在Weebly网站中添加Facebook喜欢或分享按钮
Facebook 喜欢按钮允许用户通过单击与他们的朋友网络分享您的内容。 按照以下分步流程获取 Facebook 赞按钮并将其嵌入您的 Weebly 网站。
获得 Facebook 赞按钮
-
- 登录您的 Facebook 帐户。
- 点击这里 访问 Facebook 社交插件页面以获取“赞”按钮。
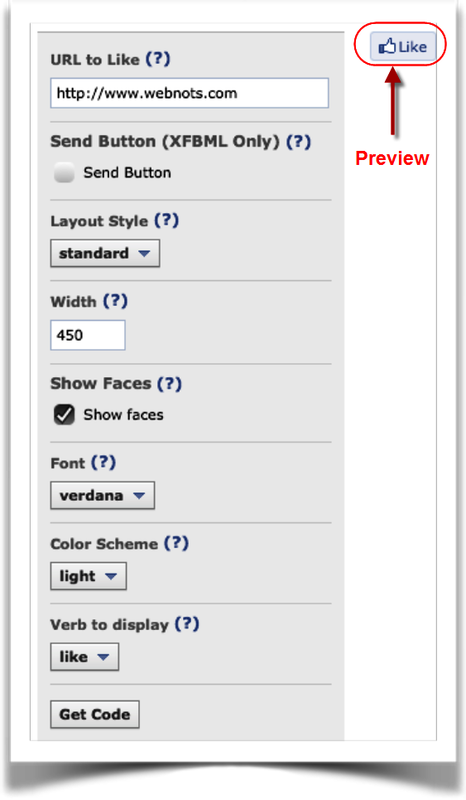
- 向下滚动到配置器部分,您将看到一个如图所示的表单。
- Configurator 表单的外观在移动和桌面 Facebook 网站中可能有所不同,但过程保持不变。
- 在“喜欢的网址”框中填写您的网站网址。 如果您想为您的 Facebook 页面而不是您的网站获得更多赞,请在此框中添加您的 Facebook 页面 URL。
- 确保删除仅在 XFBML 格式中支持的“发送”按钮上的复选框。 Weebly 不支持 XFBML 格式,因此您不能将发送按钮与赞按钮一起添加。
- 自定义其他选项,如布局样式、颜色和字体。
- 除了配置器表单之外,您还可以看到点赞按钮的即时预览。
- 单击“获取代码”框以获取您喜欢的按钮的代码。

Facebook Like 按钮配置器
-
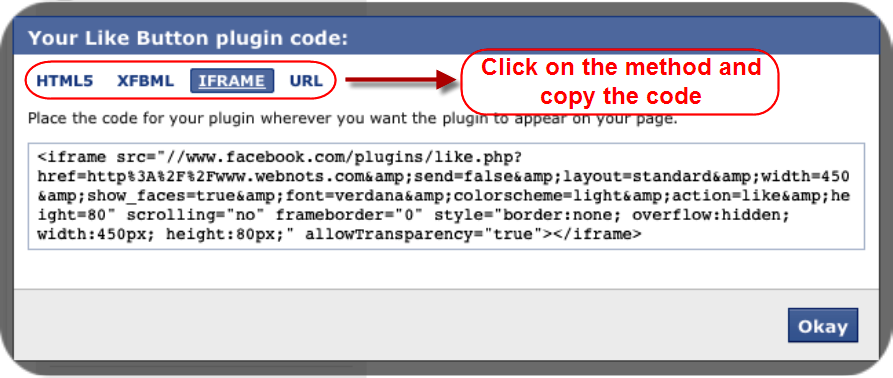
- 您有四个选项可以在您的站点中插入点赞按钮——HTML5、XFBML、IFRAME 和 URL。
- Weebly 仅支持 IFRAME 选项,因此单击 IFAME 链接并复制代码,如下图所示。

获取 Facebook Like 按钮代码
在您的 Weebly 网站中嵌入“赞”按钮
-
- 登录到您的 Weebly 帐户并编辑您要在其中添加 Facebook 赞按钮的站点。
- 将“嵌入代码”元素拖放到要添加按钮的页面中。
- 将 Facebook 点赞按钮代码粘贴到 embed 元素中,您将看到点赞按钮将出现,如下所示。
-
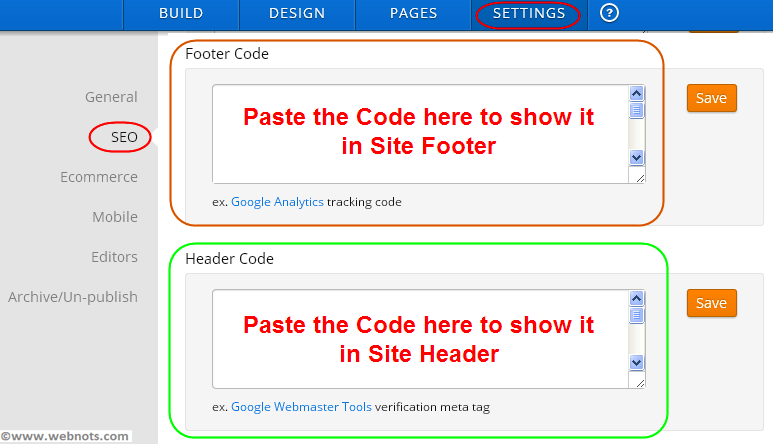
- 您还可以将代码粘贴到“页面”选项卡的“高级设置”下的“页脚”或“页眉”部分,以在页面的页脚或页眉部分添加“点赞”按钮。
- 如果要为整个站点添加点赞按钮,则可以将其粘贴到站点设置选项卡下的页脚或页眉部分。
- 当按钮显示在页面或站点的页脚或页眉部分时,您可能需要调整对齐方式以适当地放置按钮。

在 Weebly 中嵌入 Facebook Like 按钮
-
- 如果您注意到按钮下方有空格,请发布您的网站并在浏览器窗口中检查。 该空间可能会在已发布的站点中消失。
- 当访问者喜欢您的网站时,如果您在配置器中选择“显示面孔”,您可以看到计数会增加,并且最近喜欢的访问者的面孔将被显示。
- 您还可以在页眉或页脚中添加类似按钮代码,如下所示,以将其显示在您网站的所有页面中。
