在Firefox浏览器中使用Firebug查看网页源HTML和CSS
网页由 HTML、CSS 和 JavaScript 组成。 尽管像 WordPress 这样的流行内容管理系统在服务器端使用 PHP,但 Web 浏览器需要接收 HTML 才能在前端显示精美的内容。 无论您是开发人员、博主还是网站所有者,都需要查看网页的源代码以了解其结构。 在本文中,我们将解释如何在 Firefox 中查看网页源 HTML 和 CSS。
推荐:在Mozilla Firefox上安装或卸载附加组件
萤火虫Firebug插件
Firebug 是 Firebox 浏览器的附加组件,可用于对网页进行故障排除。 它有助于在后端查看源 HTML、CSS 和 JavaScript 文件。 这类似于为网站管理员提供更多有用选项的开发者控制台。 您可以使用 Firebug 插件来检查网页上的所有单个元素。
有关的: 在 Chrome 和 Safari 中查看网页源代码。
如何安装Firebug萤火虫?
启动 Firefox 浏览器并导航到“附加组件”菜单。 或者,您可以直接打开命令 URL “about:addons”。

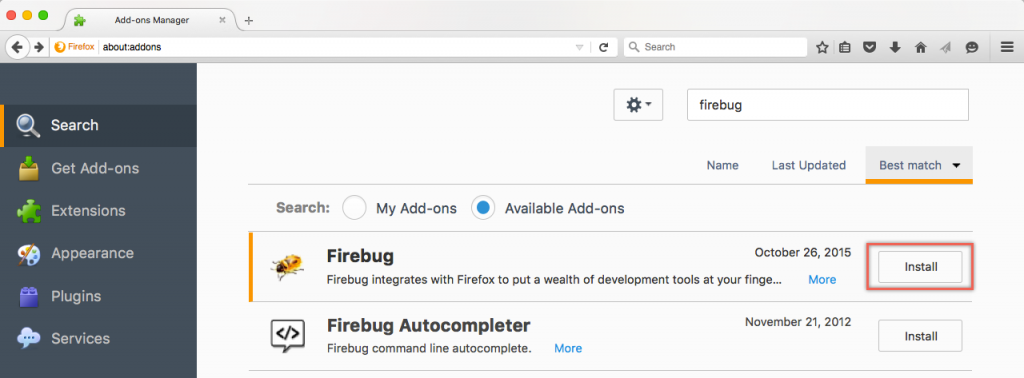
搜索“Firebug”插件并单击安装按钮将其添加到您的 Firefox 浏览器。

添加后,可以看到 Firebug 图标以及其他工具图标,如下所示:

使用 Firebug 查看网页源 HTML 和 CSS
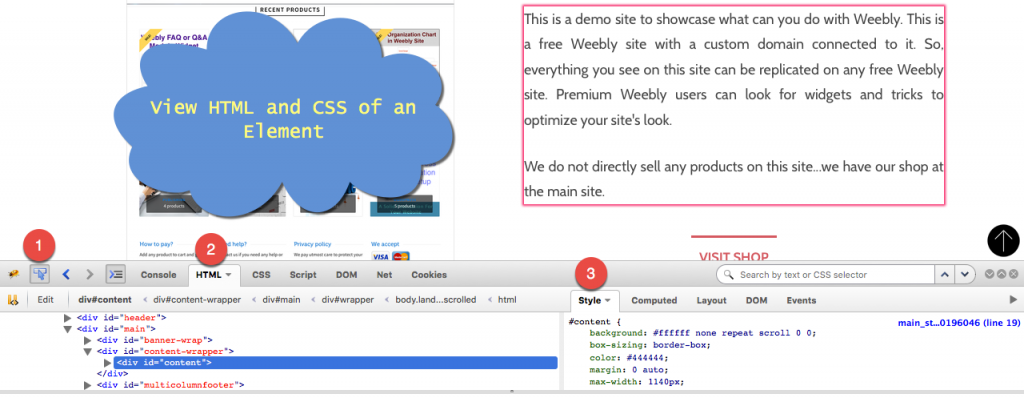
打开您要分析的任何网页,然后单击 Firebug 图标以启用 Firebug 开发人员控制台面板。

- 单击“箭头”按钮并将鼠标移动到内容区域上。 每个单独的元素都将突出显示,并选择您要分析或排除故障的元素。
- 所有与所选元素相关的 HTML 代码都将显示在“HTML”选项卡下。
- 所有与所选元素相关的 CSS 代码都将显示在“样式”选项卡下。 您可以启用或禁用每个 CSS 属性并在线修改值以查看元素的实时效果。 例如,您可以更改所选元素的字体大小、颜色、边距和填充值以检查对齐方式。
查看完整样式
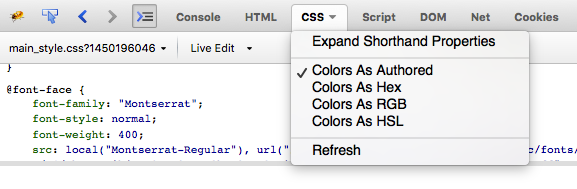
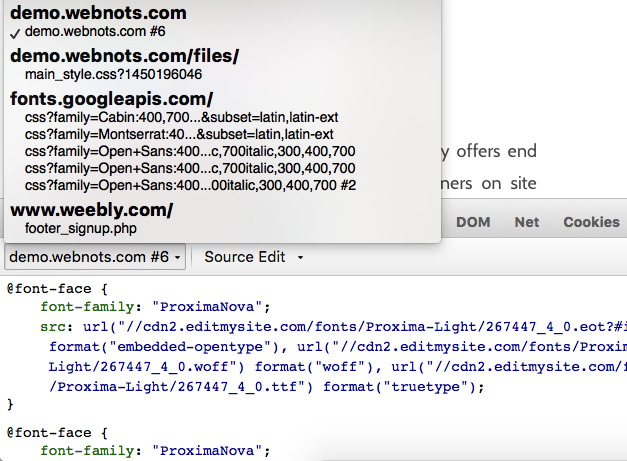
单击“CSS”选项卡(“HTML”选项卡旁边)并从下拉列表中选择所需的 CSS 以查看完整的样式。

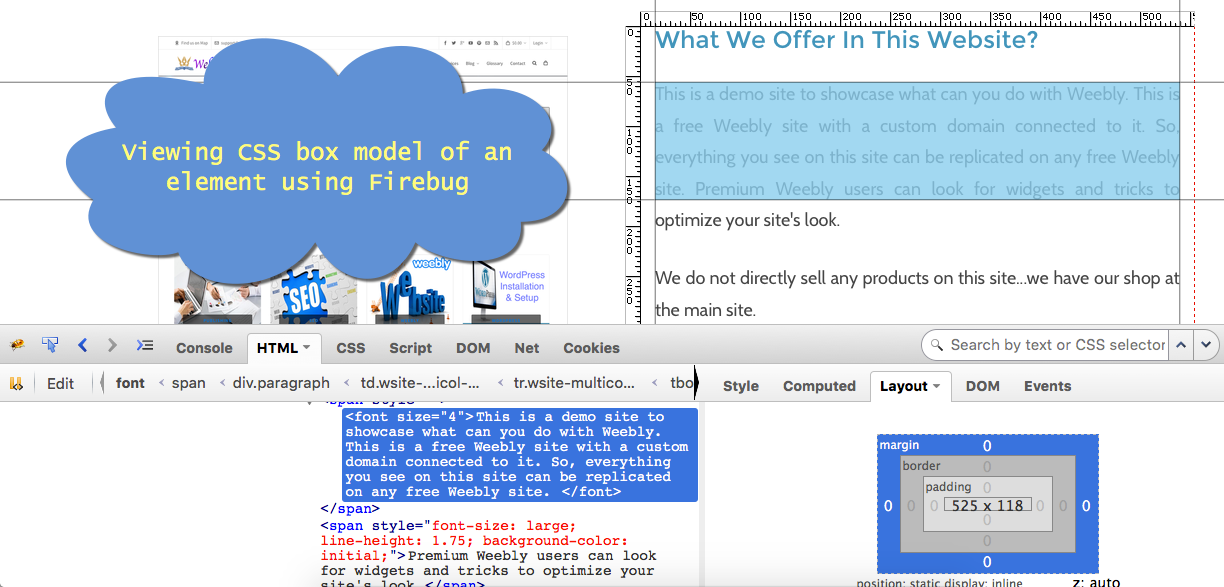
查看 CSS 盒子模型
当元素突出显示时,带有边距和填充的完整 CSS 框模型将显示在“布局”选项卡下。

可以直接修改margin和padding的值来查看元素的live效果。
有关的: 如何在浏览器中启用不跟踪?
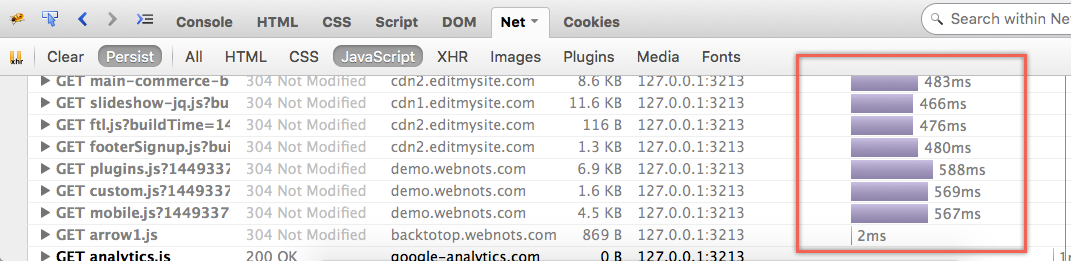
检查页面加载速度
Firebug 插件的另一个重要用途是在“Net”选项卡下检查 HTML/CSS/JavaScript 的加载时间。 这可以帮助您分析代码的哪一部分需要很长时间才能加载并相应地采取纠正措施。

立即下载 Firebug 并开始提高您的设计技能。
