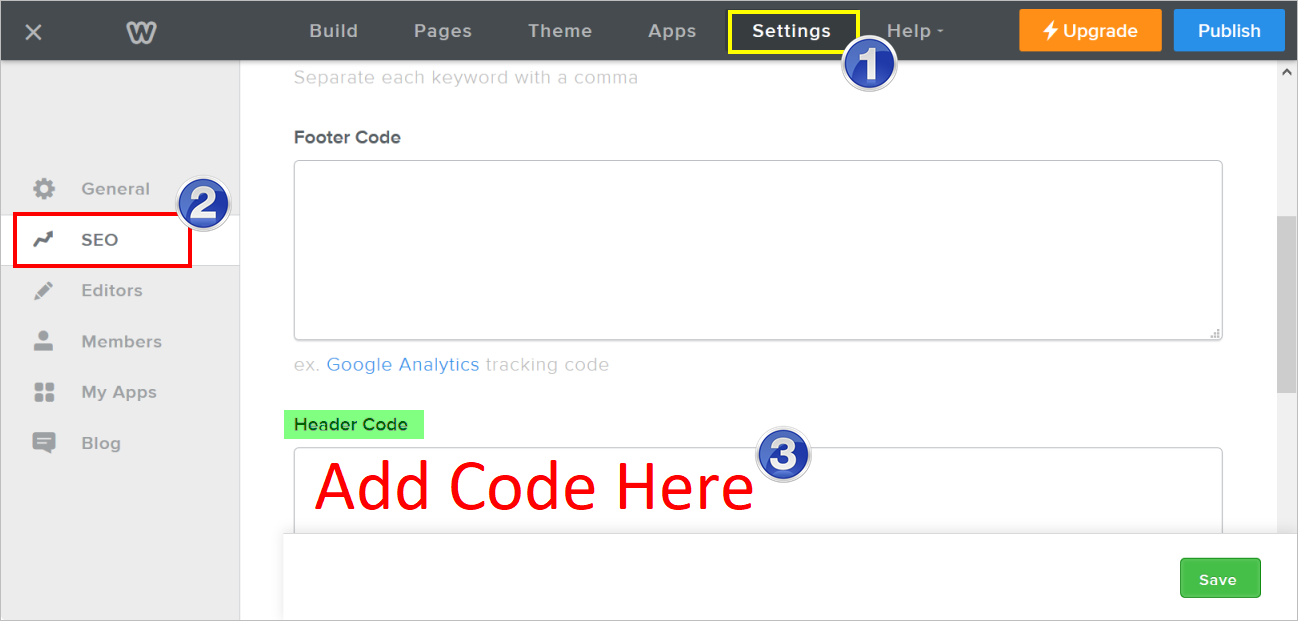
步骤 #1 – 链接图标 CSS
第一步是将字体真棒图标的源 CSS 链接到您的网站。 登录到您的 Weebly 网站并在“设置 > SEO > 标头代码”部分下添加以下代码。
<link rel="stylesheet" href="https://www.webnots.com/resources/font-awesome/css/font-awesome.min.css">

步骤 #2 – 添加 CSS 代码
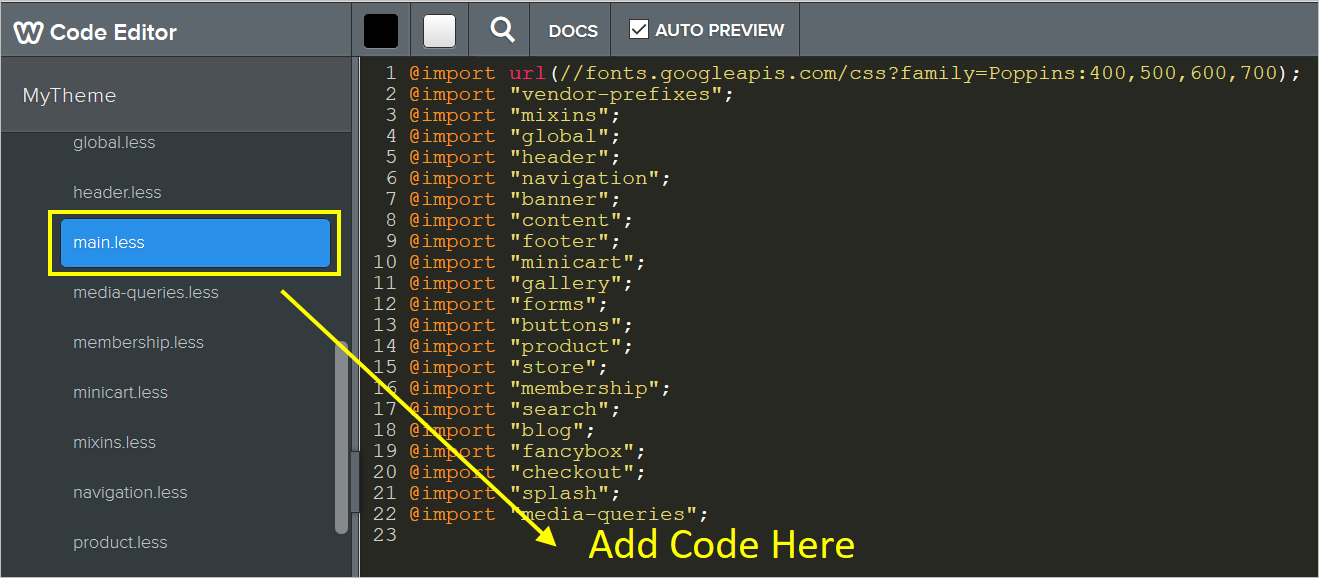
下一步是在您网站的“main.less”文件中添加以下 CSS 代码。
.team {
position: relative;
min-height: 1px;
width:330px;
}
.person-details figure {
display: block;
overflow: hidden;
background: #FFFFFF;
border: 1px solid rgba(216, 216, 216, 0.73);
border-radius: 5px;
margin: 0;
}
.person-details figure figcaption {
padding: 15px;
}
.margin-bottom-10 {
margin-bottom: 10px;
}
.person-details figure small {
font-size: 65%;
}
.h4 small {
font-weight: normal;
line-height: 1;
color: #b3b3b3;
}
.person-details-icons {
background: #bc5e43;
padding: 10px;
text-align: center;
margin: 0;
}
.list-inline {
padding-left: 0;
list-style: none;
margin-left: -5px;
}
.list-inline > li {
display: inline-block;
padding-left: 5px;
padding-right: 5px;
}
.person-details-icons [class^="fa-"]:before, .person-details-icons [class*=" fa-"]:before {
color: #ffffff;
padding: 0;
}
a:hover {
opacity: 0.5;
}

如果您在站点或页面的标题部分添加此 CSS,请确保在标记中添加代码。
步骤 #3 – 上传个人资料图片
在 Weebly建站代码编辑器的“资产”部分上传您的团队成员的个人资料图片,上传的图片文件路径应类似于“http://your-weebly-site.com/files/theme/profile1.png”。
步骤 #4 – 添加 HTML 代码
最后一步是在要添加团队成员的页面上的“嵌入代码”元素中添加以下 HTML 代码。
<div class="person-details margin-bottom-30"> <div class="team"> <figure> <img style="width:330px; height:200px" src="https://img.webnots.com/2015/08/Testimonial2.jpg"> <figcaption> <h4 class="margin-bottom-10">Isabel Tietz <small>- Plugin Developer</small> </h4> <div style="text-align:justify;">Super specialist on PHP template design and development for Weebly and WordPress platforms.</div> </figcaption> <ul class="list-inline person-details-icons"> <li> <a href="#"> <i class="fa fa-twitter"> </i> </a> </li> <li> <a href="#"> <i class="fa fa-linkedin"> </i> </a> </li> <li> <a href="#"> <i class="fa fa-facebook"> </i> </a> </li> <li> <a href="#"> <i class="fa fa-skype"> </i> </a> </li> <li> <a href="#"> <i class="fa fa-google-plus"> </i> </a> </li> </ul> </figure> </div> </div>
自定义小部件
添加上面的 HTML 代码将启用一张团队成员卡,您可以通过修改相应的部分来自定义小部件。
- 将第 3 步中的图片 URL 替换为您自己的 URL,并使用 height 和 width 属性来调整个人资料图片的位置和可见性。
- 部分包含名称、名称和简要说明,可以根据需要进行更改。
- 使用任何带有合适代码的社交图标。 例如,使用代码 添加 Instagram 图标。
- 使用 根据您网站上的位置提供社交元素之间的差距。
- 将 # 替换为团队成员的社交链接。
- 通过并排放置“嵌入代码”元素来添加更多团队成员。
- 您可以在 CSS 代码中修改颜色和字体大小。 我们将每张团队卡片的宽度限制为 330 像素,以便在移动设备上更好地显示,如果您有较长的“名称 + 职称”,您可以尝试修改此宽度。
注意 小部件中的图像仅用于演示目的,并不表示真实的团队成员。