如何创建谷歌浏览器扩展
由于其众多的功能和安全性,Google Chrome 目前是全球最受欢迎的网络浏览器。 此外,Chrome 扩展允许用户在 Chrome 中添加更多或修改功能,而无需更改浏览器本机代码。 您可以从 Chrome 网上应用店下载扩展程序,以在 Chrome 上执行几乎所有操作。 但是,您可能会错过从网上应用店的扩展库中提供您需要的特定功能的扩展。 幸运的是,Chrome 允许用户创建自己的扩展程序,并将其分发给其他 Chrome 用户。 在本文中,我们将解释如何创建 Google Chrome 扩展并在网上应用店中发布。
推荐:如何在Windows PC上安装Google地图
先决条件
以下是创建 Chrome 扩展程序的基本要求:
- Web 开发技术的基本知识——Chrome 扩展程序就像一个网页,因此您需要基本的 HTML、JavaScript 和 CSS 技能来构建扩展程序。
- 代码编辑器——您还需要一个简单的代码编辑器,例如 Notepad++ 或 Brackets。
- Chrome 网上应用店开发者帐户——仅当您想将扩展程序分发给其他 Chrome 用户时才需要。
Chrome 扩展的元素
任何 Chrome 浏览器扩展都必须具有以下基本组件:
- JSON 格式的清单文件“manifest.json”。
- 内容脚本。
- 弹出页面。
- 活动页面。
为 Chrome 扩展程序创建目录
第一步是创建一个新目录(文件夹),您将在其中加载保存所有扩展文件。 因此,您需要在 PC 上创建一个新文件夹并为其命名,在本例中为“My Sample Ext”。
创建并保存清单文件
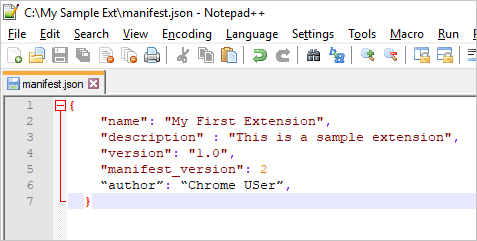
清单文件为 Chrome 提供了有关扩展程序的详细信息,例如名称、权限和版本号等详细信息。
- 要创建文件,请打开代码编辑器并创建一个名为“manifest.json”的新文件。
- 现在添加清单文件的内容,如图所示,并将文件保存在您在上面创建的目录中。

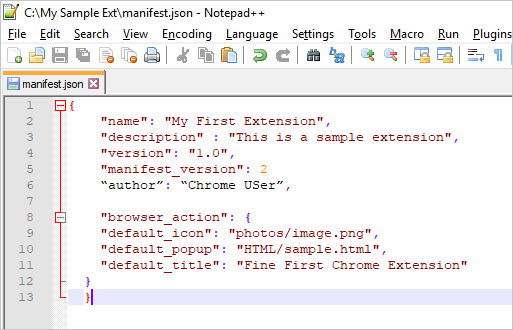
- 您可以向清单文件添加更多详细信息。 例如,我们可以为扩展注册弹出页面和图标。
- 最好的方法是将扩展的其他元素(例如脚本、HTML 和图像文件)存储在不同的文件夹中,并使用相对 URL 来引用它们。
- 添加您的图标和弹出页面并保存更改。

- 您还可以在清单文件上添加权限。
如何创建弹出页面
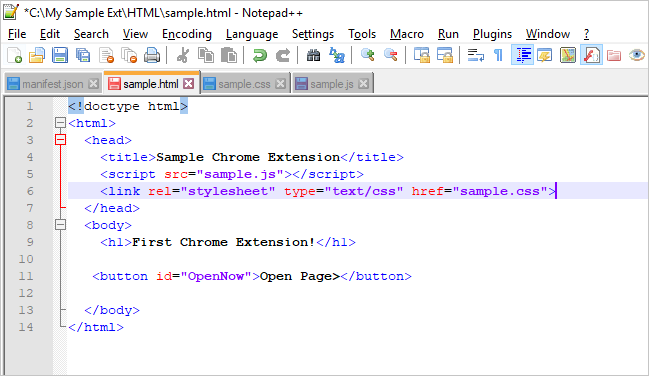
弹出页面是一个 HTML 文件,当用户单击浏览器操作时将加载该文件。 在我们的例子中,我们将文件命名为“sample.html”。
- 在代码编辑器中创建一个新文件并将文件保存在扩展目录中,文件扩展名为 .html。

- 作为一个标准的 HTML 文件,您可以在文件中添加任何您想要的内容,包括按钮、文本等。
- HTML 文件包含对“sample.js”脚本的引用,该脚本是一个包含 Chrome 扩展程序逻辑的背景页面。
样式化弹出页面
在这里,我们将使用 .css 文件来设置扩展弹出页面的样式,您可以指定几个元素,例如字体大小和颜色、弹出窗口尺寸和文本对齐方式等。
- 为此,请创建一个新文件并将其重命名为 .css 文件扩展名,在我们的案例中为“sample.css”。 请注意,这是上面 HTML 文件中引用的文件引用的 .css 文件。
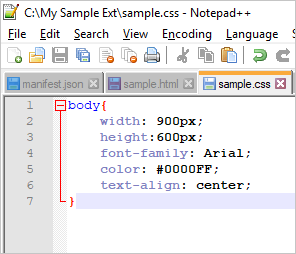
- 如图所示添加您的 CSS 代码并保存更改。

创建内容脚本/背景页面
这是一个 .js 文件,它定义了扩展背后的逻辑。 它指定扩展将执行的任务/功能。
- 在代码编辑器中添加这四个文件,并将文件以 .js 扩展名“sample.js”保存在目录中。
- 添加将在用户单击按钮或单击扩展图标时执行的命令,如图所示。
- 您还需要在 manifest.json 文件中注册内容脚本。
注意 您可以添加多个任务来完成 .js 文件中的主要任务。
将您的扩展程序添加到 Chrome
创建所有 4 个文件并将它们保存在一个目录中,您现在可以在 Chrome 中加载您的扩展程序。
- 打开Chrome浏览器,输入网址“chrome://extensions/”,打开扩展管理页面。
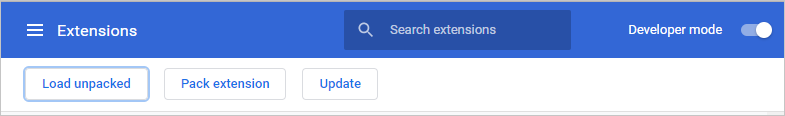
- 切换页面右上角的开关以激活“开发者模式”。

- 在左侧,单击“Load Unpacked”按钮并浏览文件以选择保存扩展文件的文件夹。
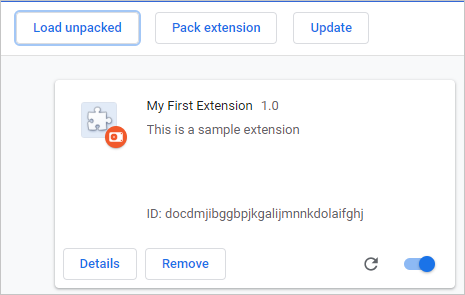
- 一个新的扩展名将被添加到列表中。 您还会注意到位于地址栏右侧的工具栏上的扩展程序图标。

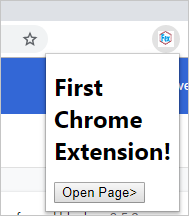
- 要测试扩展,请单击图标以打开弹出页面。

总结
Chrome 扩展程序可帮助用户添加更多功能以在 Chrome 中执行特定任务。 虽然您可以下载一系列现成的 Chrome 扩展程序,但您可以按照上述基本步骤为您的网站创建自定义扩展程序。 此外,您可以通过 Chrome Web Store 与全球其他 Chrome 用户共享您的扩展程序,但您需要为开发者帐户付费才能实现此目的。